场景
Android中使用WebView加载本地html并支持运行JS代码和支持缩放:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/118637633
在上面实现使用加载html显示之后,怎样进行互相调用方法和传递参数。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
Android中调用JS方法
首先在Android中新增一个按钮,并设置其点击事件
//Android中调用JS方法 Button button = findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { callJs(); } });
点击事件中调用了callJs方法,然后再activity中实现该方法
@SuppressLint("SetJavaScriptEnabled") public void callJs() { webView.loadUrl("javascript:toAndroidCall()"); }
然后在JS中实现该方法
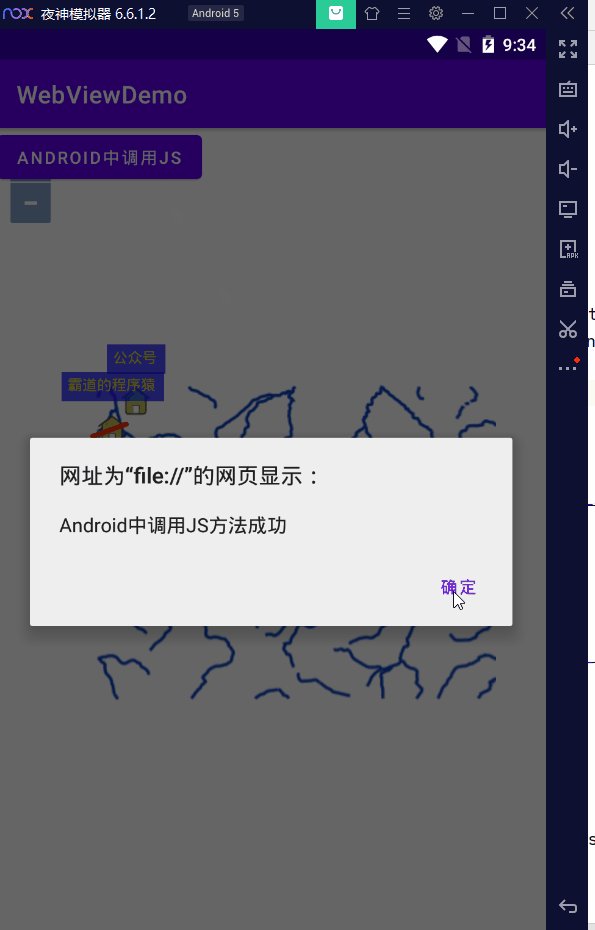
//Android中调用JS方法 function toAndroidCall() { alert("Android中调用JS方法成功"); }
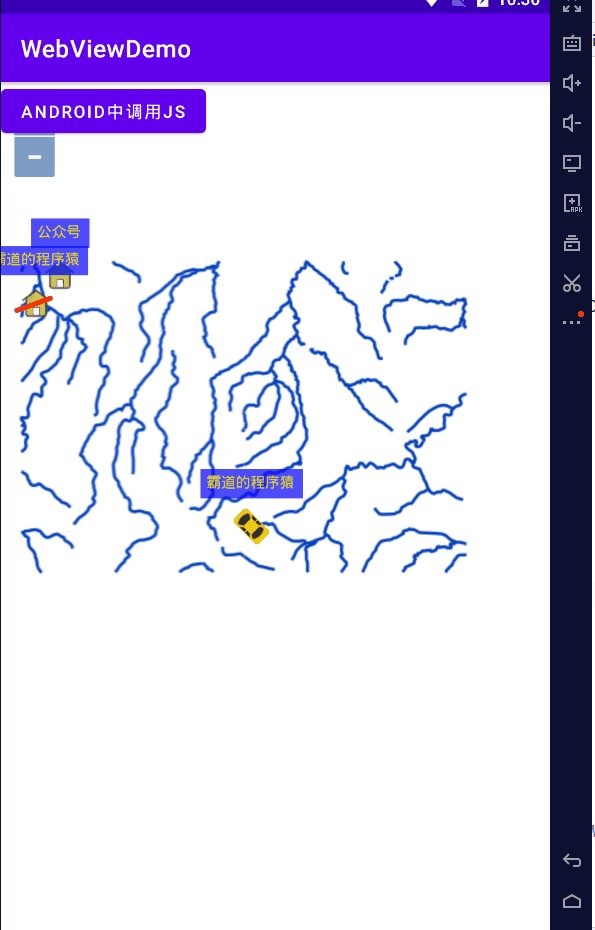
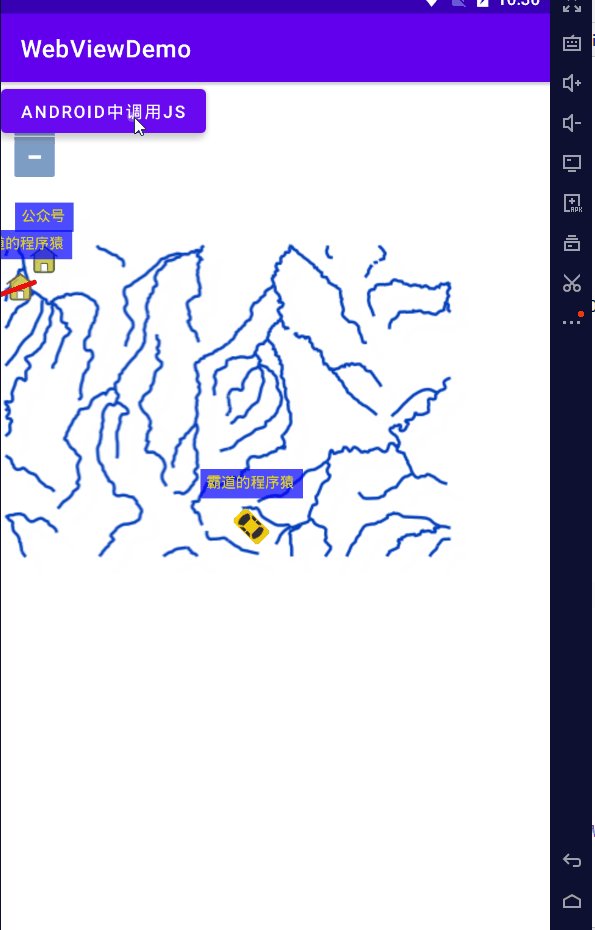
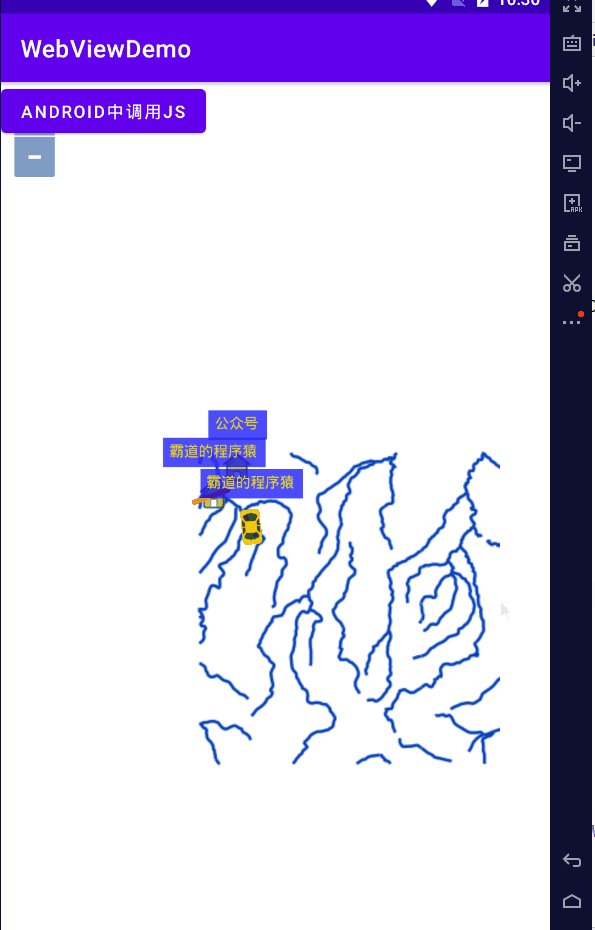
效果

如果要传递参数可以
@SuppressLint("SetJavaScriptEnabled") public void callJs() { String message = "公众号:霸道的程序猿"; webView.loadUrl("javascript:toAndroidCallWithParam('"+message+"')"); }
