场景
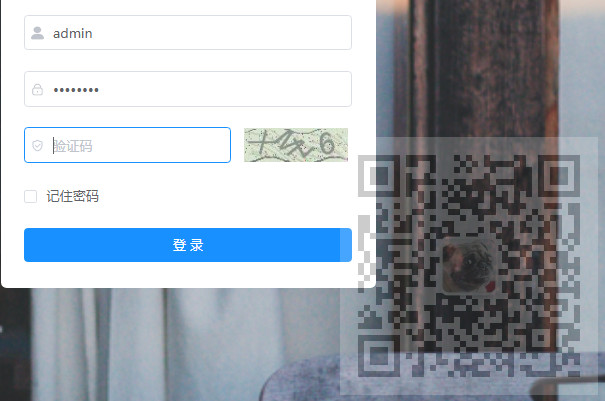
使用vue实现一个登录页面时,实现记住密码功能。
在勾选了记住密码后将密码存储到Cookie中,然后下次直接从Cookie中取。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
官网
https://www.npmjs.com/package/js-cookie
安装
npm install js-cookie --save
使用
为了使用方便,将设置和添加以及移除 Cookie的方法抽离出来为公共方法。
首先在项目下新建 utils目录,在目录下新建auth.js
然后在此js中先引入js-cookie插件
import Cookies from 'js-cookie'
然后声明一个作为存取和删除cookie的标志的key常量
const TokenKey = 'Admin-Token'
然后封装并暴露方法
export function getToken() { return Cookies.get(TokenKey) } export function setToken(token) { return Cookies.set(TokenKey, token) } export function removeToken() { return Cookies.remove(TokenKey) }
所以auth.js的完整代码
import Cookies from 'js-cookie' const TokenKey = 'Admin-Token' export function getToken() { return Cookies.get(TokenKey) } export function setToken(token) { return Cookies.set(TokenKey, token) } export function removeToken() { return Cookies.remove(TokenKey) }
然后在需要用到的vue页面中对需要的方法引入,这里以获取token为例
import { getToken } from '@/utils/auth'
然后就可以使用getToken获取token了
if (getToken() && !isToken) { config.headers['Authorization'] = 'Bearer ' + getToken() // 让每个请求携带自定义token 请根据实际情况自行修改 }
你可可以不对cookie进行封装方法,在第一步安装完js-cookie后,
直接在需要对Cookie进行操作的vue页面,这里是login.vue登录页面
import Cookies from "js-cookie";
引入后在点击登录按钮的处理事件方法中
if (this.loginForm.rememberMe) { Cookies.set("username", this.loginForm.username, { expires: 30 }); Cookies.set("password", encrypt(this.loginForm.password), { expires: 30 }); Cookies.set('rememberMe', this.loginForm.rememberMe, { expires: 30 }); } else { Cookies.remove("username"); Cookies.remove("password"); Cookies.remove('rememberMe'); }
这块逻辑是如果点击了记住密码,则将用户名和密码和是否记住密码存入进Cookie
这里的密码调用了RSA加密的方式防止密码明文暴露。
具体实现可以参照下面
https://mp.csdn.net/console/editor/html/108343805
这是在点击登录按钮后点击了记住密码的操作,那么在一开始进入登录页面后就需要去获取Cookie然后
去填充进输入框
所以在login.vue页面的created函数中
created() { this.getCookie(); },
调用获取Cookie的方法,方法的具体实现
getCookie() { const username = Cookies.get("username"); const password = Cookies.get("password"); const rememberMe = Cookies.get('rememberMe') this.loginForm = { username: username === undefined ? this.loginForm.username : username, password: password === undefined ? this.loginForm.password : decrypt(password), rememberMe: rememberMe === undefined ? false : Boolean(rememberMe) }; },
首先是声明相应的常量来根据key获取Cookie中的数据,然后去进行是否为undefined的判断。
如果是undefined的话说明就是之前没有执行记住密码的操作,即Cookie中没有存储的用户名密码等。
那么此登录表单绑定的输入框的属性就是本身,否则的话就是从Cookie中去取用户名和密码。



