场景
ASP.NET的MVC中使用Session做身份验证(附代码下载):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/107181028
在上面使用Session做身份验证之后,如果网站很热门,那么使用Session就会造成主机非常大的负担。
使用Cookie做身份验证的主要目的是在于降低主机端的负担。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
同上在新建项目时选择无身份验证,然后打开HomeController,添加登录的action
public ActionResult Login(string account, string password) { var cookieName = "mvcAuth"; //如果用户名和密码正确 if (account == "mvc" && password == "123456") { //如果已经存在这个cookie则将其删除 if (Response.Cookies.AllKeys.Contains(cookieName)) { var cookieVal = Response.Cookies[cookieName].Value; HttpContext.Application.Remove(cookieVal); Response.Cookies.Remove(cookieName); } //登录成功产生一组cookie var token = Guid.NewGuid().ToString(); //将 token 存放到 Application 內(实际上应该存进数据库) HttpContext.Application[token] = DateTime.UtcNow.AddHours(1); //新建一个Cookie var hc = new HttpCookie(cookieName, token) { //设置此Cookie的过期时间 Expires = DateTime.Now.AddHours(1), //设置Cookie是否可以通过客户端脚本访问 HttpOnly = true }; //将Cookie添加到Cookie集合 Response.Cookies.Add(hc); } //重定向到index return RedirectToAction("Index"); }
上面产生一组GUID后存放至Cookie内,这里使用的是Application对象存放用户登录的时间,实际应该使用数据库。
因为使用Cookie存放数据,而这些数据只有后端程序代码才需要访问,因此强烈建议加上HttpOnly,提高安全性。
再来建立Filters目录,用来存放自定义验证逻辑的类,在此目录下新建类AuthorizePlusAttribute
此类要继承AuthorizeAttribute,并重写方法OnAuthorization
注意要添加命名空间
using System.Web.Mvc;
AuthorizePlusAttribute类代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCCookieTest.Filters { public class AuthorizePlusAttribute : AuthorizeAttribute { public override void OnAuthorization(AuthorizationContext filterContext) { //获取Token var token = Convert.ToString(filterContext.HttpContext.Request.Cookies["mvcAuth"].Value); //如果token为空 丢回401 if (string.IsNullOrWhiteSpace(token)) { base.HandleUnauthorizedRequest(filterContext); } //获取登录时间 var loginTime = Convert.ToDateTime(filterContext.HttpContext.Application[token]); //将登录时间与当前的时间进行对比来判断是否为登录状态 if (loginTime > DateTime.UtcNow) { //验证通过 } else { base.HandleUnauthorizedRequest(filterContext); } } } }
然后打开index.cshtml添加登录窗体与测试登录后=访问的链接
<div class="row"> <div class="col-md-12"> @using (Html.BeginForm("Login", "Home")) { <input type="text" name="account" class="form-control" /> @Html.Password("password", null, new { @class = "form-control" }) <button>登录</button> } </div> </div> <a href="@Url.Action("test")" class="btn btn-block btn-success">登录后才能进入</a>
为了访问此登录后的链接,打开HomeController,添加test的action
[AuthorizePlus] public ActionResult Test() { return Content("登入成功"); }
使用AuthorizePlus注解需要添加命名空间
using System.Web.Mvc;
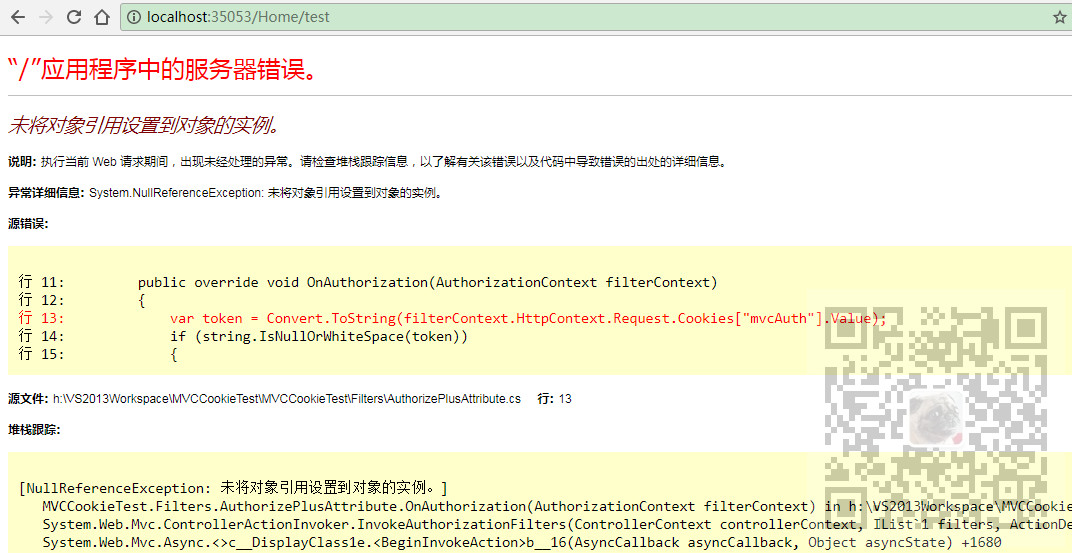
然后运行项目,如果没有登录直接点击测试链接后

只有输入正确的用户名mvc和密码123456之后,再点击测试链接


示例代码下载
https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12584817


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用