场景
CommonJs
JavaScript 是一个强大面向对象语言,它有很多快速高效的解释器。然而, JavaScript
标准定义的API 是为了构建基于浏览器的应用程序。并没有制定一个用于更广泛的应用程序
的标准库。CommonJS 规范的提出,主要是为了弥补当前JavaScript 没有标准库的缺陷。它的
终极目标就是:提供一个类似Python,Ruby 和Java 语言的标准库,而不只是让JavaScript 停
留在小脚本程序的阶段。用CommonJS API 编写出的应用,不仅可以利用JavaScript 开发客
户端应用,而且还可以编写以下应用。
服务器端JavaScript 应用程序。(nodejs)
命令行工具。
桌面图形界面应用程序。
简单概括一句话:
CommonJS 就是模块化的标准,nodejs 就是CommonJS(模块化)的实现。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
Nodejs中的模块化
Node 应用由模块组成,采用CommonJS 模块规范。
在Node中,模块分为两类:
一类是Node 提供的模块,称为核心模块;另一类是用户编写的模块,称为文件模块。
核心模块部分在Node 源代码的编译过程中,编译进了二进制执行文件。在Node 进
程启动时,部分核心模块就被直接加载进内存中,所以这部分核心模块引入时,文件定位和
编译执行这两个步骤可以省略掉,并且在路径分析中优先判断,所以它的加载速度是最快的。
如:HTTP 模块、URL 模块、Fs 模块都是nodejs 内置的核心模块,可以直接引入使用。
文件模块则是在运行时动态加载,需要完整的路径分析、文件定位、编译执行过程、
速度相比核心模块稍微慢一些,但是用的非常多。这些模块需要我们自己定义。接下来我
们看一下nodejs 中的自定义模块。
CommonJS(Nodejs)中自定义模块的规定
1.我们可以把公共的功能抽离成为一个单独的js 文件作为一个模块,默认情况下面这
个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或
者属性,就必须在模块里面通过exports 或者module.exports 暴露属性或者方法。
2. 在需要使用这些模块的文件中,通过require 的方式引入这个模块。这个时候就可
以使用模块里面暴露的属性和方法。
自定义模块简单示例
在项目目录下新建文件夹module用来存放自定义的公共模块。
在module下新建tools.js
function formatName(api){ return "公众号:"+api; } exports.formatName=formatName;
自定义模块中新建一个函数,并通过exports暴露。
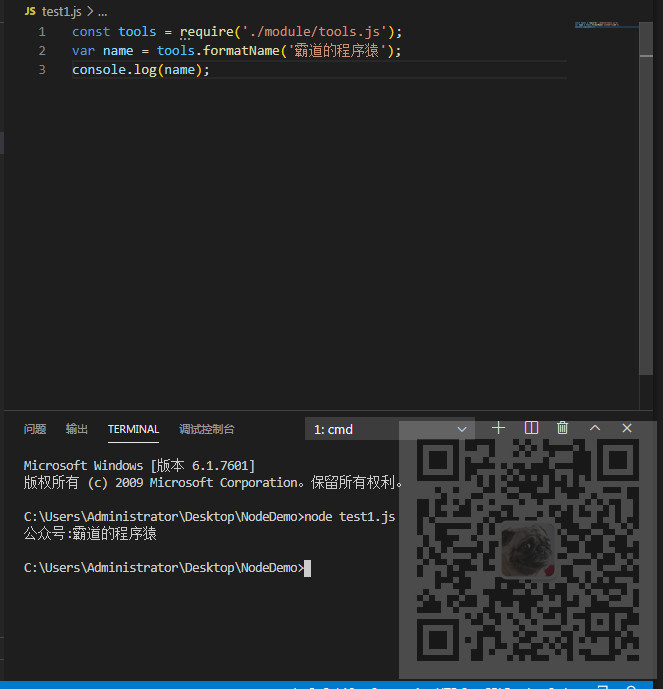
然后在项目目录下新建test1.js

在test1.js中,通过
const tools = require('./module/tools.js');
引入模块
然后通过
var name = tools.formatName('霸道的程序猿');
调用模块的方法
最后输出
console.log(name);
test1.js完整示例代码
const tools = require('./module/tools.js'); var name = tools.formatName('霸道的程序猿'); console.log(name);
然后打开终端运行
node test1.js

