场景
在Electron中点击index.html中的button按钮时想要其触发renderer.js的方法。
在index.html中
<button onclick="getProcessInfo()">查看Process信息</button>
在js中
function getProcessInfo() { console.log("getProcessInfo************************"); }
然后提示:
Refused to execute inline event handler because it violates

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
修改为通过在html中给button添加id,然后在js中通过getElementById获取
<button id="buttonProcess" >查看Process信息</button>
然后在js中
var btn=document.getElementById('buttonProcess'); btn.onclick=getProcessInfo; function getProcessInfo() { console.log("getProcessInfo**********************"); }
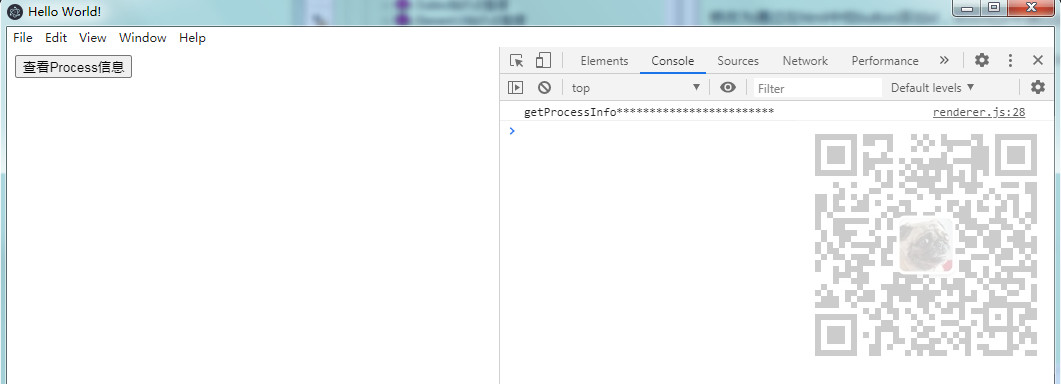
效果

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
分类:
Electron



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理