场景
在使用IDEA等进行后台开发时可以直接在想要进行断点调试的地方双击添加一个断点,然后逐步或者逐过程进行调试。
但是在Vue中如果想要进行调试时,如果是在js中调试的话,可以直接添加一个debugger,然后在浏览器中打开检查进行断点调试。
但是如果在vue界面的话则没法逐步查看变量的值。
比如:
在Vue页面中,点击搜索按钮时
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
会触发handleQuery方法
resetQuery() { this.resetForm("queryForm"); this.handleQuery(); },
其中调用了请求查询数据的方法
handleQuery() { this.queryParams.pageNum = 1; this.getList(); },
然后会调用js中查询数据的方法
getList() { this.loading = true; debugger console.log(this.queryParams) listDdjl(this.queryParams).then((response) => { this.ddjlList = response.rows; this.total = response.total; this.loading = false; }); },
这以上的操作都是在vue页面中进行的请求参数的封装和传递等。
如果想要查看这中间传递的参数的值等信息。
如果只是简单的加上debugger的话是没法查看的。
然后listDdjl是引用第三方js的方法,用来请求后台数据。
export function listDdjl(query) { debugger returnrequest({<BR> url:'/kqgl/ddjl/getListBySx?pageNum='+query.pageNum+'&pageSize='+query.pageSize, method: 'post', data: query }) }
这样在js中直接添加debugger是可以直接进行调试的。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
