场景
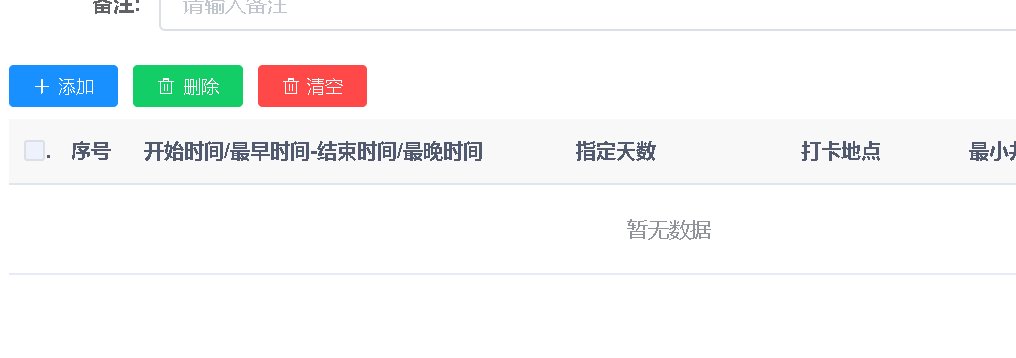
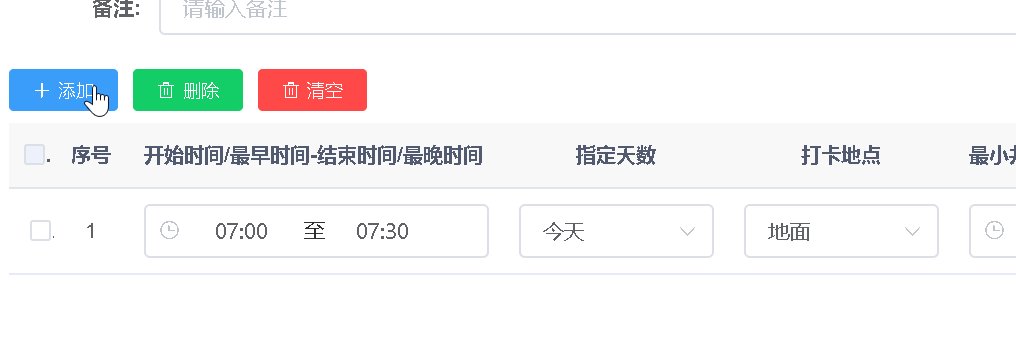
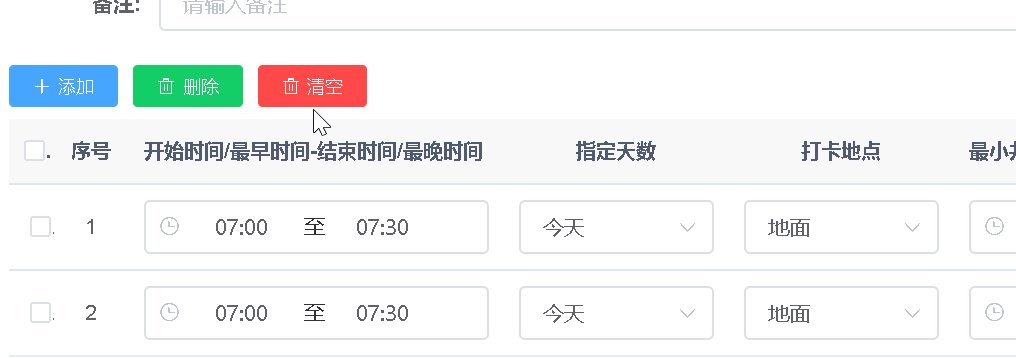
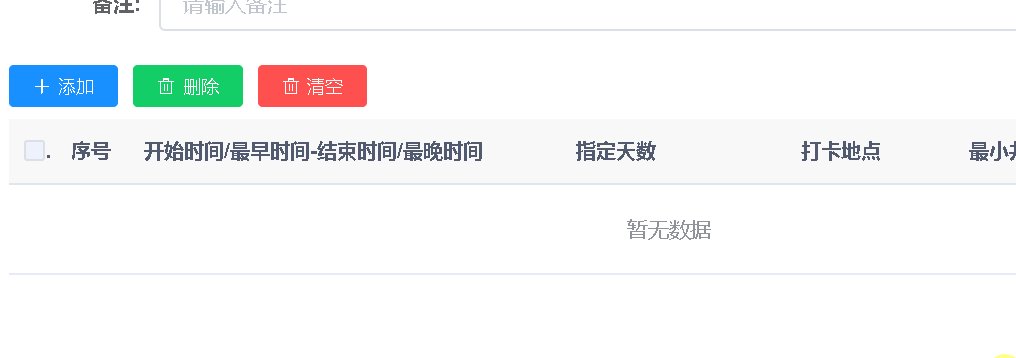
要实现的效果是

那么就要用到怎样将这个el-table清空,即在vue中怎样将数组清空。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先将这个el-table与一个数组实现双向绑定
<el-table v-loading="loading" :data="bcglXiangXiList" :row-class-name="rowClassName" @selection-change="handleDetailSelectionChange" ref="tb" >
这里的:data="bcglXiangXiList"
绑定的是在
bcglXiangXiList: [],
data中定义的数组字段。
然后在点击清空按钮时
<el-button type="danger" icon="el-icon-delete" size="mini" @click="handleDeleteAllDetails" >清空</el-button>
对应的方法中
//清空子表数据 handleDeleteAllDetails() { this.bcglXiangXiList = undefined; },
直接将此数组重新赋值为undefined
这样就能实现数组和el-table清空了。
当然这是在后面bcglXiangXiList 没有再用到的情况下
如果后面再用到的话直接使用会提示undefined
所以如果后面还用到的话可以
this.bcglXiangXiList = undefined;
之后再
this.bcglXiangXiList = new Array();
重新new一个空数组。
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号