场景
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106413828
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106414541
在上面搭建好项目以及知道怎样进行调试后,那么Electron怎样实现发动HTTP请求。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先在Index.html中新增一个按钮,并设置id属性
<button id="netRequest">请求网络</button>
然后在renderer.js中通过id获取这个id并发动请求
var btnNetRequest=document.getElementById('netRequest'); btnNetRequest.onclick = NetRequest; function NetRequest() { const {net} = require('electron').remote; const request = net.request('https://blog.csdn.net/badao_liumang_qizhi'); request.on('response', (response) => { console.log(`**statusCode:${response.statusCode}`); console.log(`**header:${JSON.stringify(response.headers)}`); response.on("data", (chunk)=>{ console.log("接收到数据:", chunk.toString()); }) response.on('end', () => { console.log("数据接收完成"); }) }); //结束请求,不然没有响应数据 request.end(); }
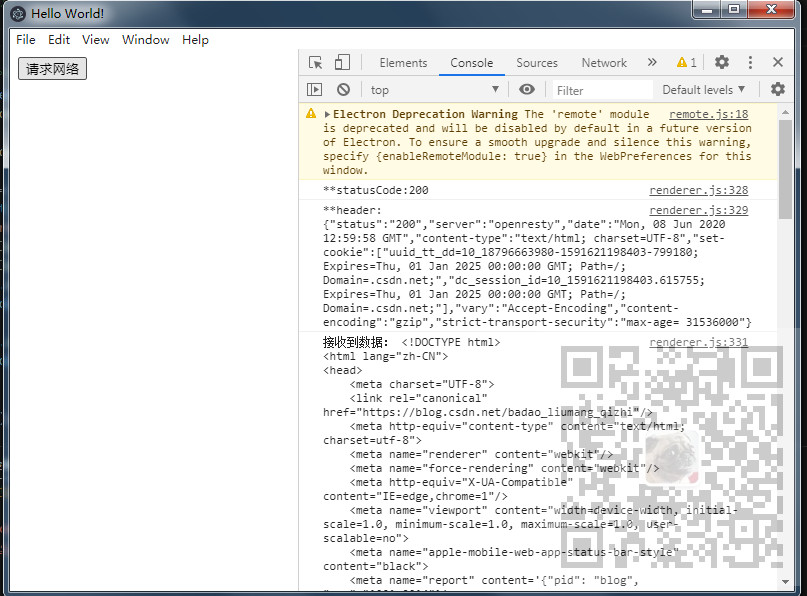
效果

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



