场景
在el-select的下拉框中,下拉选择指定的下拉项时才会显示后面的单选框,否则不显示。
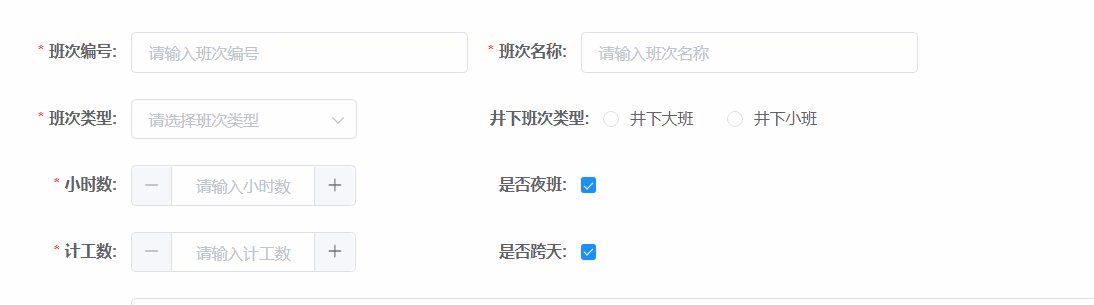
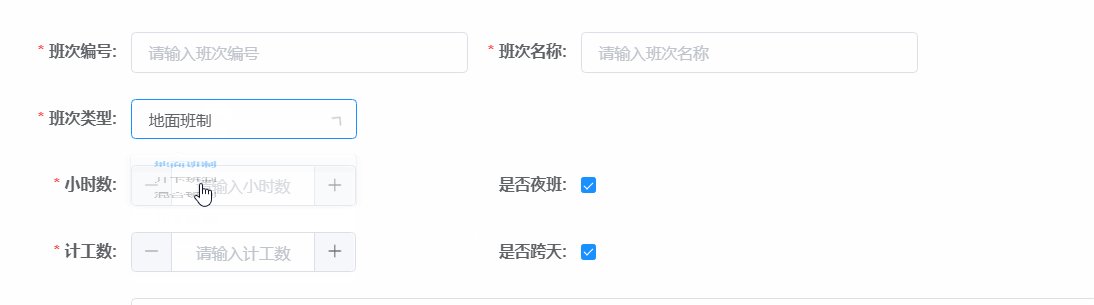
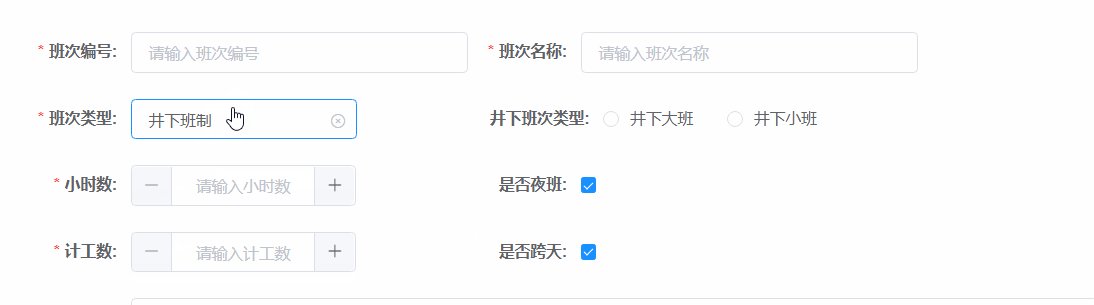
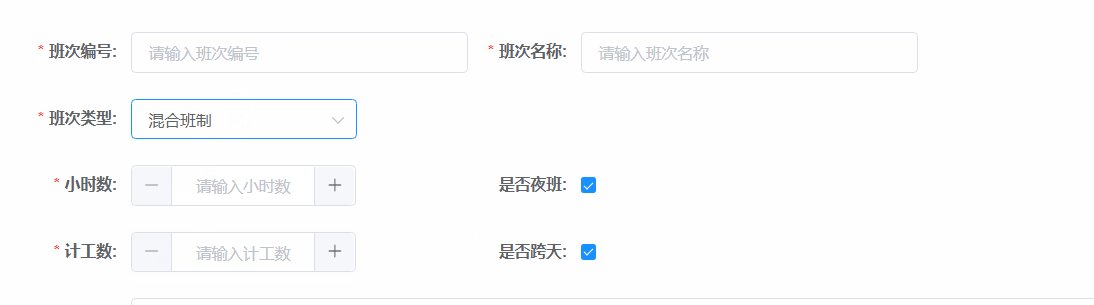
效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先在页面中添加这两个控件
<el-row>
<el-col span="10">
<el-form-item label="班次类型:" prop="bclx">
<el-select v-model="form.bclx" placeholder="请选择班次类型" clearable @change="bclxChange">
<el-option
v-for="dict in bclxOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="dict.dictValue"
/>
</el-select>
</el-form-item>
</el-col>
<el-col span="10" v-if="isJxBc">
<el-form-item label="井下班次类型:" prop="jxbclx" label-width="120px">
<el-radio-group v-model="form.jxbclx" @change="$forceUpdate()" size="medium">
<el-radio :label='"1"'>井下大班</el-radio>
<el-radio :label='"2"'>井下小班</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
</el-row>
然后设置 要动态显示的单选框控件的v-if="isJxBc"来控制其显示和隐藏,其中isJxBc是一个布尔变量。
需要提前声明
isJxBc: false,
然后在前面下拉框中设置change事件@change="bclxChange"
在change事件中
bclxChange(selectValue) { if (selectValue == 1) { this.isJxBc = true; } else { this.isJxBc = false; } },
判断选中项的值是否为1,1就代表选中的是井下班制即要显示后面的单选框的下拉选项。
数据来源是bclxOptions构建的对象数组

下拉框的值选的是dictValue,下拉框显示的内容是dictLabel。
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



