场景
若依前后端分离版手把手教你本地搭建环境并运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108465662
在上面搭建起来的Vue前端项目中,实现对接摄像头显示预览页面。但是该摄像头需要安装插件(exe文件)。
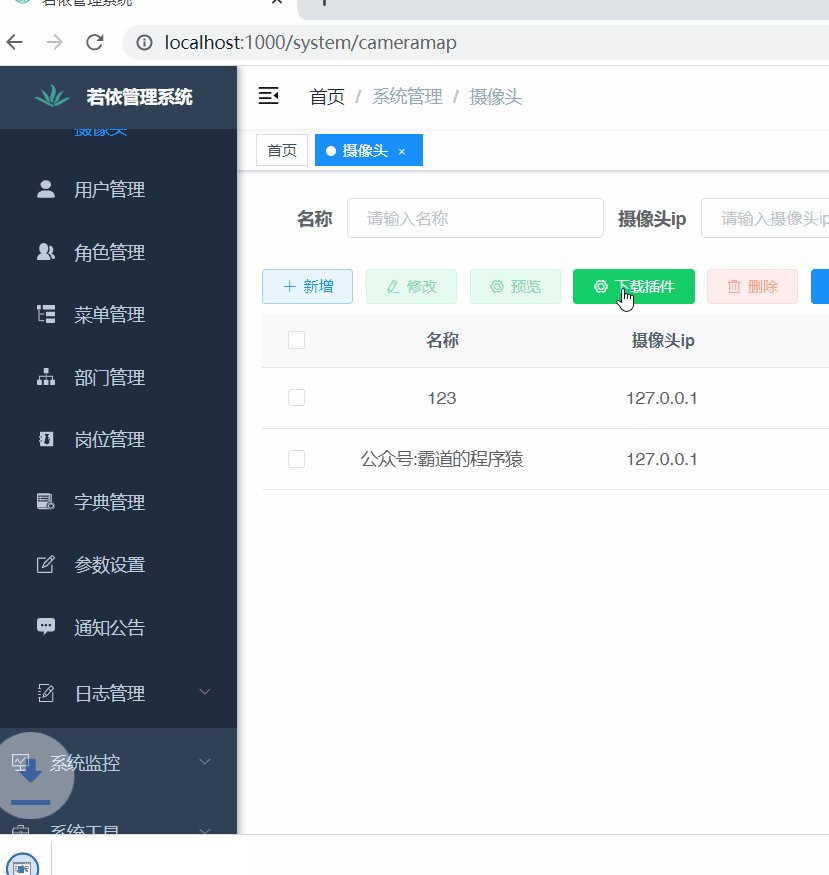
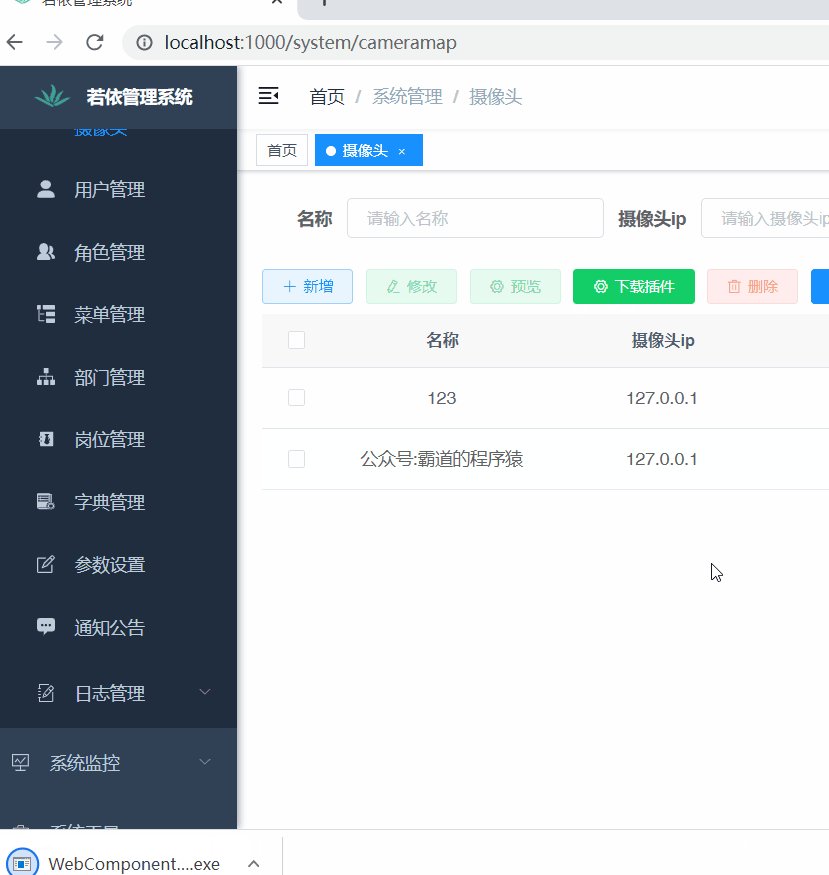
所以需要在页面上添加下载插件按钮,实现手动点击下载插件。实现效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
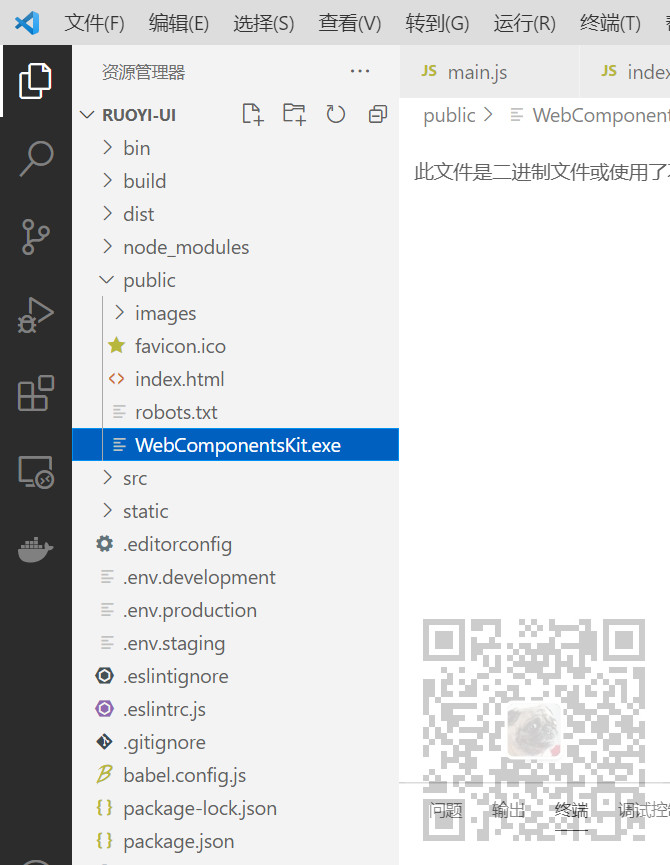
1、首先将插件exe文件放在前端代码目录public下

2、页面中添加按钮
<el-button type="success" plain icon="el-icon-setting" size="mini" @click="pluginDownload" >下载插件</el-button >
3、点击按钮的实现方法中
pluginDownload(){ window.location.href = "/WebComponentsKit.exe"; },
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



