场景
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
Angular新建组件以及组件之间的调用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105694997
通过以上搭建起Angular项目。
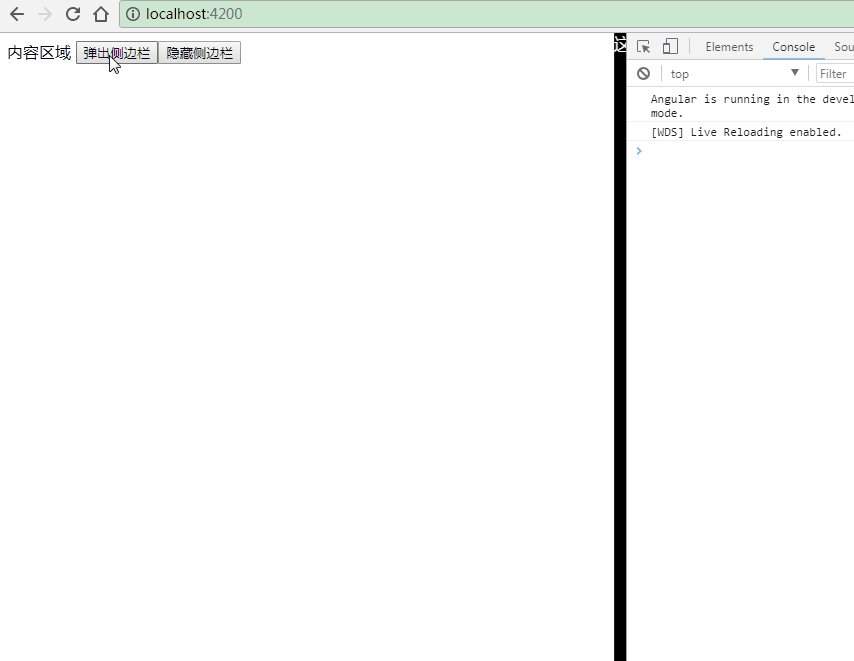
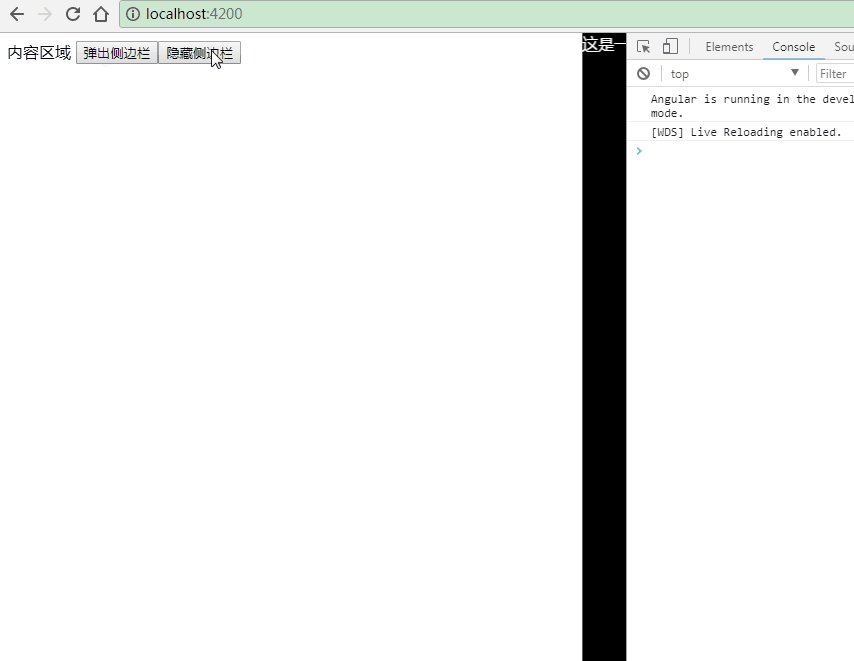
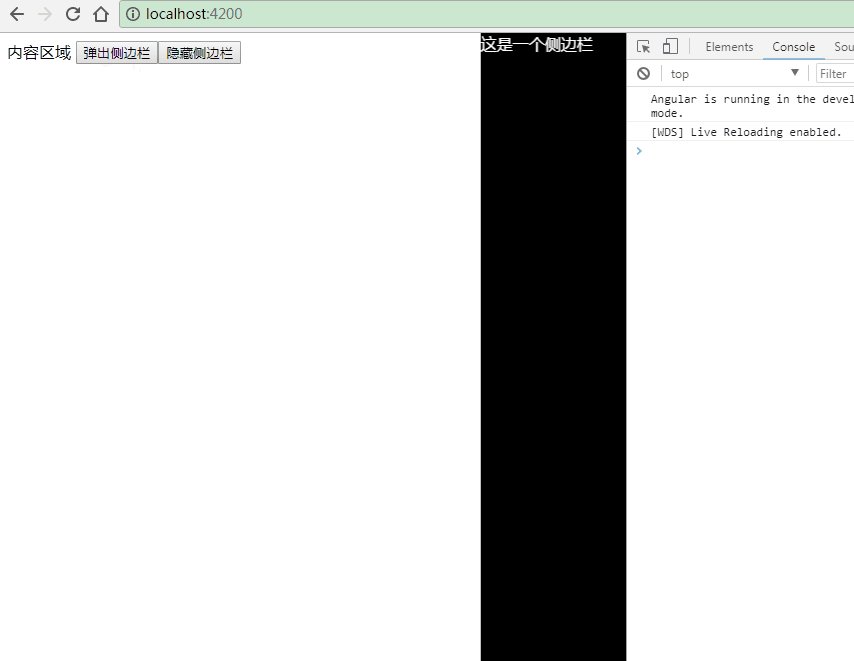
效果

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
新建一个组件translate
ng g component components/translate
然后在html中
<div class="content"> 内容区域 <button (click)="showAside()">弹出侧边栏</button> <button (click)="hideAside()">隐藏侧边栏</button> </div> <aside id="aside"> 这是一个侧边栏 </aside>
在scss中
#aside{ width: 200px; height: 100%; position: absolute; right: 0px; top:0px; background: #000; color:#fff; transform: translate(100%,0); transition: all 2s; }
在ts中
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-translate',
templateUrl: './translate.component.html',
styleUrls: ['./translate.component.scss']
})
export class TranslateComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
showAside(){
//原生js获取dom节点
var asideDom:any=document.getElementById('aside');
asideDom.style.transform="translate(0,0)";
}
hideAside(){
//原生js获取dom节点
var asideDom:any=document.getElementById('aside');
asideDom.style.transform="translate(100%,0)";
}
}
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。





