场景
实现对某任务的起点,途径点,终点进行管理,其中途径点可以是多个。
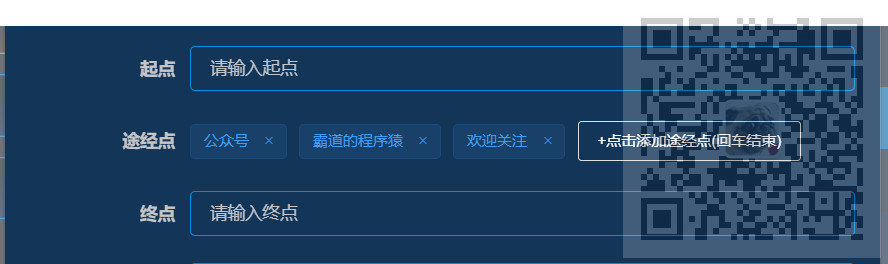
效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、el-tag官方文档
https://element.eleme.cn/#/zh-CN/component/tag
2、后台设置数据库字段为一个字符串字段。
3、新增和编辑实现
添加el-form-item
<el-form-item label="途经点" prop="pathwaySite"> <el-tag :key="tag" v-for="tag in dynamicTags" closable :disable-transitions="false" @close="handleClose(tag)"> {{tag}} </el-tag> <el-input class="input-new-tag" v-if="inputVisible" v-model="inputValue" ref="saveTagInput" size="small" @keyup.enter.native="handleInputConfirm" @blur="handleInputConfirm" > </el-input> <el-button v-else class="button-new-tag" size="small" @click="showInput">+点击添加途经点(回车结束)</el-button> </el-form-item>
首先需要声明各变量
dynamicTags: [], inputVisible: false, inputValue: '',
然后实现各方法
handleClose(tag) { this.dynamicTags.splice(this.dynamicTags.indexOf(tag), 1); }, showInput() { this.inputVisible = true; this.$nextTick(_ => { this.$refs.saveTagInput.$refs.input.focus(); }); }, handleInputConfirm() { let inputValue = this.inputValue; if (inputValue) { this.dynamicTags.push(inputValue); } this.inputVisible = false; this.inputValue = ''; },
还需要实现各样式
<style> .el-tag + .el-tag { margin-left: 10px; } .button-new-tag { margin-left: 10px; height: 32px; line-height: 30px; padding-top: 0; padding-bottom: 0; } .input-new-tag { width: 90px; margin-left: 10px; vertical-align: bottom; } </style>
以上都是基于官方文档实现显示多选框效果,最终将选择的内容添加进数组dynamicTags中。
然后在新增按钮的点击事件中
/** 新增按钮操作 */ handleAdd() { this.reset(); this.dynamicTags = []; this.open = true; this.title = "添加物流任务"; },
将存储多个途经点的数组清空
修改按钮的操作
/** 修改按钮操作 */ handleUpdate(row) { this.reset(); const id = row.id || this.ids; getCollect(id).then((response) => { //对途经点进行处理 this.form = response.data; var tujingString = this.form.pathwaySite; if(tujingString) { this.dynamicTags = tujingString.split("→"); } this.open = true; this.title = "修改物流任务"; }); },
在修改按钮中实现字符数组的分割,通过split实现,分割符号为→
this.dynamicTags = tujingString.split("→");
然后在新增和编辑的提交按钮的方法中
/** 提交按钮 */ submitForm() { this.$refs["form"].validate((valid) => { if (valid) { var tujing = ""; for (var i = 0; i < this.dynamicTags.length; i++) { tujing += this.dynamicTags[i]+ "→"; } //去掉最后一个号 if (tujing.length > 0) { tujing = tujing.substr(0, tujing.length - 1); } this.form.pathwaySite = tujing; if (this.form.id != null) { updateCollect(this.form).then((response) => { this.msgSuccess("修改成功"); this.open = false; this.getList(); }); } else { addCollect(this.form).then((response) => { this.msgSuccess("新增成功"); this.dynamicTags = []; this.open = false; this.getList(); }); } } }); },
首先对多选的字符数组进行循环追加
for (var i = 0; i < this.dynamicTags.length; i++) { tujing += this.dynamicTags[i]+ "→"; }
追加之后去掉最后一个箭头符号
if (tujing.length > 0) { tujing = tujing.substr(0, tujing.length - 1); }
然后分别调用新增和编辑接口
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。





