场景
Ionic介绍以及搭建环境、新建和运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106308166
在上面搭建起Ionic项目后 。
Ionic创建页面以及页面之间跳转、页面添加返回按钮、新增底部页面:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106366142
实现页面的跳转后。
怎样把公共的功能抽离出来成为一个模块,然后在其他模块中引入这个公共的模块?
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
新建公共模块以及组件
ionic g module module/list
ionic g component module/list

公共模块list.module.ts中暴露对应的组件
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ListComponent } from './list.component';
@NgModule({
declarations: [],
imports: [
CommonModule
],
exports:[ListComponent]
})
export class ListModule { }

用到的地方引入自定义模块,并依赖注入自定义模块
这里在tab2.module.ts中引入
import { IonicModule } from '@ionic/angular';
import { RouterModule } from '@angular/router';
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule } from '@angular/forms';
import { Tab2Page } from './tab2.page';
import { ExploreContainerComponentModule } from '../explore-container/explore-container.module';
import { Tab2PageRoutingModule } from './tab2-routing.module';
import { ListModule } from '../module/list/list.module';
@NgModule({
imports: [
IonicModule,
CommonModule,
FormsModule,
ExploreContainerComponentModule,
Tab2PageRoutingModule,
ListModule
],
declarations: [Tab2Page]
})
export class Tab2PageModule {}

使用自定义模块
为了能更好辨别是使用的公共模块在公共模块list.component.html中修改为
<ul> <li>霸道</li> <li>流氓</li> <li>气质</li> </ul>
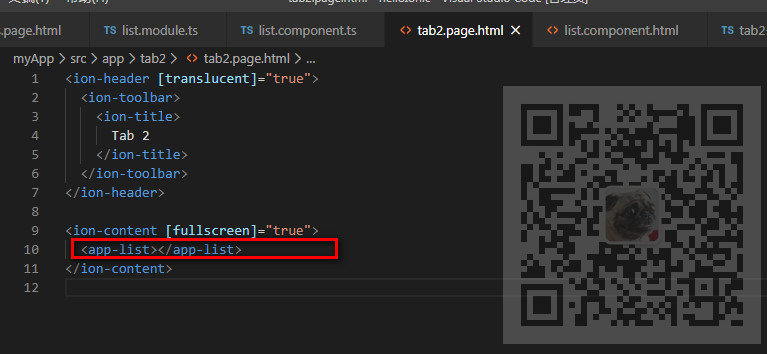
然后在tab2.page.html中使用公共模块
<app-list></app-list>

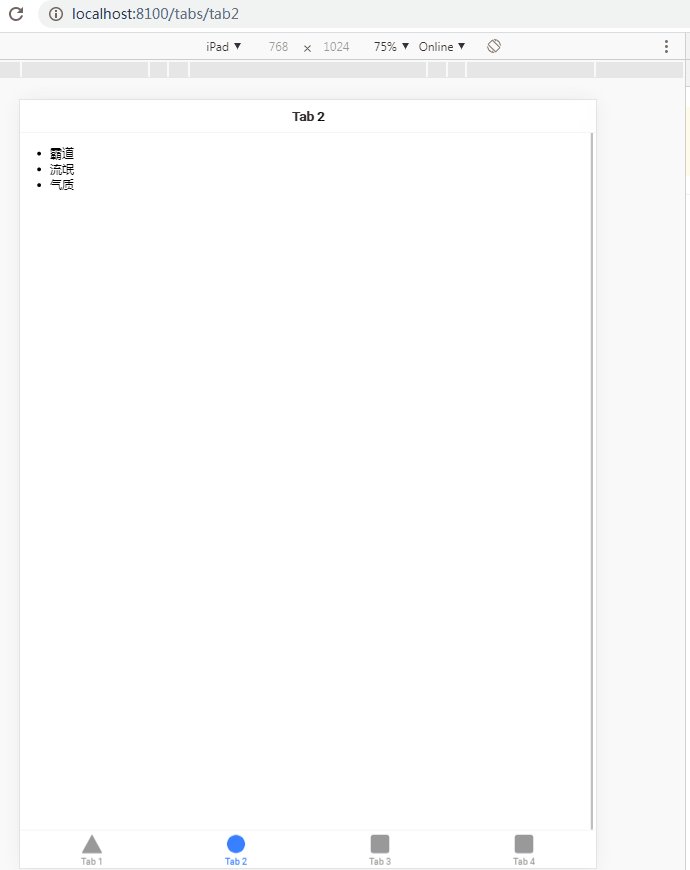
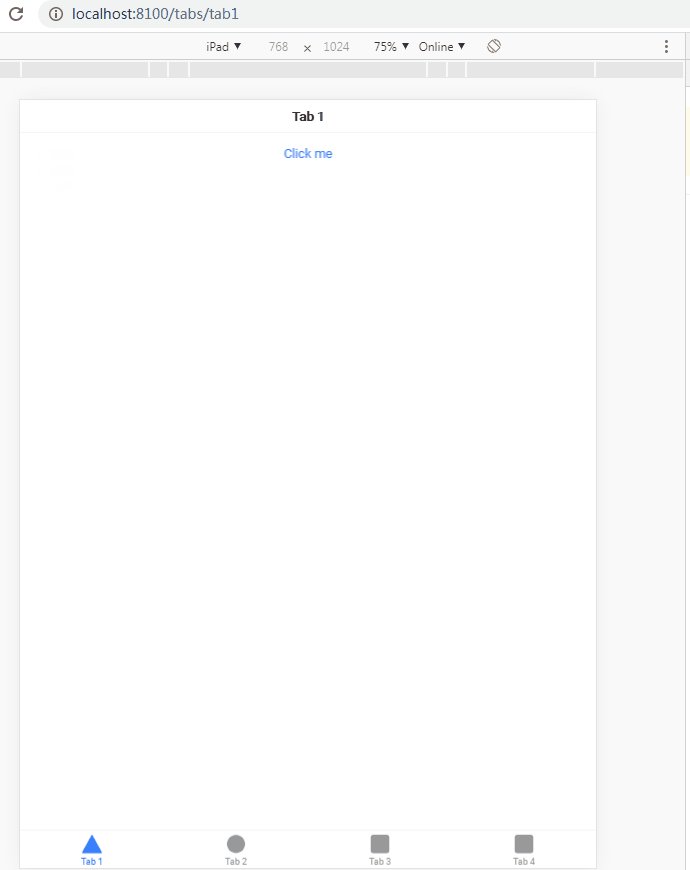
效果

