场景
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106413828
在上面搭建起来Electron的HelloWorld程序后,怎样对程序进行调试。
Electron分为渲染进程和主进程。
渲染进程:用户所看到的web界面就是由渲染进程描绘出来的。包括html,css和js。
主进程:Electron 运行 package.json 的 main 脚本的进程被称为主进程。 在主进程中运行的脚本通过创建web页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
渲染进程的调试
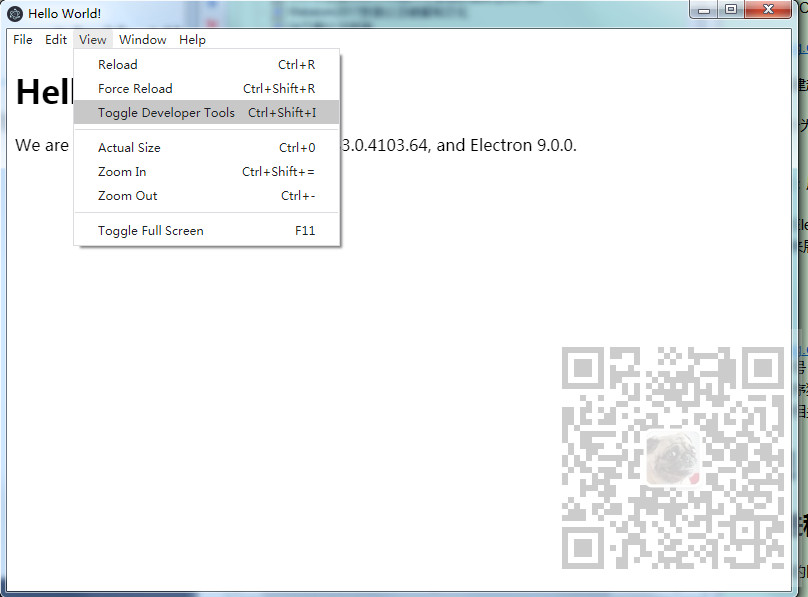
就是熟悉的网页的调试,运行项目,View-Toggle Developer Tools

