场景
Ionic介绍以及搭建环境、新建和运行项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106308166
在上面搭建起Ionic项目后
怎样新建页面并进行页面之间的跳转。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
Ionic创建页面
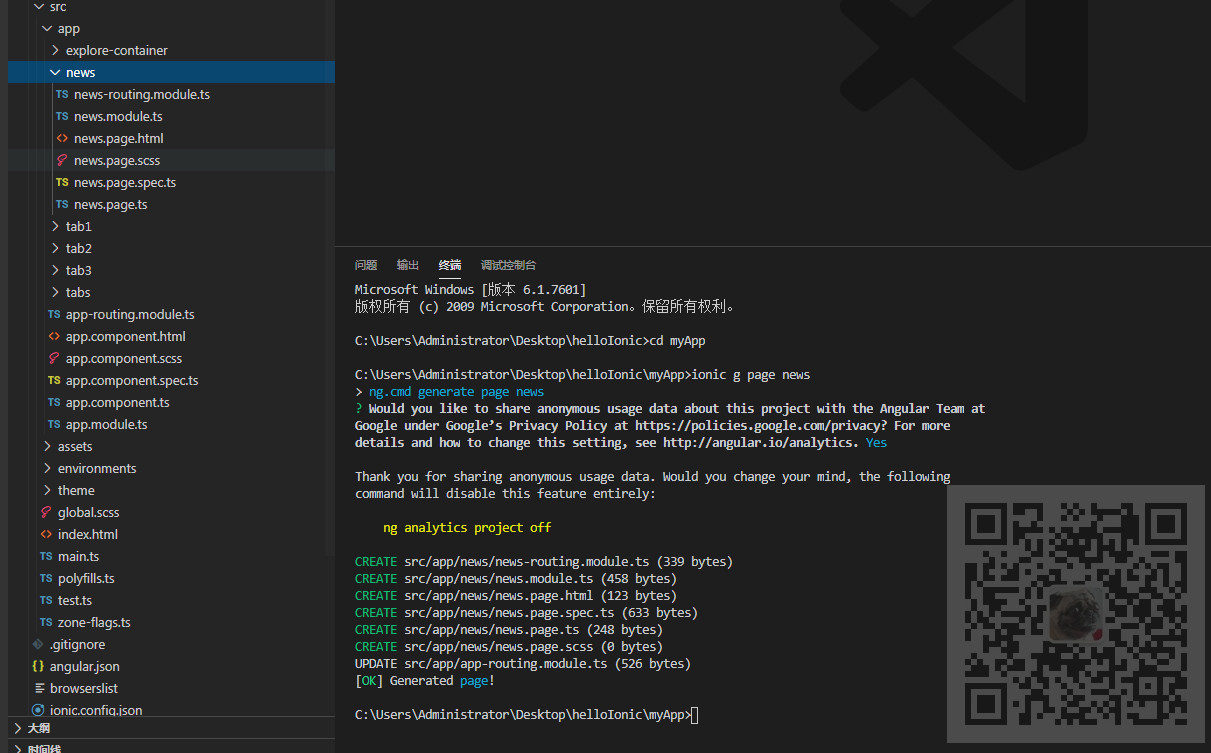
cd到项目目录
ionic g page 页面名称
比如新建一个新闻news页面
ionic g page news

