场景
Three.js
Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。
Three.js官网:
Three.js中文网:
Three.js电子书:
http://www.webgl3d.cn/Three.js/
需要理解以下几个概念(对象)
场景-scene-它将包含我们所有的元素,如物体,摄像机和灯光
相机-camera-它定义了我们正在看的地方
渲染器-renderer-渲染器-负责计算指定相机角度下,浏览器中scene的样子
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先搭建一个html的模板
<!DOCTYPE html>
<html>
<head>
<title>公众号:霸道的程序猿</title>
<script type="text/javascript" src=".js/three.js"></script>
<style>
body {
/* set margin to 0 and overflow to hidden, to
use the complete page */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- Div which will hold the Output -->
<div id="WebGL-output">
</div>
<!-- Javascript code that runs our Three.js examples -->
<script type="text/javascript">
// once everything is loaded, we run our Three.js stuff.
function init() {
// here we'll put the Three.js stuff
}
window.onload = init
</script>
</body>
</html>
然后下载three.js引擎文件
可以从github上的build目录中下载寻找
https://github.com/mrdoob/three.js/

如果下载之后因为版本问题没有效果,可以从这里下载
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/20550443
然后搭建js与html文件的路径

首先页面上放置一个div用来显示
<!-- 显示的div --> <div id="WebGL-output"> </div>
然后设置样式
<style> body { /* 将边距设置为0,溢出设置为隐藏,以实现全屏显示 */ margin: 0; overflow: hidden; } </style>
引入three.js文件
<script type="text/javascript" src="./js/three.js"></script>
在js代码初始化的方法中
创建一个场景
// 创建一个场景,它将包含我们所有的元素,如物体,摄像机和灯光 var scene = new THREE.Scene();
再创建一个相机
// 创建一个相机,它定义了我们正在看的地方 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
然后创建一个渲染器
// 创建渲染器并设置大小 var renderer = new THREE.WebGLRenderer(); //将renderer的背景色设置为接近白色 renderer.setClearColorHex(); renderer.setClearColor(new THREE.Color(0xEEEEEE)); //设置大小 renderer.setSize(window.innerWidth, window.innerHeight);
然后就是创建需要显示的元素了,这里需要显示坐标轴和一个球体
首先新建一个坐标轴并添加进场景
// 创建坐标轴对象 var axes = new THREE.AxisHelper(20); //将坐标轴添加进场景 scene.add(axes);
然后创建一个球体并设置球体的属性和坐标
在这里还需要用到材质对象, 设置材质显示边框,并将材质与球体对象进行合并
