场景
需求是从A系统中预览B系统中抓拍的照片。
B系统在另一条服务器上,照片的路径是绝对路径
类似D:\aa\badao.jpg这样的图片路径。
在A系统中查询B系统的数据库能获取图片的路径。
需要将此图片路径映射为网络URL,使在A系统中能通过网络URL实现预览。
Nginx在Windows下载安装启动与配置前后端请求代理:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/108122023
在上面进行Nginx的安装和配置后。
配置静态资源映射是一样的流程。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
照片在B系统服务器上的路径为D盘下pic_old

然后照片路径都是在数据库中进行存储的

存储的是完整的磁盘路径。
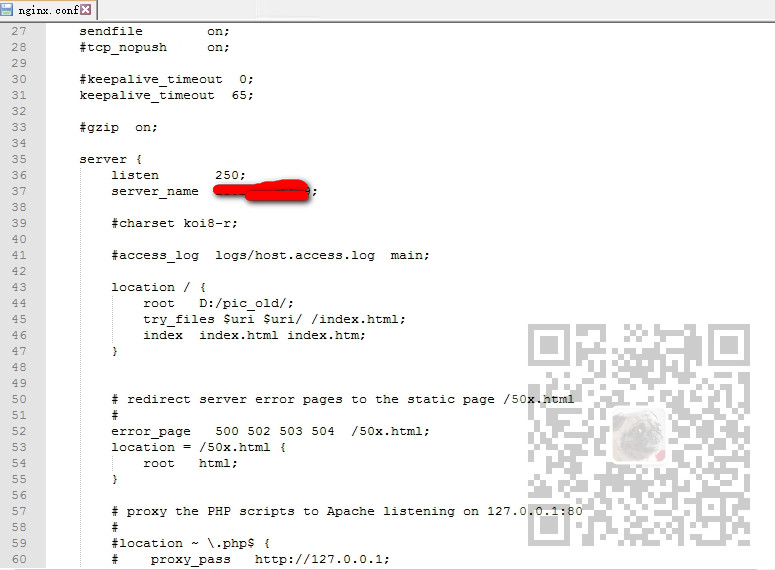
首先下载Nginx,然后复制到B系统所在的服务器上,打开conf下的nginx.conf
添加一个静态资源服务器
server { listen 250; server_name 127.0.0.1; #charset koi8-r; #access_log logs/host.access.log main; location / { root D:/pic_old/; try_files $uri $uri/ /index.html; index index.html index.htm; } # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }

这里代表监听250端口,并且将请求过来的根路径映射为下面的
root路径
D:/pic_old/
配置完成后,保存,然后到bin下打开cmd
start nginx.exe
启动nginx
然后就可以打开浏览器访问
这个路径就等同于D:/pic_old/
所以后面加上照片文件的具体路径,就可以实现在静态资源服务器映射访问。

然后如果要是在A系统的服务器或者其他浏览器中预览,必须开放B系统所在服务器的250端口。



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2020-05-26 Ionic中自定义公共模块以及在自定义模块中使用ionic内置模块
2020-05-26 Ionic创建页面以及页面之间跳转、页面添加返回按钮、新增底部页面