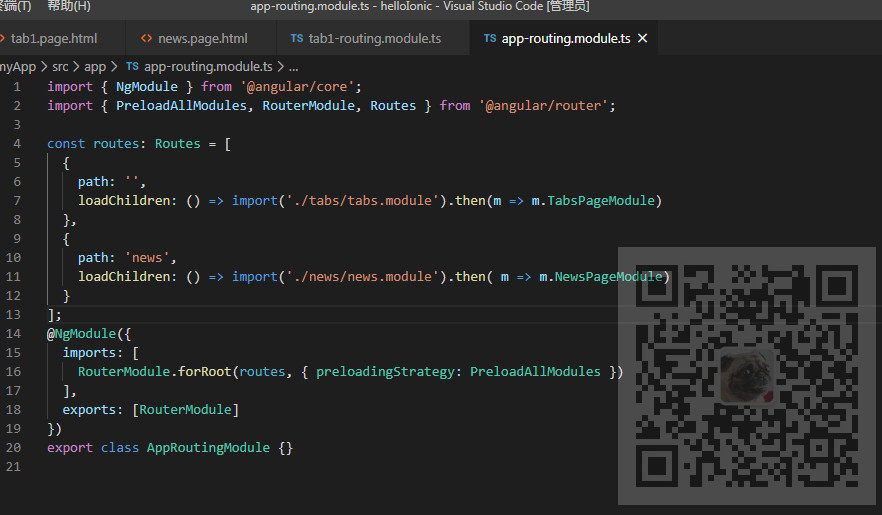
新建页面后会在app-routing.moudule.ts中自动添加路由

ionic在页面之间跳转
前面已经新建了news页面,那么在tab1中怎样跳转到news页面
首先在tab1.page.html中新增一个button,然后设置其router-link为上面新建的news页面
<ion-button [routerLink]="['/news']" expand="block" fill="clear" shape="round"> Click me </ion-button>
tab1.page.html完整代码
<ion-header [translucent]="true"> <ion-toolbar> <ion-title> Tab 1 </ion-title> </ion-toolbar> </ion-header> <ion-content [fullscreen]="true"> <ion-button [routerLink]="['/news']" expand="block" fill="clear" shape="round"> Click me </ion-button> </ion-content>
然后来到news.page.html,添加一个返回按钮
<ion-buttons slot="start"> <ion-back-button defaultHref="/tabs/tab1"></ion-back-button> </ion-buttons>
news.page.html完整代码
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button defaultHref="/tabs/tab1"></ion-back-button>
</ion-buttons>
<ion-title>news</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
</ion-content>
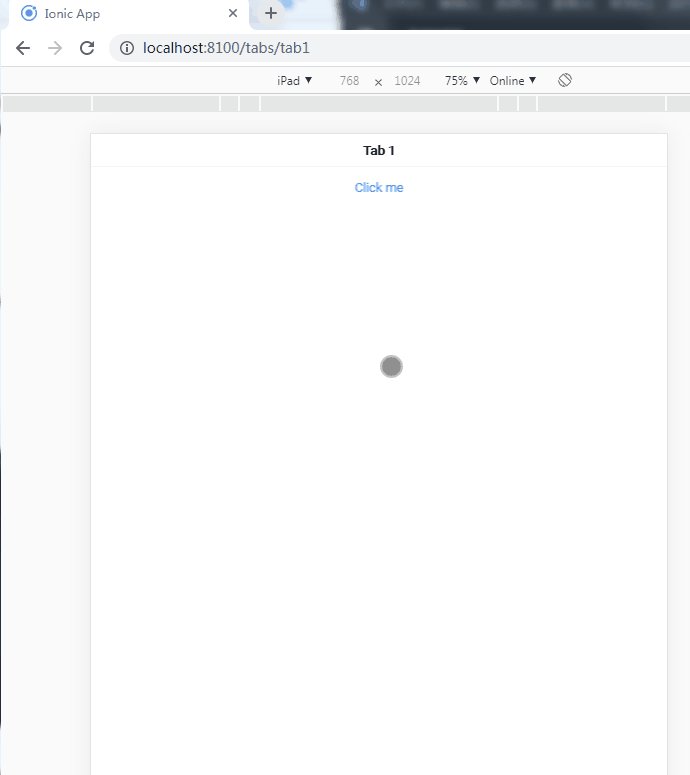
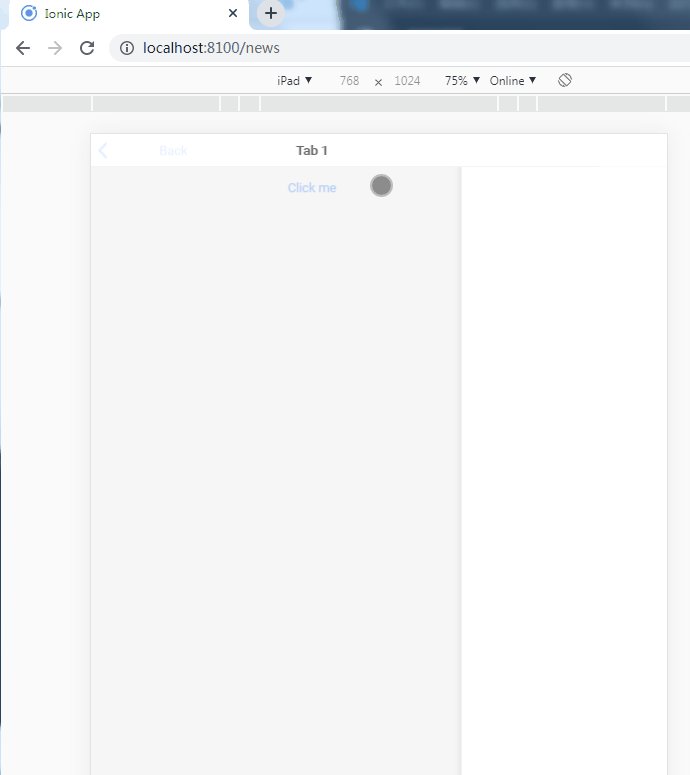
效果

