场景
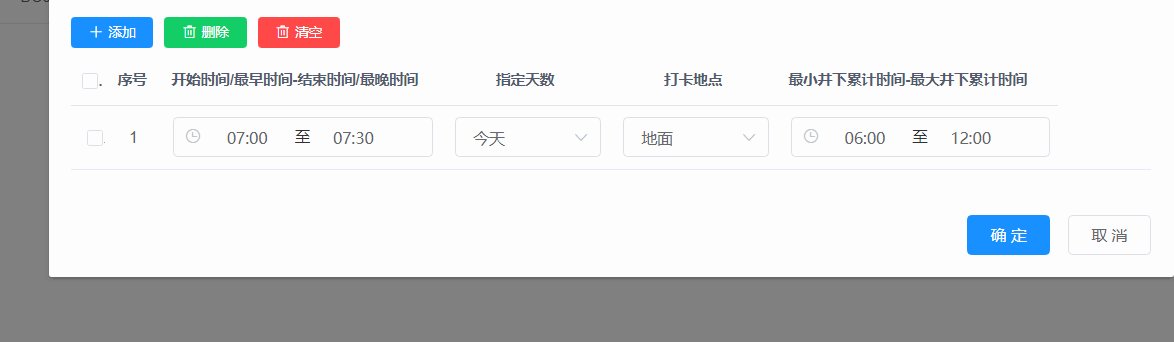
效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先页面添加一个el-table,然后绑定其数据源为bcglXiangXiList,
并且通过
<el-table-column type="selection" width="30" align="center" />
添加了勾选框。
然后通过@selection-change="handleDetailSelectionChange设置其勾选框改变事件。
这里的数据源bcglXiangXiList要提前声明
data() { return { //详细list bcglXiangXiList: [],
这里的每一列是不同的控件,但是最终都要有v-mode进行动态数据绑定。
<el-table v-loading="loading" :data="bcglXiangXiList" :row-class-name="rowClassName" @selection-change="handleDetailSelectionChange" ref="tb" > <el-table-column type="selection" width="30" align="center" /> <el-table-column label="序号" align="center" prop="xh" width="50"></el-table-column> <el-table-column label="开始时间/最早时间-结束时间/最晚时间" width="250" prop="sjfw"> <template slot-scope="scope"> <el-time-picker is-range format="HH:mm" value-format="HH:mm" :style="{width: '100%'}" start-placeholder="开始时间" end-placeholder="结束时间" range-separator="至" clearable @change="changesjfw(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].sjfw" ></el-time-picker> </template> </el-table-column> <el-table-column label="指定天数" align="center" prop="ts" width="150"> <template slot-scope="scope"> <el-select clearable @change="changezdts(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].ts" > <el-option v-for="dict in zdtsOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template> </el-table-column> <el-table-column label="打卡地点" align="center" prop="dkdd" width="150"> <template slot-scope="scope"> <el-select clearable @change="changedkdd(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].dkdd" > <el-option v-for="dict in dkddOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template> </el-table-column> <el-table-column label="最小井下累计时间-最大井下累计时间" width="250" prop="jxsjfw"> <template slot-scope="scope"> <el-time-picker is-range format="HH:mm" value-format="HH:mm" :style="{width: '100%'}" start-placeholder="开始时间" end-placeholder="结束时间" range-separator="至" clearable @change="changejxsjfw(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].jxsjfw" ></el-time-picker> </template> </el-table-column> </el-table>
这里的数据源是个数组,所以绑定的每一行都是一个对象,怎样将每行与数据库源对应起来?
首先怎样实现第一列的序号字段。
这里通过设置el-table的
:row-class-name="rowClassName"
来实现,其中rowClassName是回调函数。
所以需要在函数中实现rowClassName
rowClassName({ row, rowIndex }) { row.xh = rowIndex + 1; },
其中row是行对象,rowindex是行号,从0开始。
所以这样就能实现了序号(xh属性)递增并且取值为行号加1。
然后怎样实现勾选框单选?