然后在JS端
//Android中调用JS方法-带参数 function toAndroidCallWithParam(message) { alert("Android中调用JS方法成功,收到参数:"+message); }
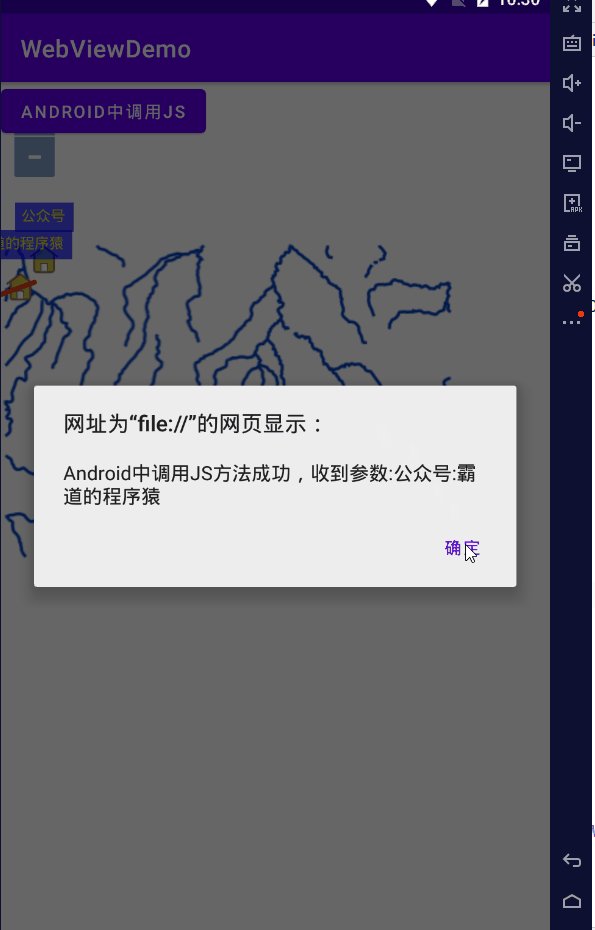
效果

JS中调用Android的方法
在Android中实现方法
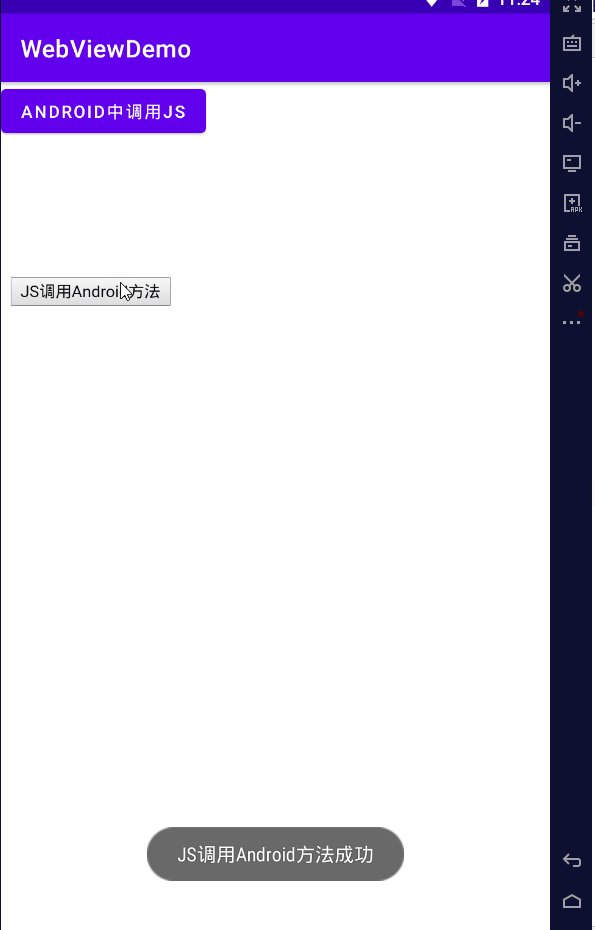
//JS调用Android方法 @JavascriptInterface public void jsCallAndroid() { Toast.makeText(this,"JS调用Android方法成功",Toast.LENGTH_LONG).show(); }
要加注解,然后还需要给webView进行配置
//增加JS接口 webView.addJavascriptInterface(this,"badao");
增加一个JS接口
然后在JS中新增一个按钮
<button id="button" onclick="toCallAndroid()">JS调用Android方法</button>
并设置点击事件
//JS中调用Android方法 function toCallAndroid() { badao.jsCallAndroid(); }
效果

如果要传递参数
//JS调用Android方法-带参数 @JavascriptInterface public void jsCallAndroidWithParam(String message) { Toast.makeText(this,"JS调用Android方法成功,收到参数:"+message,Toast.LENGTH_LONG).show(); }
在JS中
//JS中调用Android方法 function toCallAndroidWithParam() { badao.jsCallAndroidWithParam("霸道的程序猿"); }
