场景
SpringBoot+Vue+Echarts实现选择时间范围内数据加载显示柱状图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121555526

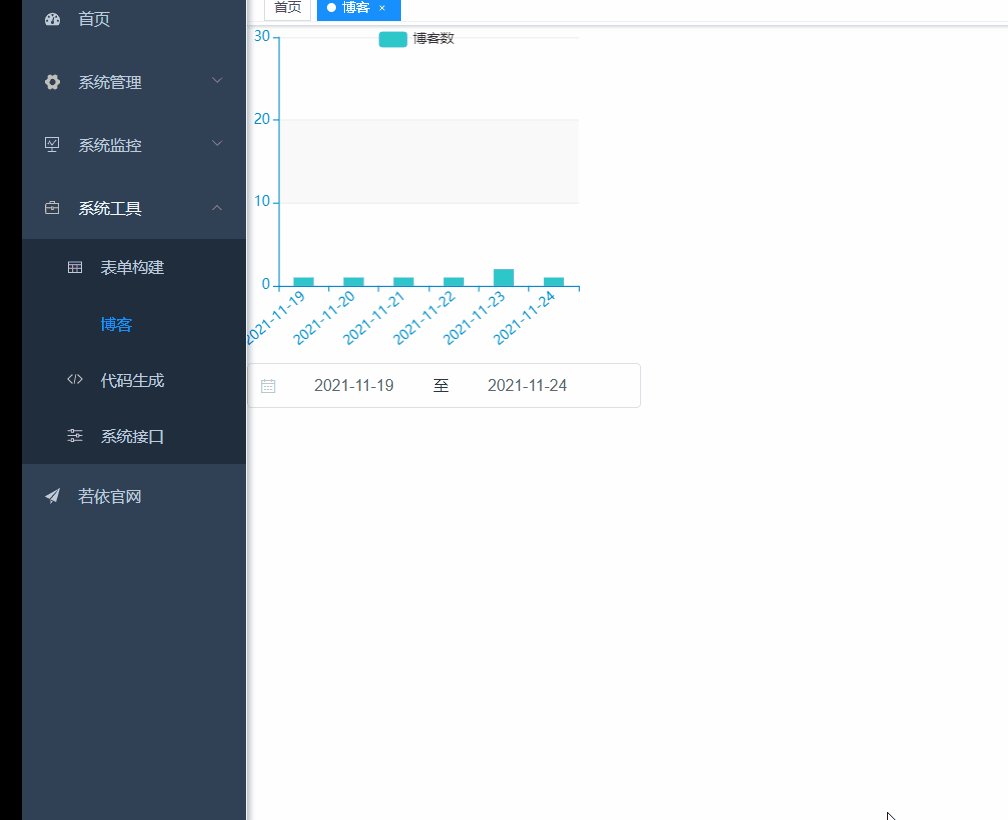
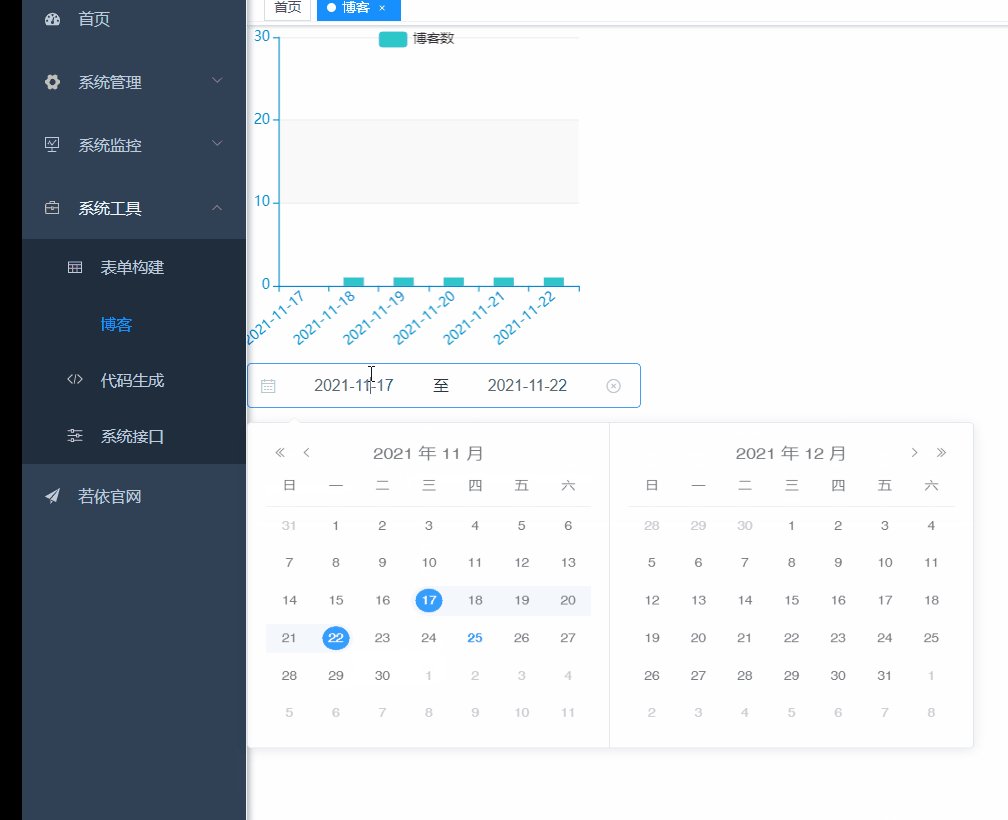
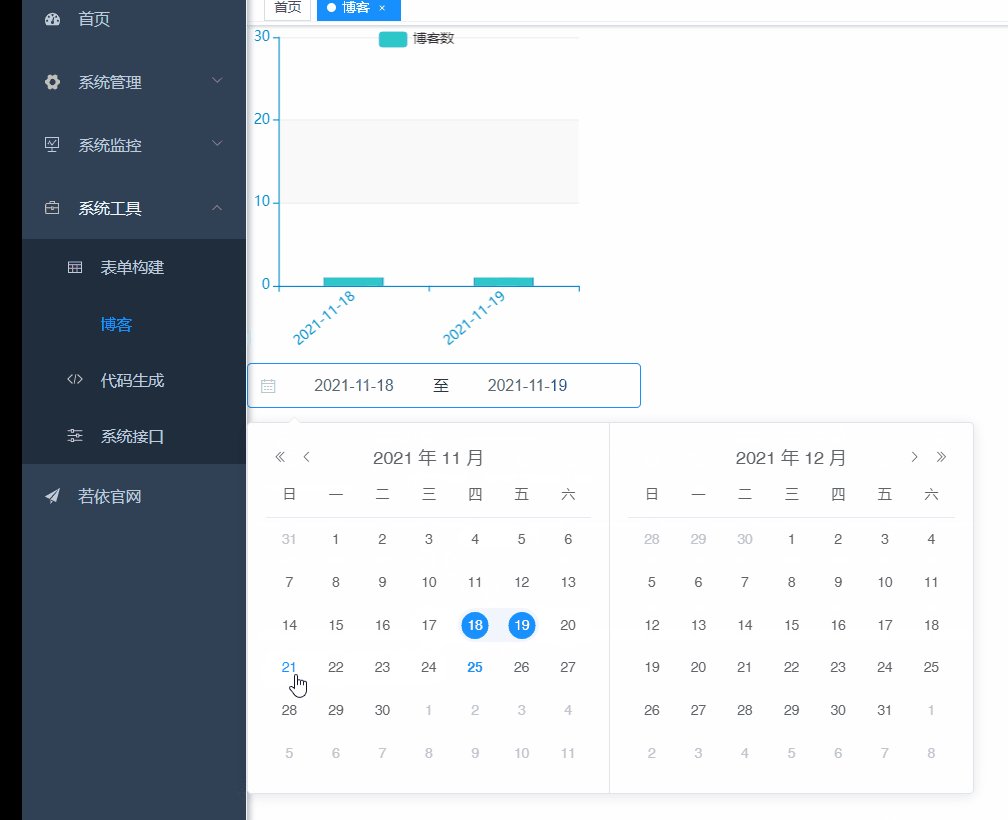
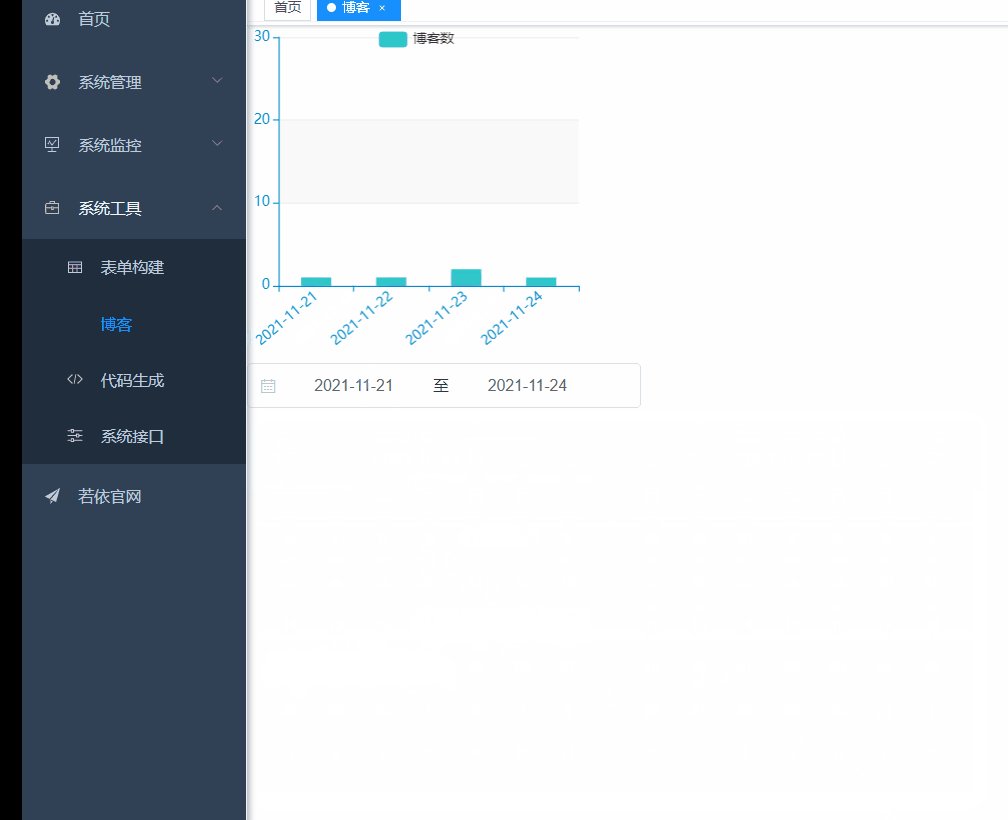
在上面的博客页面是父组件,时间选择器是父组件的标签,柱状图是引用的子组件。
实现在父组件选择时间后调用子组件的方法重新渲染柱状图。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、子组件BarChartDataRange声明name属性
export default { name: "BarChartDateRange", data() { return {
2、父组件中引入子组件
import BarChartDateRange from "@/components/Echarts/BarChartDateRange"; export default { name: "Blog", components: { BarChartDateRange, }, data() { return {
3、父组件中添加子组件显示并设置ref属性
<BarChartDateRange ref="BarChartDateRange"></BarChartDateRange>
4、父组件中调用子组件方法
this.$refs.BarChartDateRange.getSelectedRangeList(val);
5、子组件完整代码
<template> <div :style="{ height: '300px', width: '300px' }" /> </template> <script> import echarts from "echarts"; require("echarts/theme/macarons"); // echarts theme import request from '@/utils/request' import { formatDate } from "@/utils/index"; export default { name: "BarChartDateRange", data() { return { chart: null, typeData: [ { product: "2021.11.23", 博客数: 20 }, { product: "2021.11.24", 博客数: 30 }, { product: "2021.11.25", 博客数: 35 }, { product: "2021.11.26", 博客数: 43 }, ], yAxisMax: 0, queryParam: { beginDate: null, endDate: null, }, }; }, created() { //默认开始时间为一周前 this.queryParam.beginDate = formatDate( new Date().getTime() - 60 * 1000 * 60 * 24 * 6 ); //默认结束时间时间当前时间 this.queryParam.endDate = formatDate(new Date().getTime()); this.getList().then((response) => { var res = response.data; if (res) { //清空柱状图的数据源 this.typeData = []; //遍历后台响应数据,构造柱状图数据源 for (var key in res) { this.typeData.push({ product: key, 博客数: res[key] }); } } this.initChart(this.typeData); }); }, mounted() {}, methods: { //调用后台接口查询数据 getList() { return request({ url: "/system/blog/list", method: "get", params: this.queryParam, }); }, //父组件调用子组件的该方法进行重新渲染柱状图 getSelectedRangeList(range) { var startDate = range[0]; var endDate = range[1]; this.queryParam.beginDate = startDate; this.queryParam.endDate = endDate; this.getList().then((response) => { var res = response.data; if (res) { this.typeData = []; for (var key in res) { this.typeData.push({ product: key, 博客数: res[key] }); } } this.initChart(this.typeData); }); }, initChart(typeData) { this.chart = echarts.init(this.$el, "macarons"); this.chart.setOption({ tooltip: { trigger: "axis", axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: "shadow", // 默认为直线,可选为:'line' | 'shadow' }, }, grid: { top: 10, left: "2%", right: "2%", bottom: "3%", containLabel: true, }, legend: { //图例 data: ["博客数"], }, xAxis: [ { type: "category", axisPointer: { type: "shadow", }, axisLabel: { interval: 0, rotate: 40, }, }, ], yAxis: [ { type: "value", name: "单位:(条)", min: 0, max: 30, interval: 10, axisLabel: { formatter: "{value}", }, }, ], dataset: { source: typeData, }, series: [ { name: "博客数", type: "bar", barWidth: "40%", }, ], }); }, }, }; </script>
6、父组件完整代码
<template>
<div>
<div>
<BarChartDateRange ref="BarChartDateRange"></BarChartDateRange>
</div>
<div class="block">
<el-date-picker
size="large"
type="daterange"
v-model="value1"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="dateSelectChange"
:value-format="dateFormat"
>
</el-date-picker>
</div>
</div>
</template>
<script>
import BarChartDateRange from "@/components/Echarts/BarChartDateRange";
export default {
name: "Blog",
components: {
BarChartDateRange,
},
data() {
return {
value1: "",
dateFormat: "yyyy-MM-dd",
};
},
created() {
},
methods: {
/** 查询博客列表 */
dateSelectChange(val) {
if (val) {
var startDate = new Date(val[0]).getTime();
var endDate = new Date(val[1]).getTime();
debugger;
if (endDate - startDate > 6 * 24 * 60 * 60 * 1000) {
this.$message({
message: "所选时间范围不能大于7天",
type: "warning",
});
}else{
this.$refs.BarChartDateRange.getSelectedRangeList(val);
}
}
},
},
};
</script>
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。