Ionic自定义模块中使用内置模块
Ionic的内置模块
http://www.ionic.wang/components_doc-index.html

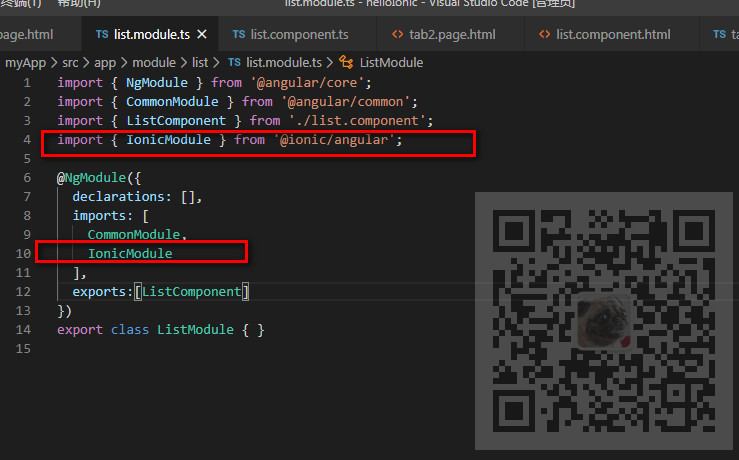
只需要在自定义公共模块这里是list.module.ts中引入并声明Ionic内置模块
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ListComponent } from './list.component';
import { IonicModule } from '@ionic/angular';
@NgModule({
declarations: [],
imports: [
CommonModule,
IonicModule
],
exports:[ListComponent]
})
export class ListModule { }

然后就可以在自定义模块这里是list.component.html中使用ionic的内置模块了
<ion-list>
<ion-item>
<ion-label>公众号:</ion-label>
</ion-item>
<ion-item>
<ion-label>霸道的程序猿</ion-label>
</ion-item>
<ion-item>
<ion-label>The Legend of Zeldaion-label></ion-label>
</ion-item>
<ion-item>
<ion-label>Pac-Manion-label></ion-label>
</ion-item>
<ion-item>
<ion-label>Super Mario Worldion-label></ion-label>
</ion-item>
</ion-list>
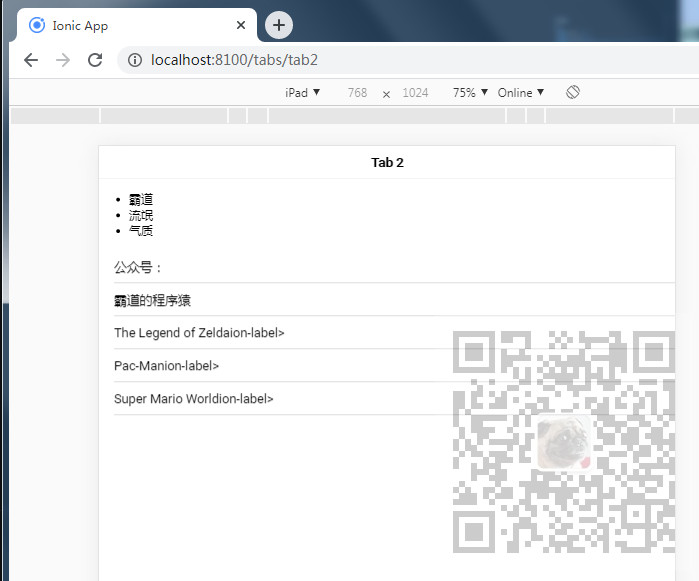
效果




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异