通过设置el-table的
@selection-change="handleDetailSelectionChange"
来实现
对应的实现方法handleDetailSelectionChange中
//单选框选中数据 handleDetailSelectionChange(selection) { if (selection.length > 1) { this.$refs.tb.clearSelection(); this.$refs.tb.toggleRowSelection(selection.pop()); } else { this.checkedDetail = selection; } },
这里的section本来是多选时选中项的数组,这里通过 this.$refs.tb获取到这个el-table,但是要提前给这个el-table设置
ref="tb"
然后判断所选的数组的长度大于1就清空并选中当前行,否则就将当前选中的赋值给checkedDetail,
所以需要提前声明checkedDetail
//选中的从表数据 checkedDetail: [],
这样在上面对这个el-table绑定了数据源之后
就可以通过类似
v-model="bcglXiangXiList[scope.row.xh-1].ts"
这种来进行动态数据绑定。
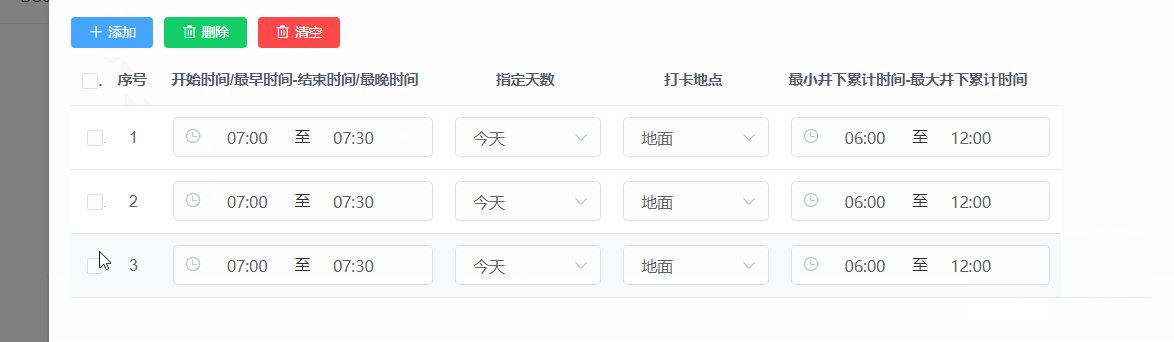
实现新增一行
新增按钮
<el-button type="primary" icon="el-icon-plus" size="mini" @click="handleAddDetails">添加</el-button>
在新增按钮对应的点击事件中
handleAddDetails() { if (this.bcglXiangXiList == undefined) { this.bcglXiangXiList = new Array(); } let obj = {}; obj.ts = "1"; obj.dkdd = "1"; obj.sjfw = ["07:00","07:30"]; obj.jxsjfw = ["06:00","12:00"]; this.bcglXiangXiList.push(obj); },
前面先对数据源进行判断是不是undefined,因为在清空时会将其设置为undefined,所以需要重新新建。
然后构建一个对象并赋值。将此对象添加进数据源bcglXiangXiList即可。
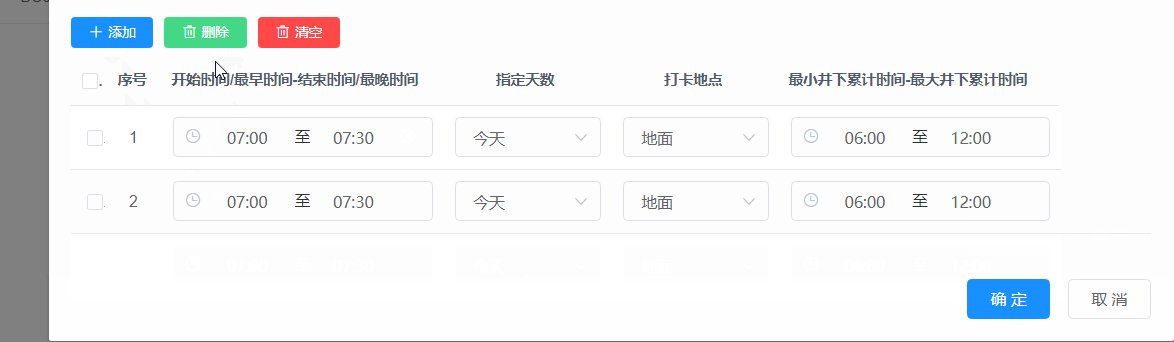
实现删除一行
前面已经对其勾选事件进行了重写,在勾选后将勾选的内容存储到了checkedDetail
所以在删除前判断是否选中了一行就可以通过判断其长度即可。
删除一行按钮
<el-button type="success" icon="el-icon-delete" size="mini" @click="handleDeleteDetails" >删除</el-button>
然后在删除按钮对应的事件中
handleDeleteDetails() { if (this.checkedDetail.length == 0) { this.$alert("请先选择要删除的数据", "提示", { confirmButtonText: "确定", }); } else { this.bcglXiangXiList.splice(this.checkedDetail[0].xh - 1, 1); } },
这里首先判断是否已经选择了一行,如果选择了一行之后
就可以通过存储的选中项的this.checkedDetail[0].xh -1获取当前行的index,而这个index正好与数据源中的index是想对应的。
然后将此条数据在数据源中去掉即可实现删除一行。
其中splice方法是表示从第一个索引参数开始,删除第二个参数个元素。
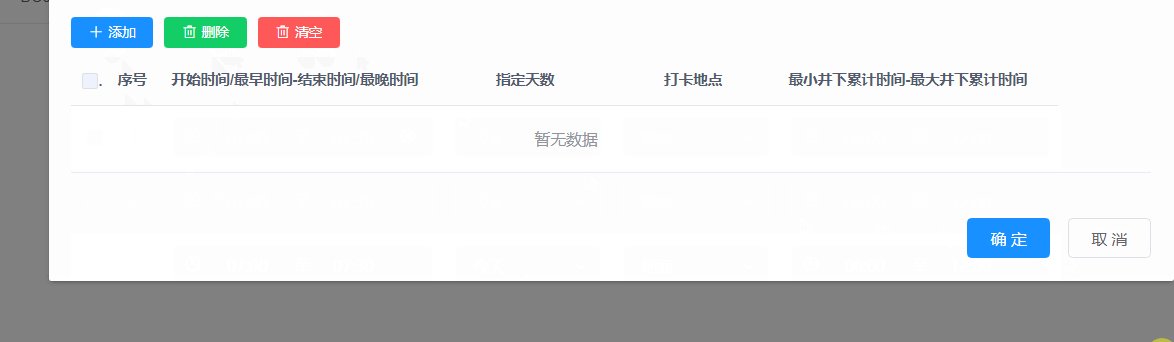
清空所有行
清空按钮
<el-button type="danger" icon="el-icon-delete" size="mini" @click="handleDeleteAllDetails" >清空</el-button>
清空按钮对应的事件中
handleDeleteAllDetails() { this.bcglXiangXiList = undefined; },
将数据源设置为undefined即可。