自定义模块含有多个方法
如果自定义模块中含有多个方法,即将自定义模块定义为对象,其下有多个方法。
var tools = { sayName:function(){ return "公众号:"; }, sayValue:function(){ return "霸道的程序猿"; } } exports.sayName = tools.sayName; exports.sayValue = tools.sayValue;
然后新建test2.js
var tools = require('./module/tools'); console.log(tools.sayName()); console.log(tools.sayValue());
运行test2.js
node test2.js

自定义模块的约定路径
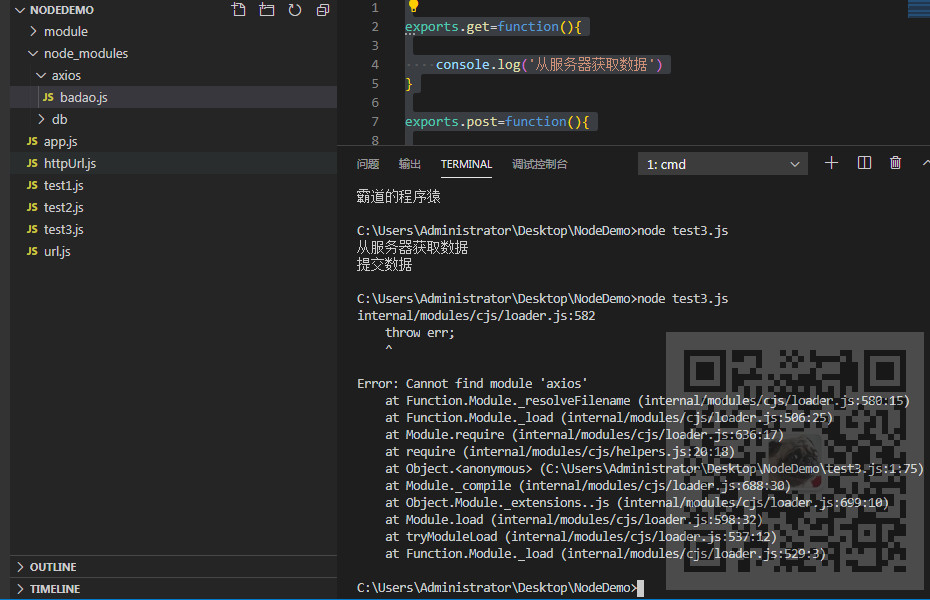
在项目下新建node_modules目录,在此目录下新建一个自定义模块的文件夹,比如新建axios,并在axios下新建index.js
exports.get=function(){ console.log('从服务器获取数据') } exports.post=function(){ console.log('提交数据') }
模拟从服务器获取数据和提交数据。
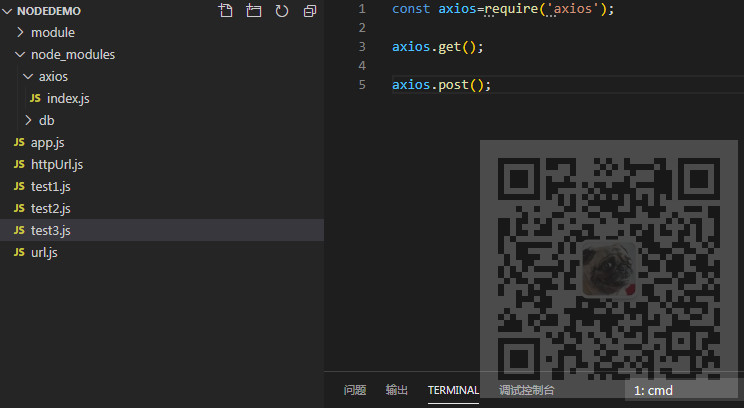
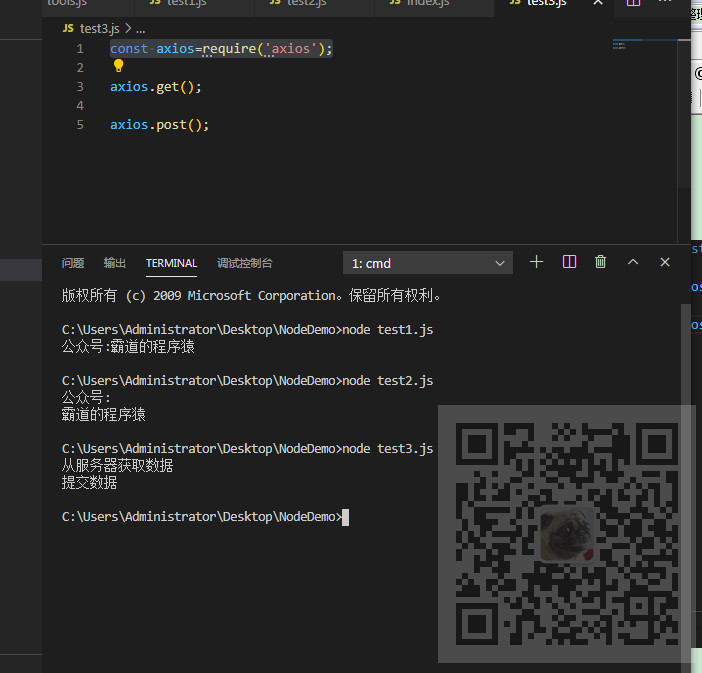
然后在项目目录下新建test3.js
const axios=require('axios'); axios.get(); axios.post();
文件位置如下

