场景
使用el-form时,点击重置按钮或者取消按钮时会实现表单重置效果。
那么el-form怎样实现表单重置,如果在多个页面需要用到重置,怎样将此方法抽出为全局的方法,在需要用到的地方直接引用。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
实现重置
首先给el-form添加ref属性。
<el-form :model="queryParams" ref="queryForm" :inline="true" label-width="68px">
然后在点击重置按钮执行的方法中
this.$refs["queryForm" ].resetFields();
其中这里的queryForm要和上面的对应。
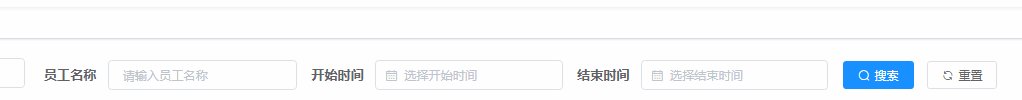
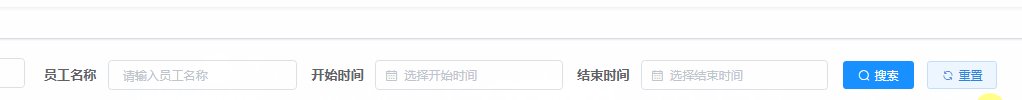
这种一般用于搜索参数时的重置按钮的操作。

在el-form中要重置的项要添加prop属性
<el-form-item label="员工名称" prop="xm"> <el-input v-model="queryParams.xm" placeholder="请输入员工名称" clearable size="small" @keyup.enter.native="handleQuery" /> </el-form-item>
除了重置查询参数在点击新增或者编辑按钮后弹出页面后点击取消按钮时也要实现重置操作。
在点击取消按钮对应的事件中
reset() { this.form = { id: undefined, bcbh: undefined, }; this.$refs["form" ].resetFields(); },
首先将此form通过
<el-form ref="form" :model="form" :rules="rules" label-width= "100px">
绑定的表单的model下的要清空的所有的输入框对应的prop的属性设置为undefined,
然后再执行重置的操作。
将重置方法抽出为全局方法
首先在main.js中挂载一个全局方法
Vue.prototype.resetForm = resetForm
赋值为从第三方js中引入的resetForm方法。其中badao.js用来存放一些通用的工具类方法。
import { resetForm } from "@/utils/badao";
在引入来源的badao.js中
// 表单重置 export function resetForm(refName) { if (this.$refs[refName]) { this.$refs[refName].resetFields(); } }
将此方法进行暴露。
接受的参数为要重置的表单的ref属性的值。
那么在进行重置查询参数时
resetQuery() { this.resetForm("queryForm"); },
在取消时重置表单
reset() { this.form = { id: undefined, bcbh: undefined, }; this.resetForm("queryForm"); },
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