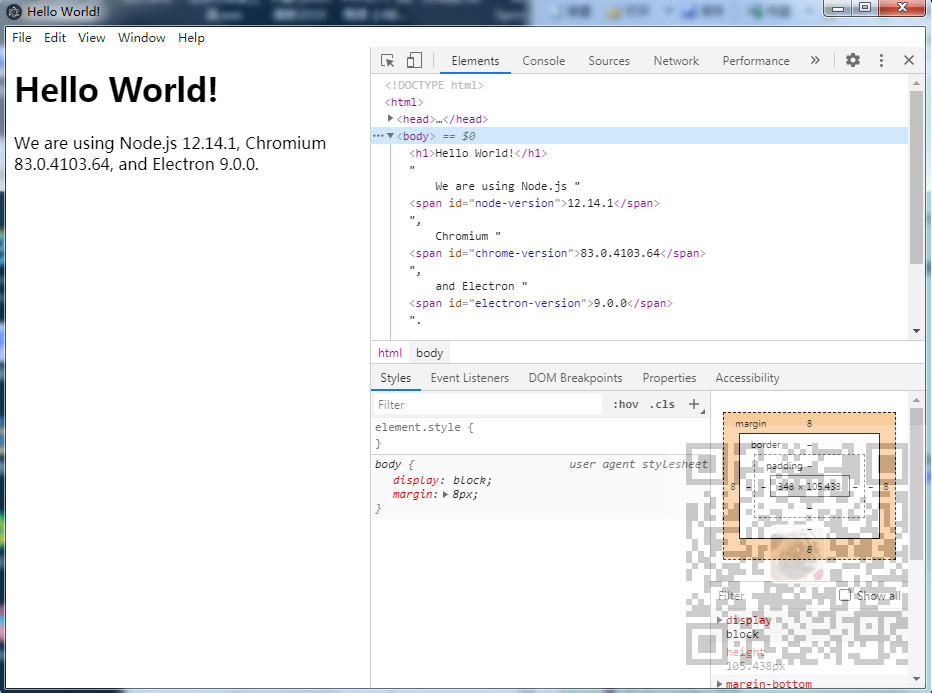
然后就可以打开常见的网页调试的页面

主进程调试-通过浏览器
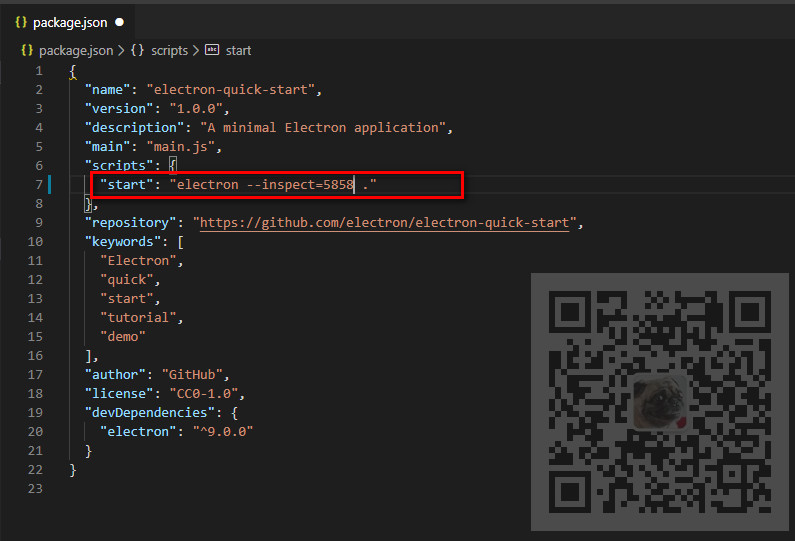
首先打开项目的package.json
添加如下代码
--inspect=5858
这里的5858是开放的调试的端口号