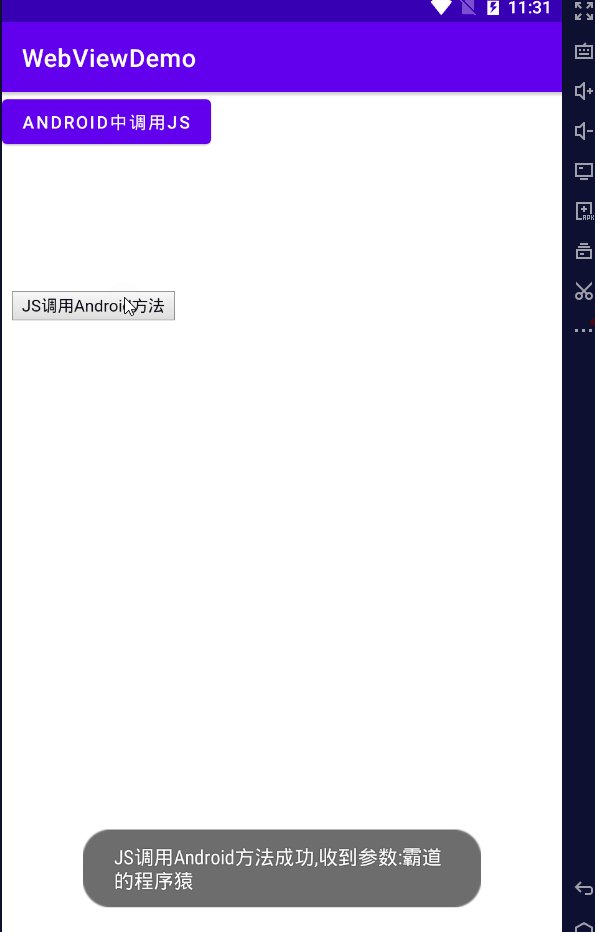
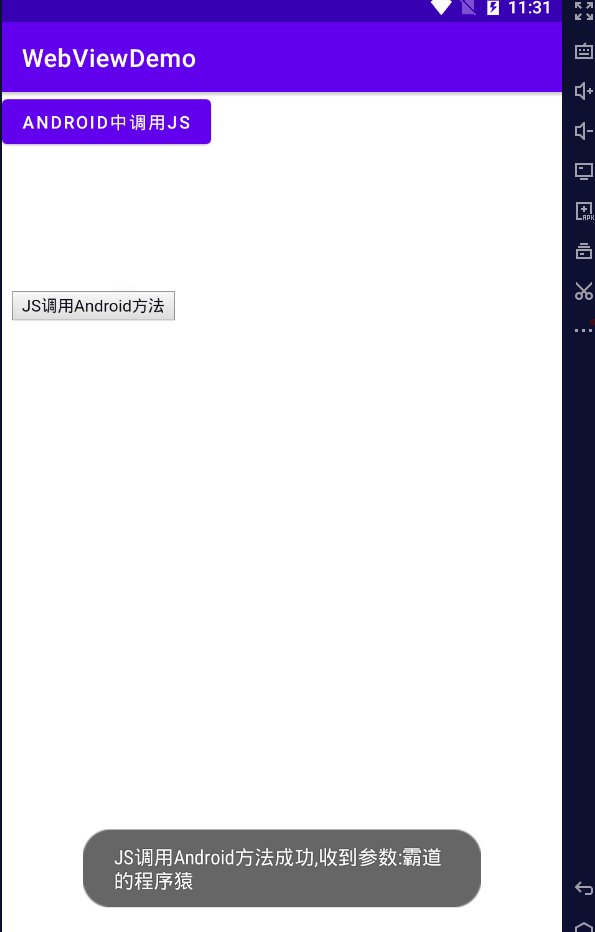
效果

MainActivity完整代码
package com.badao.webviewdemo; import androidx.appcompat.app.AppCompatActivity; import android.annotation.SuppressLint; import android.os.Bundle; import android.view.View; import android.webkit.JavascriptInterface; import android.webkit.WebChromeClient; import android.webkit.WebView; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { WebView webView = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取webview webView = findViewById(R.id.webview); //设置为ChromeClinet 才能执行js代码 WebChromeClient webChromeClient = new WebChromeClient(); webView.setWebChromeClient(webChromeClient); //设置开启js支持 webView.getSettings().setJavaScriptEnabled(true); // 是否支持缩放 webView.getSettings().setSupportZoom(true); //加载本地html //webView.loadUrl("file:///android_asset/offLineTileMap.html"); webView.loadUrl("file:///android_asset/demo.html"); //Android中调用JS方法 Button button = findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { callJs(); } }); //增加JS接口 webView.addJavascriptInterface(this,"badao"); } @SuppressLint("SetJavaScriptEnabled") public void callJs() { //webView.loadUrl("javascript:toAndroidCall()"); String message = "公众号:霸道的程序猿"; webView.loadUrl("javascript:toAndroidCallWithParam('"+message+"')"); } //JS调用Android方法 @JavascriptInterface public void jsCallAndroid() { Toast.makeText(this,"JS调用Android方法成功",Toast.LENGTH_LONG).show(); } //JS调用Android方法-带参数 @JavascriptInterface public void jsCallAndroidWithParam(String message) { Toast.makeText(this,"JS调用Android方法成功,收到参数:"+message,Toast.LENGTH_LONG).show(); } }
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
分类:
Android


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义