可以看到此时引入自定义模块的路径为
const axios=require('axios');
先运行下test3.js

node test3.js

这里引入自定义模块没有使用全路径直接使用
const axios=require('axios');
就可以引用的原因是node会默认寻找node_modules目录下对应模块名字目录下的index.js这个模块
这里必须是index.js
如果名字不是index.js,比如这里改名为badao.js就会报错

可是如果说非要使用badao.js自定义的名字不使用index.js的话怎么办。
比如我们在node_modules下新建badao文件夹,其下面的模块起名为badao.js而不是index.js

exports.get=function(){ console.log('从badao获取数据') } exports.post=function(){ console.log('提交数据到badao') }
然后找到badao.js所在的文件夹下打开命令行输入
npm init

此时会在badao.js同级目录下生成package.json
{ "name": "badao", "version": "1.0.0", "description": "", "main": "badao.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
此文件就会表明此模块的入口函数为badao.js
那么再引入badao模块时就会先找package.json
然后根据其入口函数去查找模块。
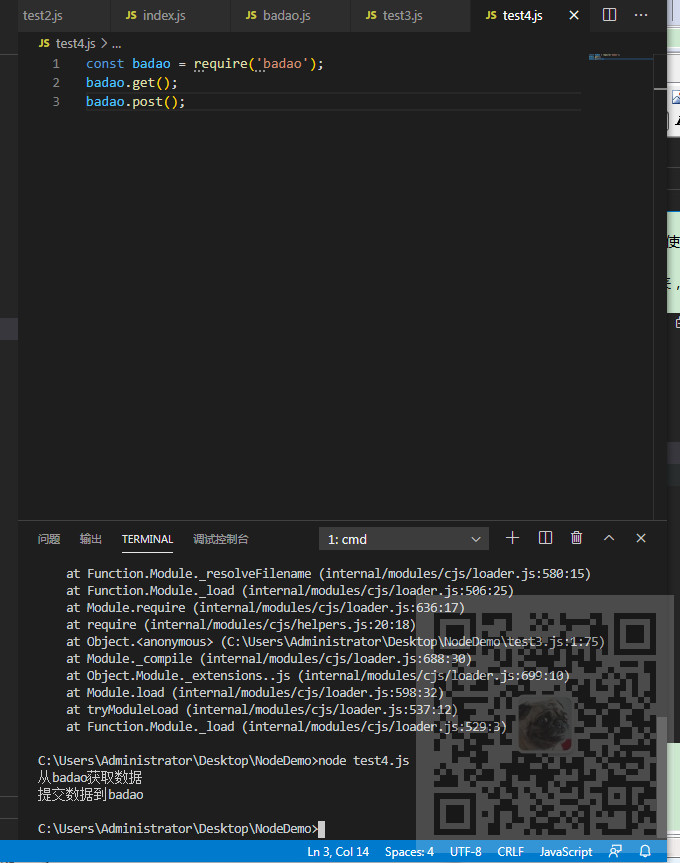
然后在项目下新建test4.js
const badao = require('badao'); badao.get(); badao.post();
运行test4.js
node test4.js