使用外部浏览器调试的方式
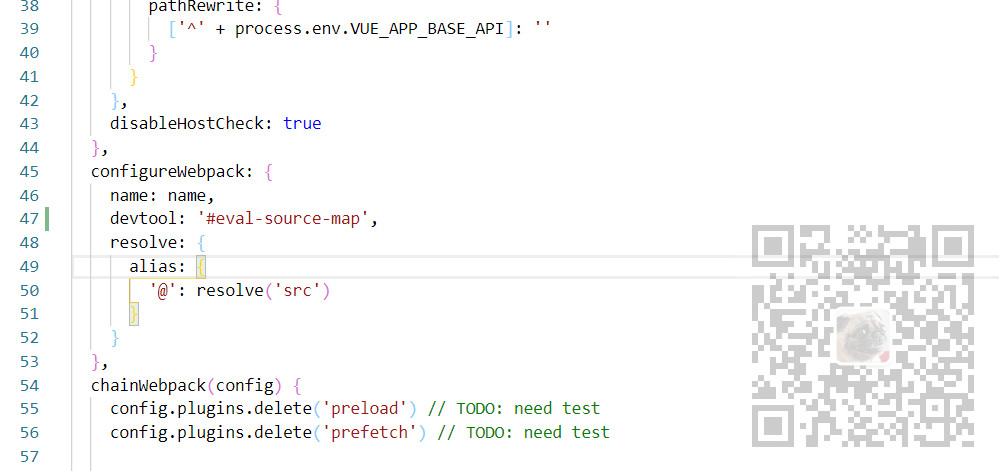
打开项目的vue.config.js,修改configureWebpack,添加
devtool: '#eval-source-map',
完整配置代码
configureWebpack: { name: name, devtool: '#eval-source-map', resolve: { alias: { '@': resolve('src') } } },
配置代码位置

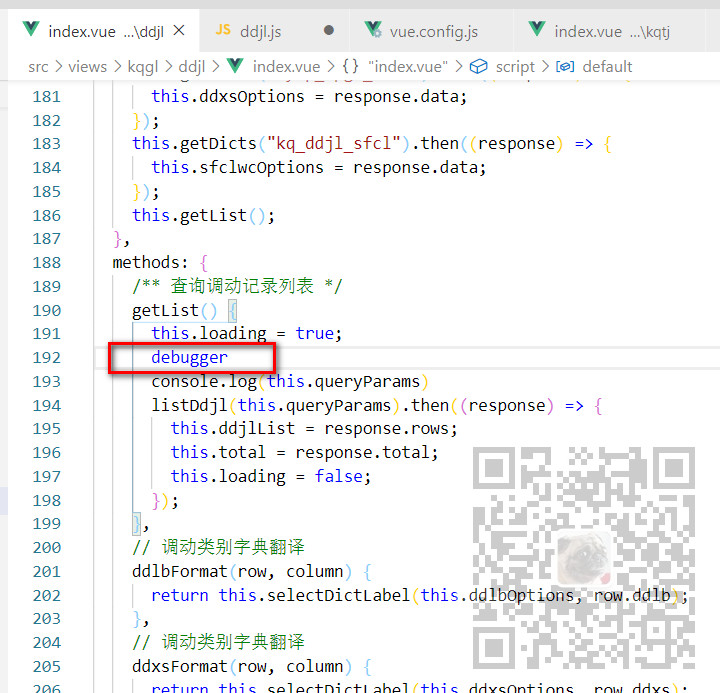
然后就可以在想要调试的vue页面添加debugger

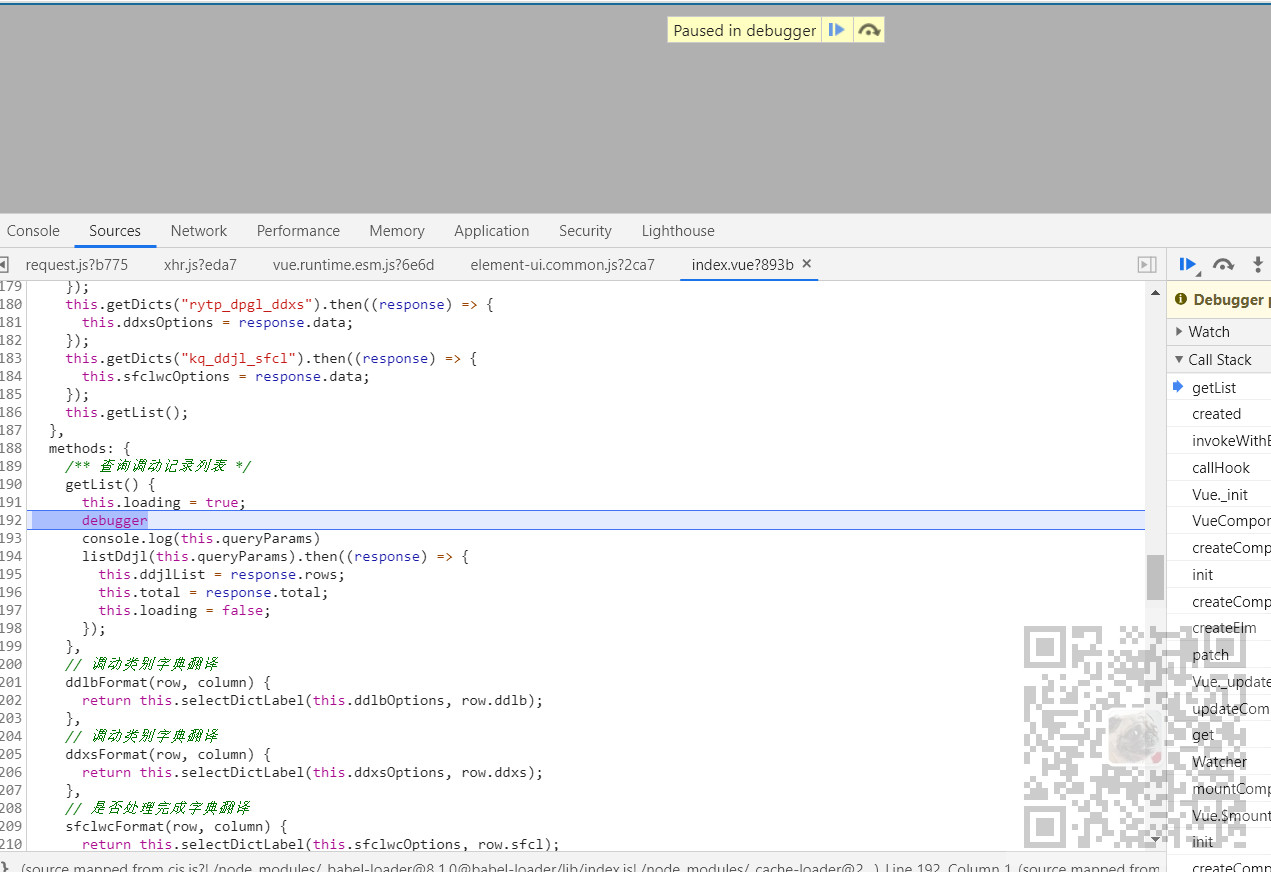
然后运行项目,打开外部浏览器,在调用添加debugger的方法时打开浏览器的检查

然后就可以进入到断点并可以进行逐步调试了。
使用VSCode的插件进行调试
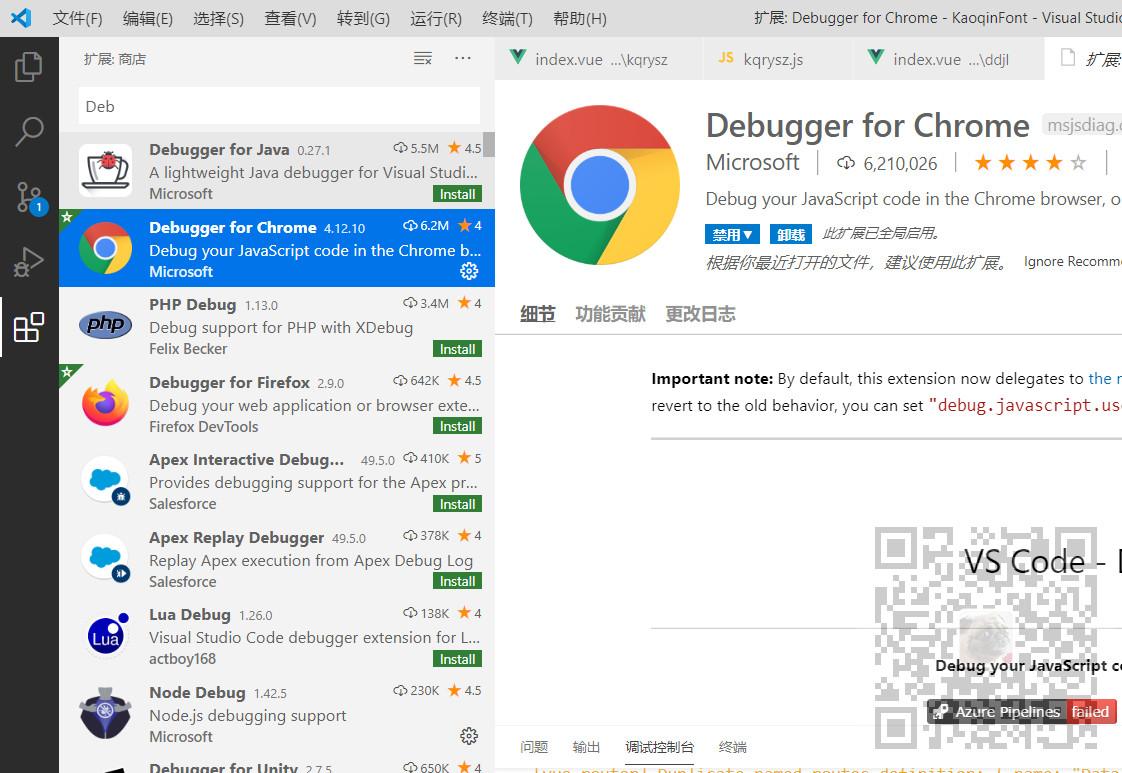