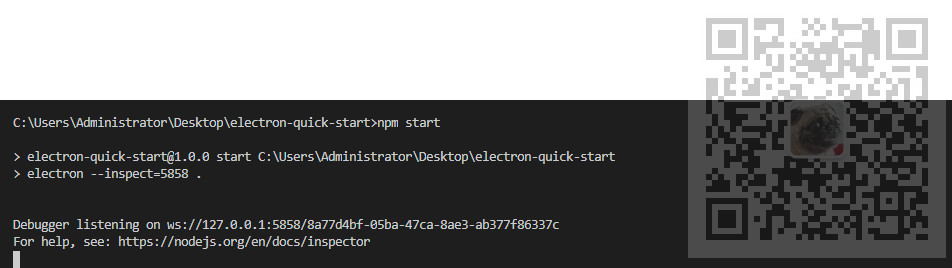
然后启动项目,此时控制台会提示

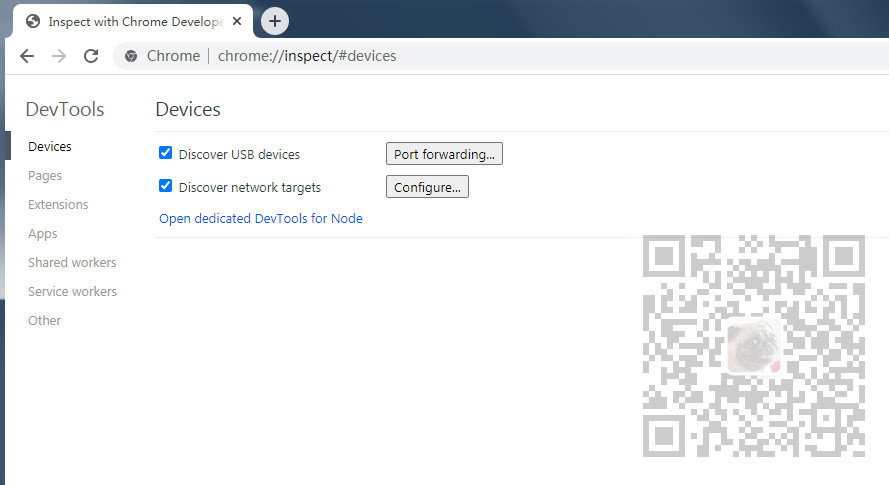
然后打开谷歌浏览器输入
chrome://inspect

点击Configure

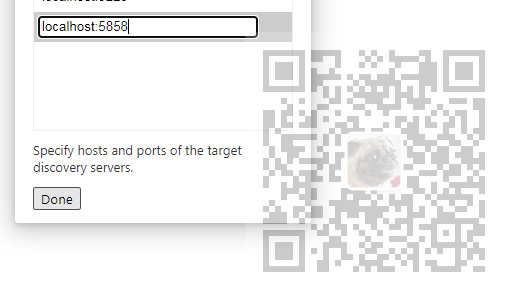
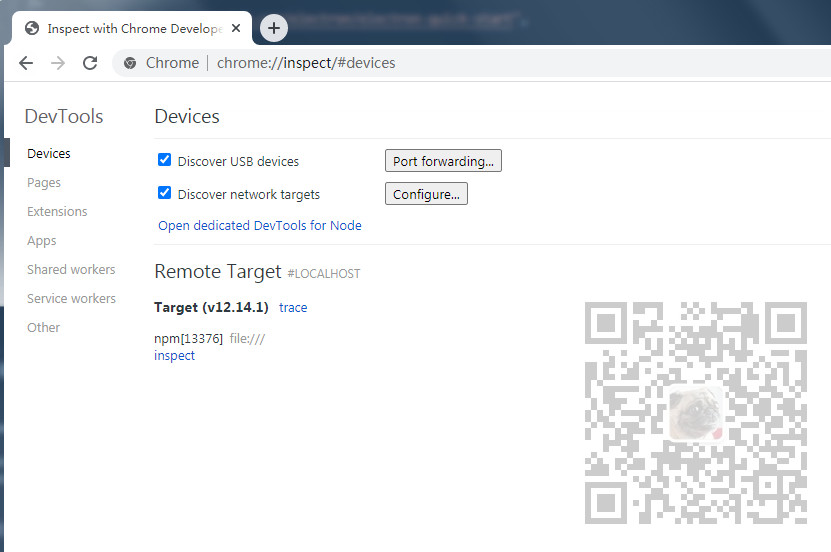
将上面开放的调试端口输入,点击Done,此时浏览器会自动连接项目