Ionic新增底部页面
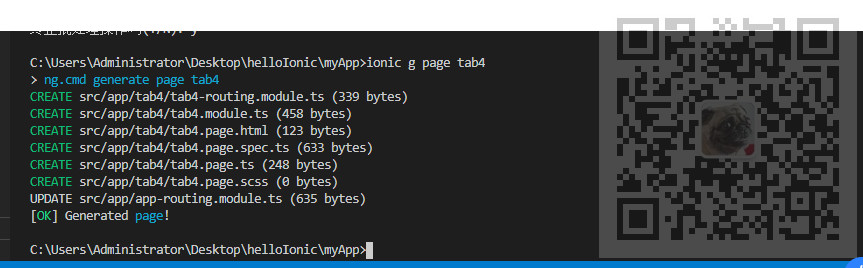
创建tab4页面模块
ionic g page tab4

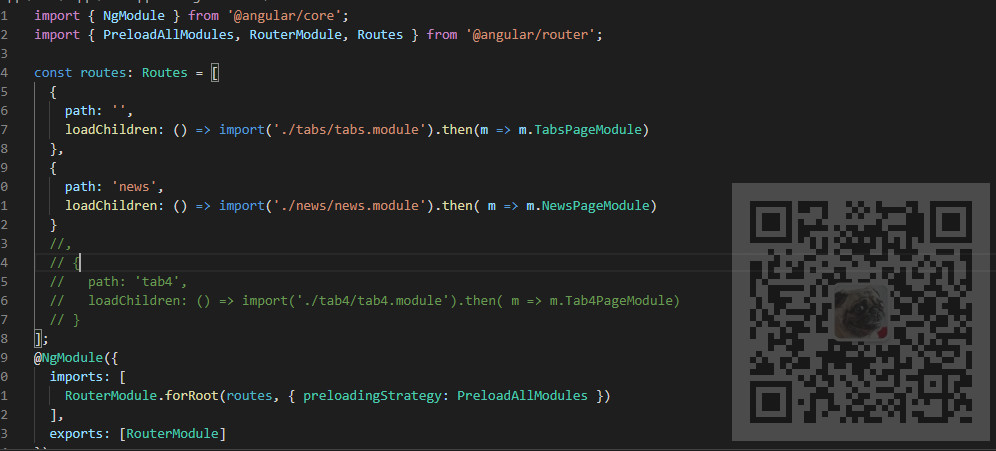
修改根目录里app-routing.module.ts 文件里面的路由配置,去掉默认增加的路由

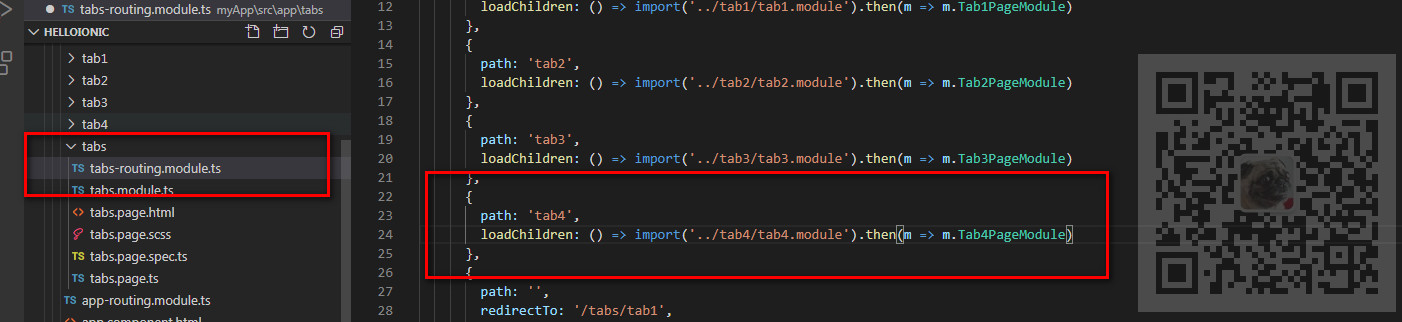
tabs.router.module.ts 中新增路由
{ path: 'tab4', loadChildren: () => import('../tab4/tab4.module').then(m => m.Tab4PageModule) }

