场景
Node的Web应用框架Express的简介与搭建HelloWorld:
https://mp.csdn.net/console/editor/html/106650798
注:
虽然可以通过app.get和app.post方法来创建路由了,但是在真实的项目中,路由可能很多。
不可能将所有的路由都罗列在同一个文件中。
所以在Express中为了解决这个问题,提供了模块化路由。
我们可以根据某种条件将路由进行分类。将不同的路由放置在不同的模块中。
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
下面看一下模块化路由的基础代码
打开app.js
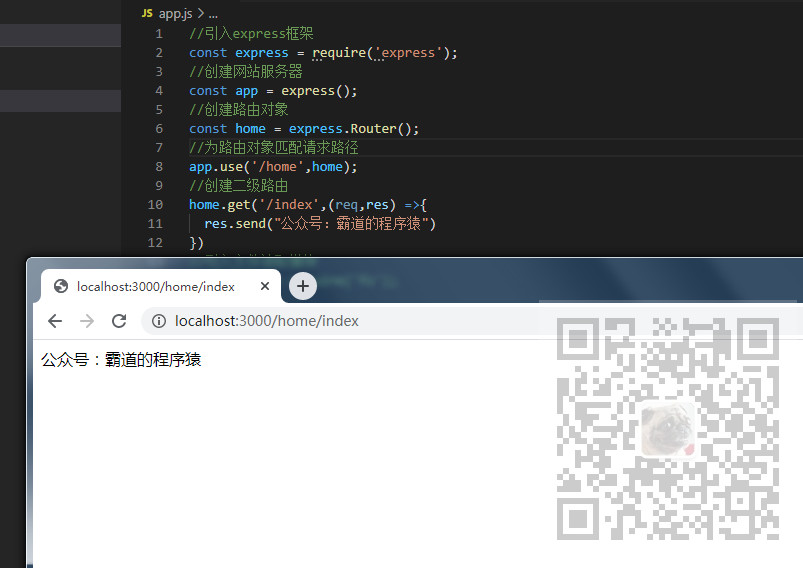
//引入express框架 const express = require('express'); //创建网站服务器 const app = express(); //创建路由对象 const home = express.Router(); //为路由对象匹配请求路径 app.use('/home',home); //创建二级路由 home.get('/index',(req,res) =>{ res.send("公众号:霸道的程序猿") }) app.listen(3000, function () { console.log('Example app listening on port 3000!') })
然后就可以通过
http://localhost:3000/home/index
来访问模块化的路由了

由此,可以使用再复杂点的模块化路由。
分别新建home.js和admin.js
home.js
//引入express框架 const express = require('express'); const home = express.Router(); home.get('/index',(req,res)=>{ res.send("这里是home页面"); }); module.exports = home;
admin.js
//引入express框架 const express = require('express'); const admin = express.Router(); admin.get('/index',(req,res)=>{ res.send("这里是admin页面"); }); module.exports = admin;
然后在app.js中
//引入express框架 const express = require('express'); //创建网站服务器 const app = express(); const home = require('./home.js'); const admin = require('./admin.js'); app.use('/home',home); app.use('/admin',admin); app.listen(3000, function () { console.log('Example app listening on port 3000!') })
启动项目
node app.js
访问
http://localhost:3000/home/index

然后再访问
http://localhost:3000/admin/index

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