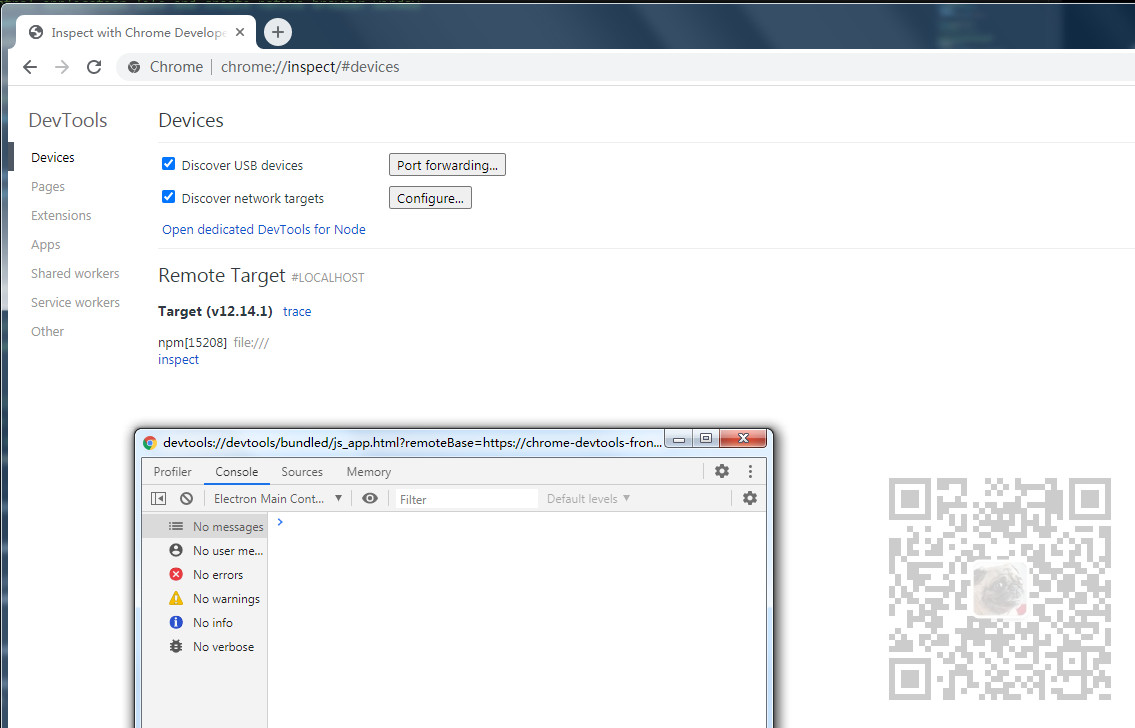
点击Target下的inspect

就会进入调试页面
主进程调试-通过VSCode
打开VSCode下的Debug下的launch.json

然后将launch.json改为
{ "version": "0.2.0", "configurations": [ { "name": "Debug Main Process", "type": "node", "request": "launch", "cwd": "${workspaceRoot}", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "windows": { "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd" }, "args" : ["."], "outputCapture": "std" } ] }
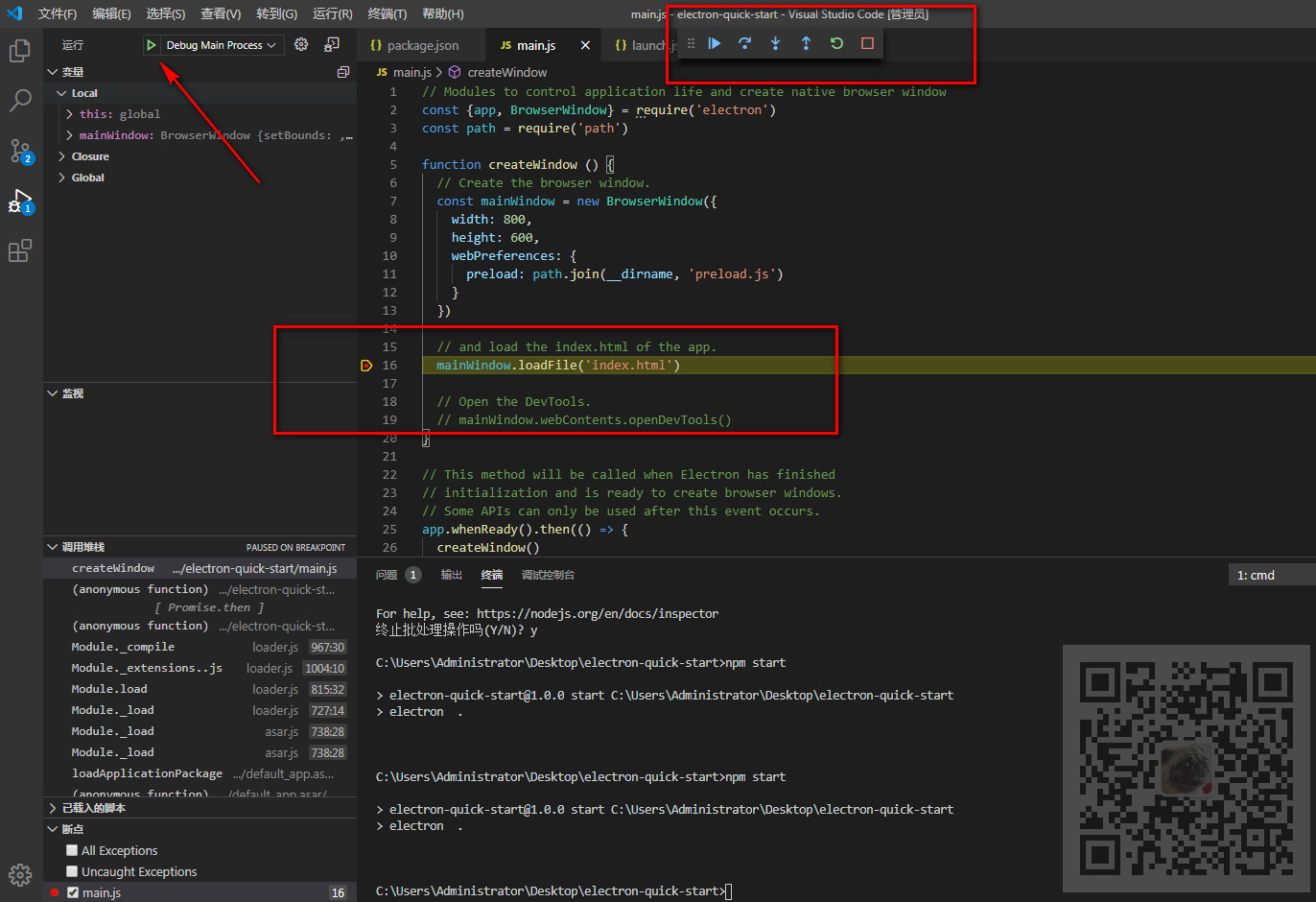
然后就可以在VSCode打断点进行调试

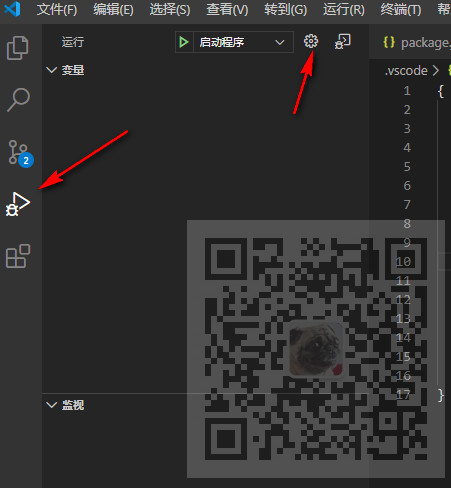
此时要进入断点,点击debug按钮启动才行

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。



