场景
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
在上面搭建起来的Vue前端项目中,实现对接海康威视摄像头时,设备需要IE(兼容模式)才能进行预览。
怎样判断当前是否为IE或者兼容模式。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、在主页面中实现点击按钮,在新标签页中打开
<el-button type="success" plain icon="el-icon-setting" size="mini" @click="checkCompat" >检测是否是IE兼容模式</el-button >
2、配置路由跳转,打开src下router下的index.js
{ path: '/checkIE', component: Layout, component: (resolve) => require(['@/views/system/cameramap/component/checkIE'], resolve), meta: {title: 'checkIE'}, hidden: true, }
3、按钮点击事件中在新的标签叶中打开
checkCompat(){ window.open("/checkIE", "_blank"); },
4、在新的页面中获取请求代理
data() { return { ua: navigator.userAgent.toLocaleLowerCase(), }; },
5、在新页面的created方法中判断是否为IE
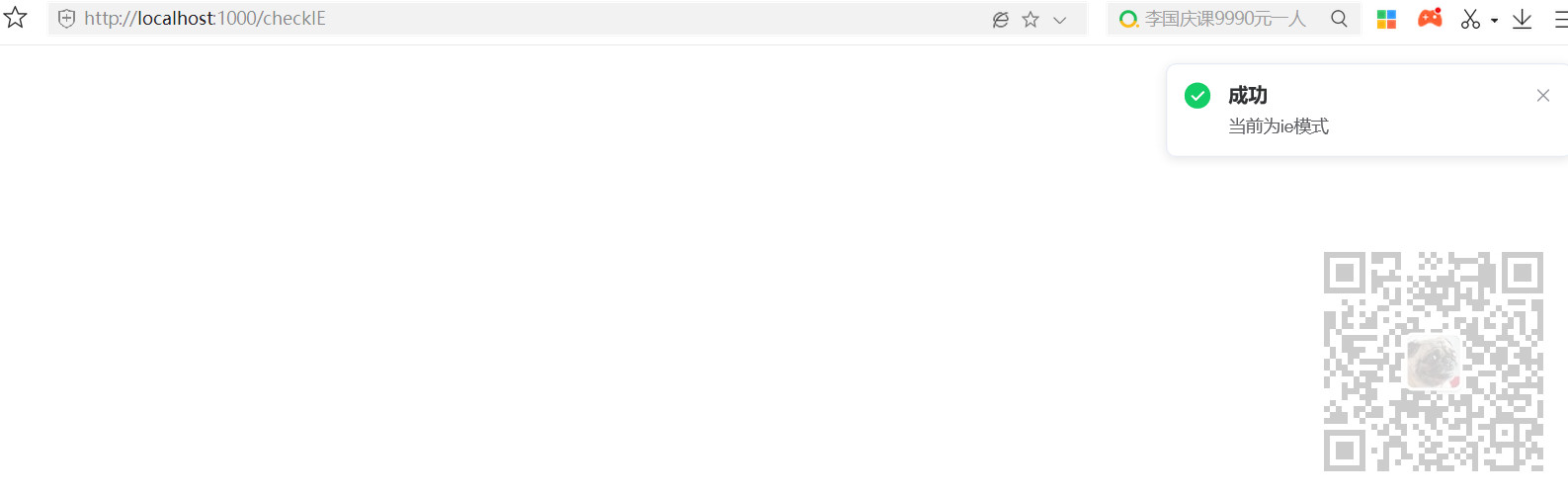
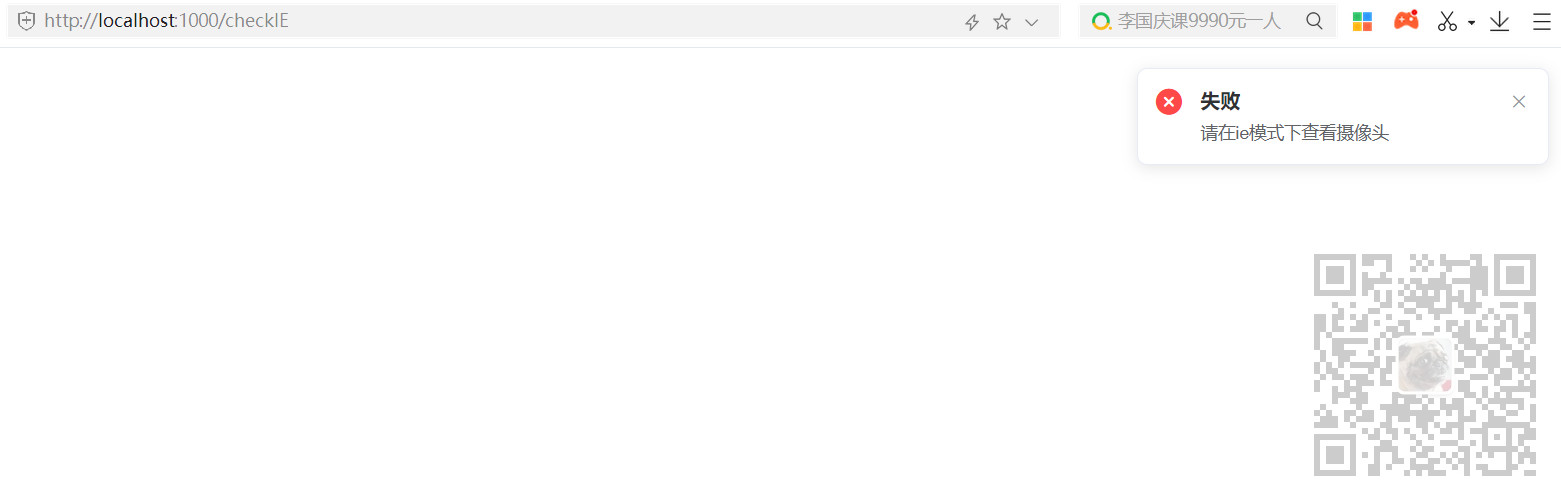
created() { if (this.ua.match(/msie/) != null || this.ua.match(/trident/) != null) { this.browserType = "IE"; this.$notify({ title: "成功", message: "当前为ie模式", type: "success", }); } else { this.$notify({ title: "失败", message: "请在ie模式下查看摄像头", type: "error", }); } },
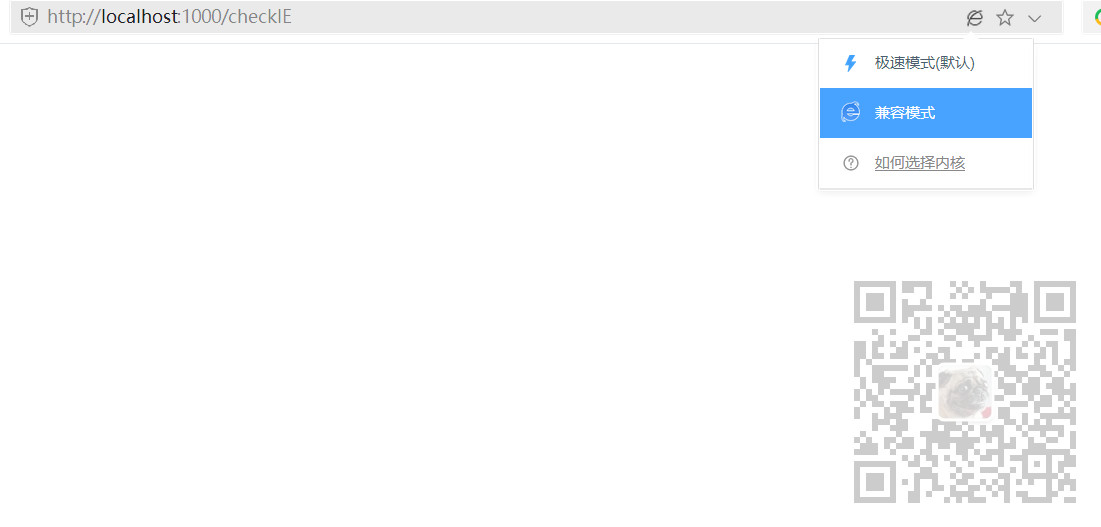
6、效果


博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号