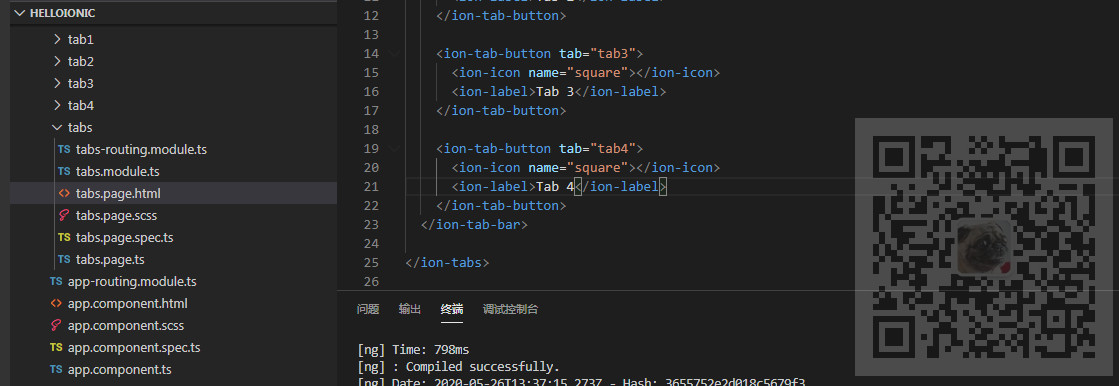
tabs.page.html 中新增底部tab 切换按钮
<ion-tabs> <ion-tab-bar slot="bottom"> <ion-tab-button tab="tab1"> <ion-icon name="triangle"></ion-icon> <ion-label>Tab 1</ion-label> </ion-tab-button> <ion-tab-button tab="tab2"> <ion-icon name="ellipse"></ion-icon> <ion-label>Tab 2</ion-label> </ion-tab-button> <ion-tab-button tab="tab3"> <ion-icon name="square"></ion-icon> <ion-label>Tab 3</ion-label> </ion-tab-button> <ion-tab-button tab="tab4"> <ion-icon name="square"></ion-icon> <ion-label>Tab 4</ion-label> </ion-tab-button> </ion-tab-bar> </ion-tabs>

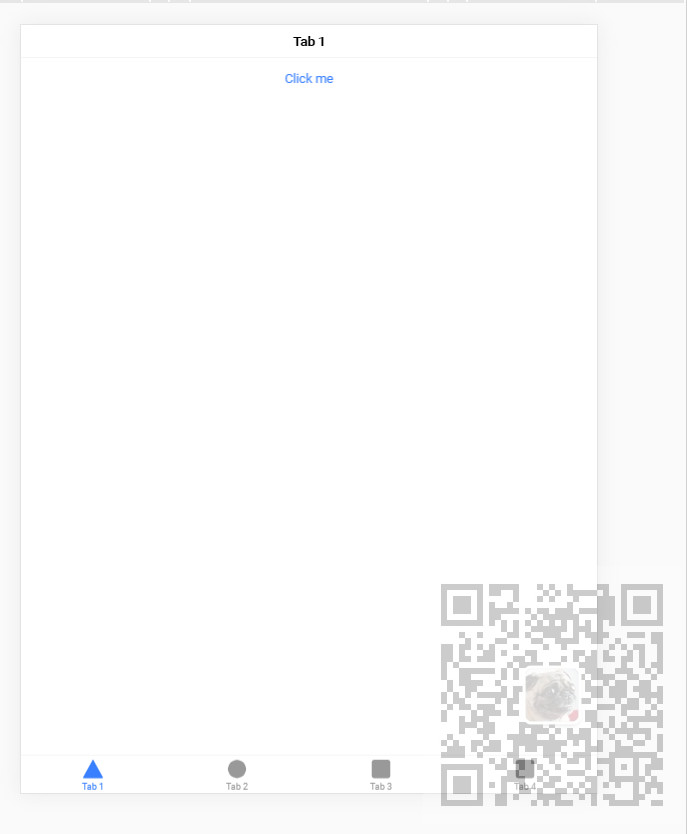
运行项目看效果

博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
分类:
Ionic



















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异