场景
Vue的项目执行
npm run build
后会在本地dist下生成打包后的文件

但是此文件给后端后就能访问,
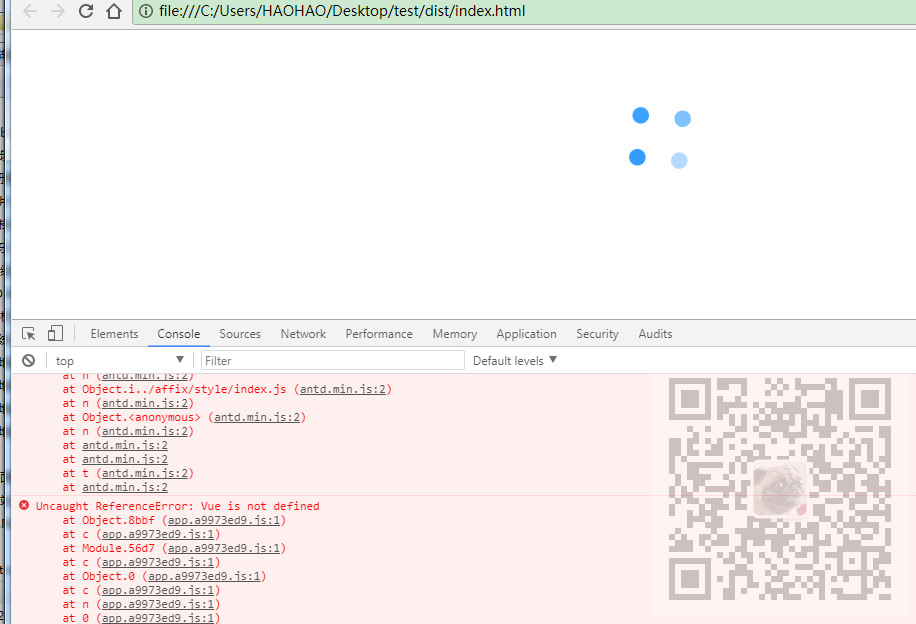
如果直接在本地双击在浏览器中打开就会提示一堆文件路径找不到。

这是因为直接在本地访问打开的话,请求资源的url是如上图file://那种开头的路径,需要的是类似于
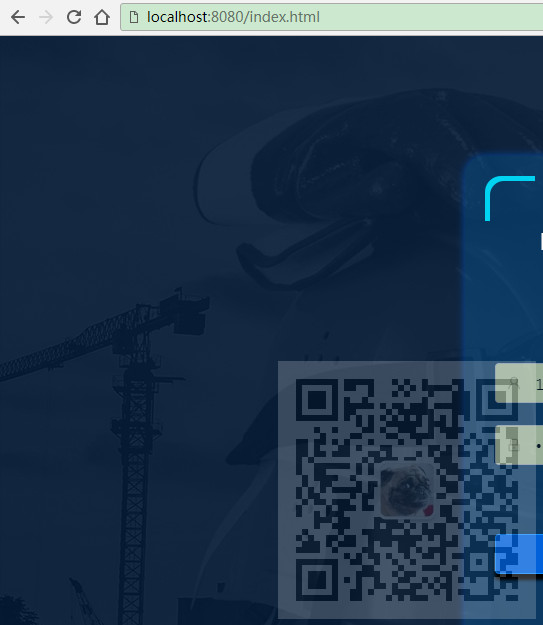
localhost:8080/这样的在服务器中的访问路径。
经过参考别人的博客,有将vue.config.js中的
publicPath: './',
改为相对路径的,但是在我这里不适用。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
可以通过在本地启用一个服务来访问。
首先在dist目录下新建server.js
var express = require('express'); var app = express(); const hostname = 'localhost'; const port = 8080; app.use(express.static('./')); app.listen(port, hostname, () => { console.log(`Server is running `); });
注意上面的hostname指的是访问的ip,这里是localhost代表本机。
但是使用了localhost后不能使用本机Ip进行访问。
同理如果想将此项目部署到服务器中,也不能设置为localhost,必须设置为服务器的ip。
然后port是端口号,这里是8080
上面是使用的node的的web应用框架Express来充当本地服务器。
所以需要在本地安装express。这里使用npm进行安装。
所以前提是你的电脑需要安装node
所以在dist目录下打开命令行
npm install express

安装成功后启动express服务
node server

启动成功后localhost:8080就相当于dist目录,所以如果想访问dist下的index.html就需要访问
http://localhost:8080/index.html

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