打开VSCode,扩展中搜索debugger for Chrome

然后点击install,安装完成后还需要reload重新加载一下。
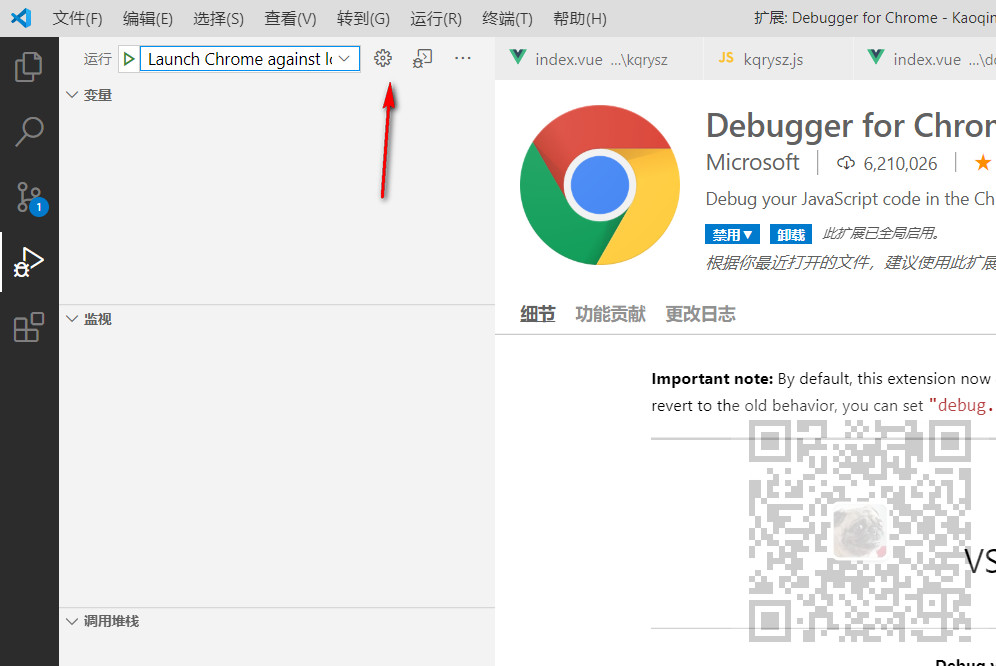
然后在左边调试菜单下就会如上所示的调试界面,点击配置launch.json或者直接打开此文件

配置如上所示,url改为你的项目的有效启动地址,这里是本地的81端口
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Chrome against localhost", "url": "http://localhost:81", "webRoot": "${workspaceFolder}" } ] }
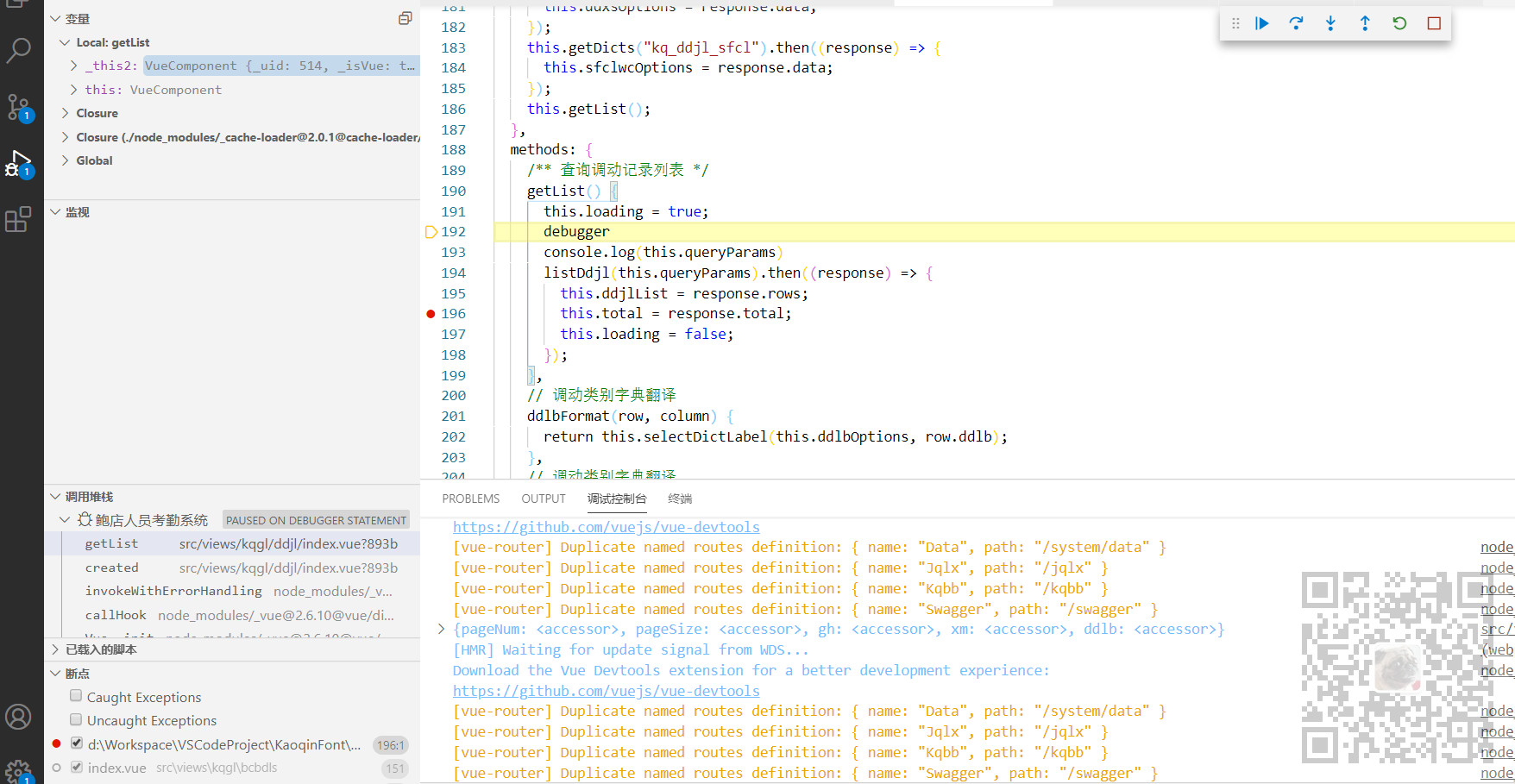
然后可以在vue页面的方法中添加debugger或者直接在左边双击添加断点,然后点击调试按钮

然后就会弹出一个新的Chrome窗口,并打开上面配置的url,一般是登录成功后点击上面添加断点的页面会直接进入断点