// 创建一个球体 var sphereGeometry = new THREE.SphereGeometry(4, 20, 20); //把线框属性wireframe设置为true var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true}); var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); // 设置球体的坐标 sphere.position.x = 20; sphere.position.y = 4; sphere.position.z = 2; // 添加进场景 scene.add(sphere);
最后将其添加进场景。
然后定义相机的坐标
// 定义相机的坐标,即悬挂在场景的上方 camera.position.x = -30; camera.position.y = 40; camera.position.z = 30; //为了确保相机能够拍摄到这些物体,使用lookat函数指向场景的中心 camera.lookAt(scene.position);
最后与要显示的div进行绑定,执行渲染
// 将renderer的输出挂接到HTML终点div元素 document.getElementById("WebGL-output").appendChild(renderer.domElement); // 渲染场景 renderer.render(scene, camera);
完整的html的代码
<!DOCTYPE html>
<html>
<head>
<title>你好 Three.js</title>
<script type="text/javascript" src="./js/three.js"></script>
<style>
body {
/* 将边距设置为0,溢出设置为隐藏,以实现全屏显示 */
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 显示的div -->
<div id="WebGL-output">
</div>
<script type="text/javascript">
// 初始化的方法
function init() {
// 创建一个场景,它将包含我们所有的元素,如物体,摄像机和灯光
var scene = new THREE.Scene();
// 创建一个相机,它定义了我们正在看的地方
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// 创建渲染器并设置大小
var renderer = new THREE.WebGLRenderer();
//将renderer的背景色设置为接近白色
renderer.setClearColorHex();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
//设置大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建坐标轴对象
var axes = new THREE.AxisHelper(20);
//将坐标轴添加进场景
scene.add(axes);
// 创建一个球体
var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
//把线框属性wireframe设置为true
var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});
var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
// 设置球体的坐标
sphere.position.x = 20;
sphere.position.y = 4;
sphere.position.z = 2;
// 添加进场景
scene.add(sphere);
// 定义相机的坐标,即悬挂在场景的上方
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30;
//为了确保相机能够拍摄到这些物体,使用lookat函数指向场景的中心
camera.lookAt(scene.position);
// 将renderer的输出挂接到HTML终点div元素
document.getElementById("WebGL-output").appendChild(renderer.domElement);
// 渲染场景
renderer.render(scene, camera);
}
window.onload = init;
</script>
</body>
</html>
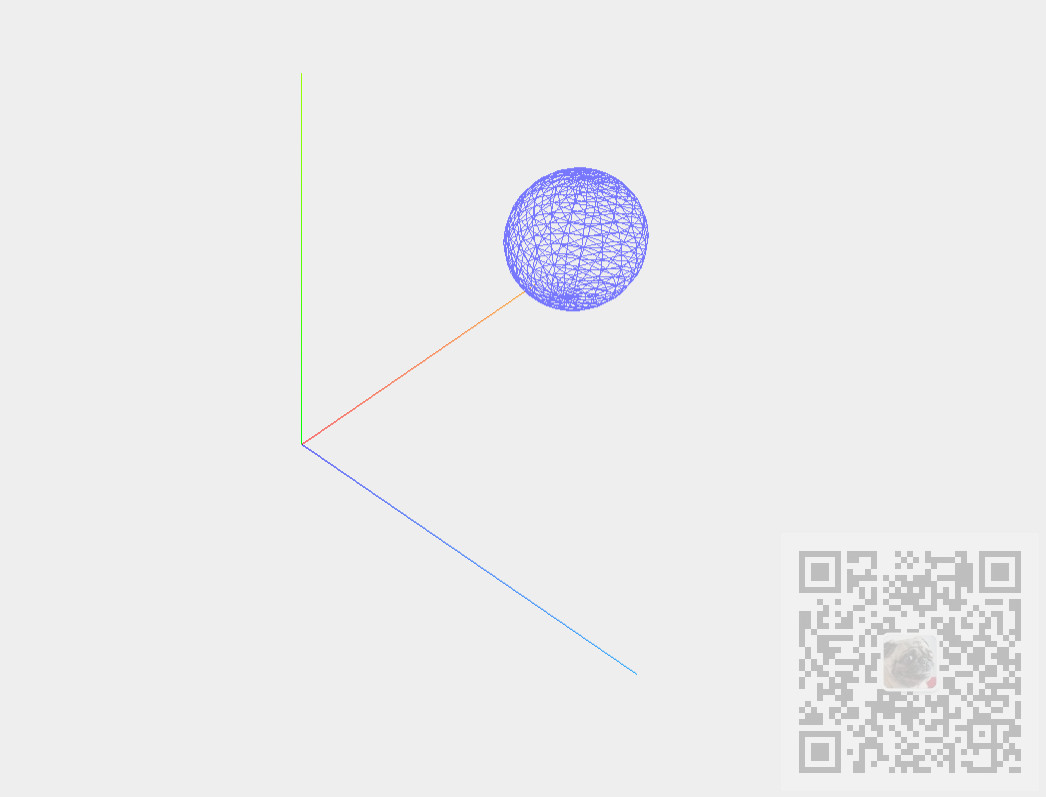
效果


博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



