场景
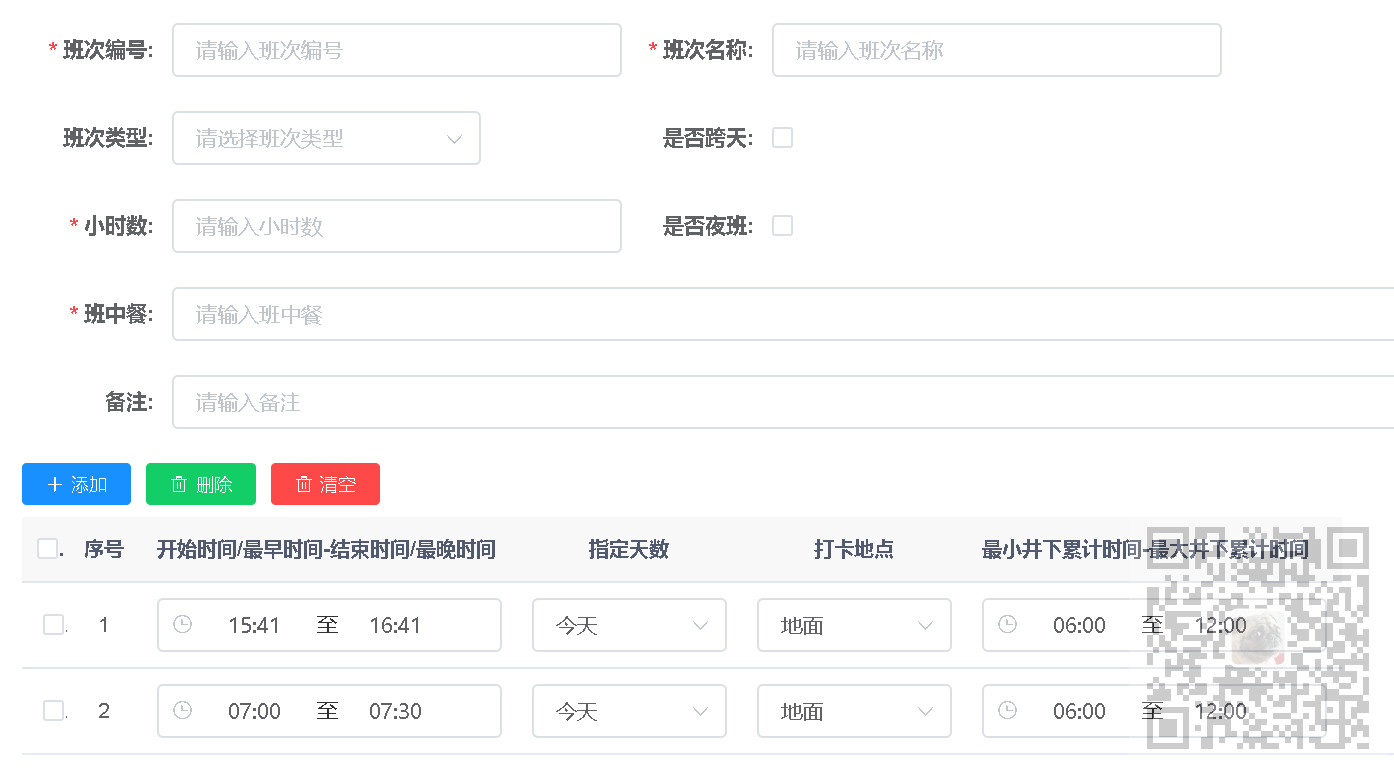
有下面这种主从表结构

上面的信息是主表的信息,下面是从表的信息。
在Vue中将页面的信息传递到js的方法中,在js方法中将参数进行转换使其与后台接收的参数相匹配。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在vue中调用新增按钮并传递主从表的页面数据
addBcgl(this.form, this.bcglXiangXiList).then((response) => { if (response.code === 200) { this.msgSuccess("新增成功"); this.open = false; this.getList(); } });
然后在引用的js的方法中
首先怎样定义一个数组,用来存储从表的对象。
var bcglxiangxiList = new Array();
然后怎样定义对象来存储从表的属性,即下面的几点到几点的属性
var bcxiangxi = {};
然后就可以遍历页面传递的参数依次将参数属性进行转换并push进数组。
//定义班次详细数组 var bcglxiangxiList = new Array(); //定义班次详细对象 var bcxiangxi = {}; //循环传递的参数 bcglXiangXiListParam.forEach(element => { bcxiangxi.xh = element.xh; bcxiangxi.bcbh = data.bcbh; bcxiangxi.dkkssj = element.sjfw[0]; bcxiangxi.dkjssj = element.sjfw[1]; bcxiangxi.ts = element.ts; bcxiangxi.dkdd = element.dkdd; bcxiangxi.zxjxljsj = element.jxsjfw[0]; bcxiangxi.zdjxljsj = element.jxsjfw[1]; //将班次详细对象存进班次详细数组 bcglxiangxiList.push(bcxiangxi); });
完整示例代码
export function addBcgl(data,bcglXiangXiListParam) { //定义班次详细数组 var bcglxiangxiList = new Array(); //定义班次详细对象 var bcxiangxi = {}; //循环传递的参数 bcglXiangXiListParam.forEach(element => { bcxiangxi.xh = element.xh; bcxiangxi.bcbh = data.bcbh; bcxiangxi.dkkssj = element.sjfw[0]; bcxiangxi.dkjssj = element.sjfw[1]; bcxiangxi.ts = element.ts; bcxiangxi.dkdd = element.dkdd; bcxiangxi.zxjxljsj = element.jxsjfw[0]; bcxiangxi.zdjxljsj = element.jxsjfw[1]; //将班次详细对象存进班次详细数组 bcglxiangxiList.push(bcxiangxi); }); debugger data.bcglXiangXiList=bcglxiangxiList; debugger return request({ url: '/kqgl/bcgl/addBcgl', method: 'post', data: data }) }
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。


