场景
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
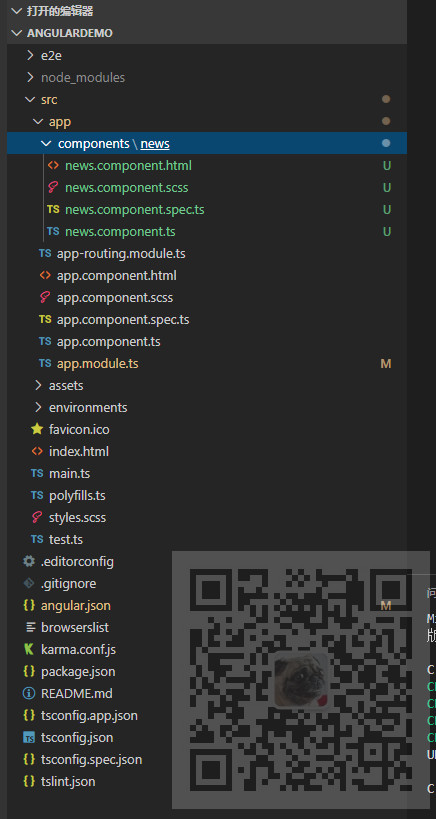
在上面搭建好Angular项目。项目目录结构如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
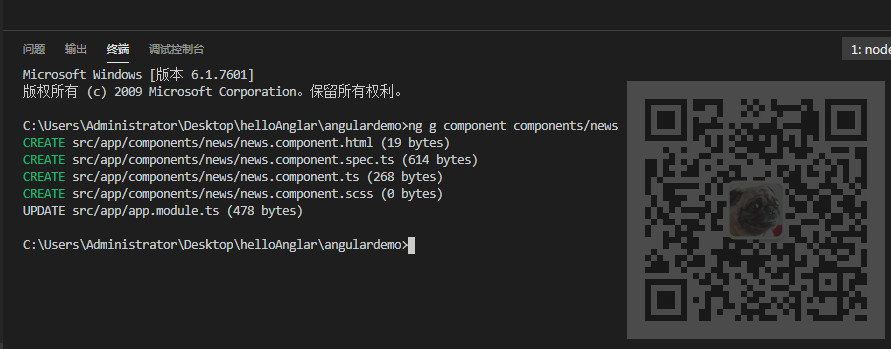
然后使用命令行来到项目目录下或者直接使用VSCode下的终端
新建组件的命令
ng g component 模块名

如果直接使用ng g component 组件名的话会默认在app下新建一个模块。
为了规范开发,可以直接在模块名前面加上路径,比如
ng g component components/news

这样就会在app下新建一个components目录并在此目录下新建一个news目录

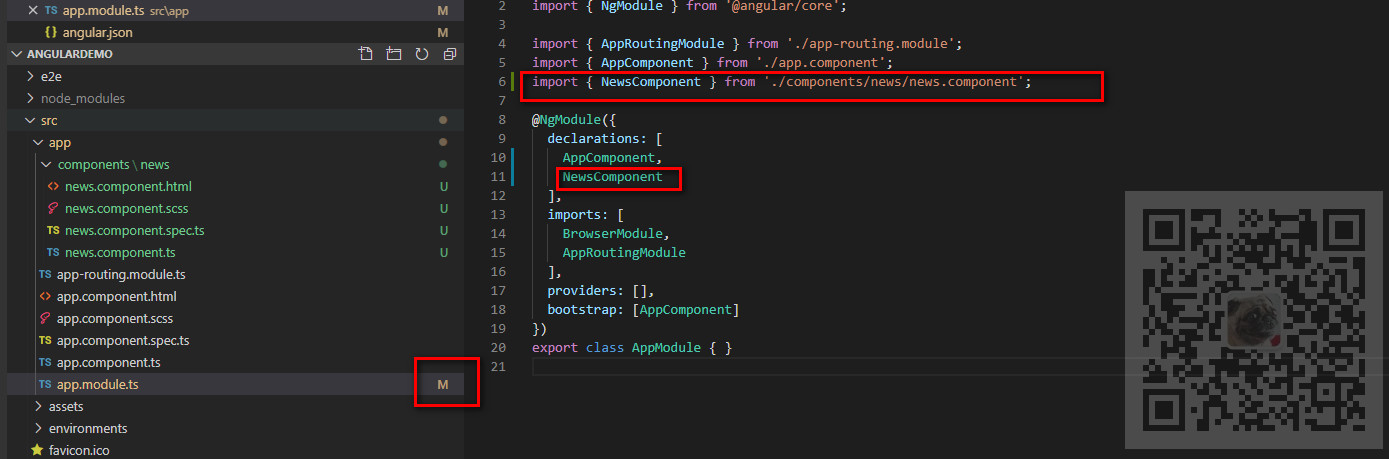
此时可以看到news下一个完整的组件所需的文件都已经建立完成,而且在app.module.ts也已经引入当前组件。

引用组件
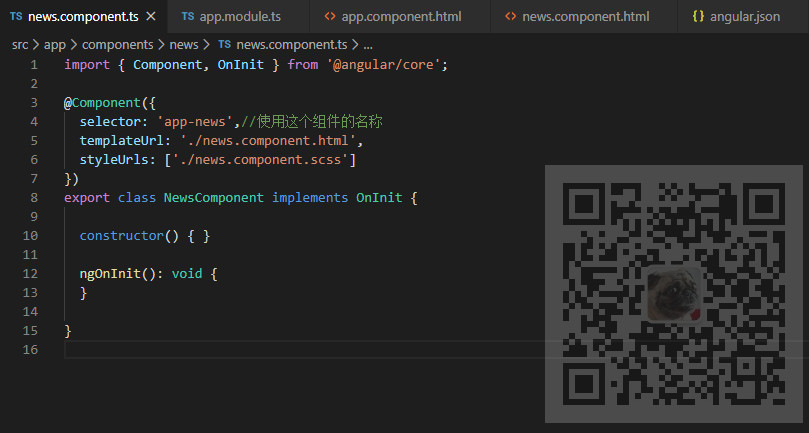
加入我们要在根组件中引用上面新建的新闻组件,首先来到新闻组件的news.components.ts中,找到其selector所对应的使用此组件时的名字。
如果没有更改默认名字如下

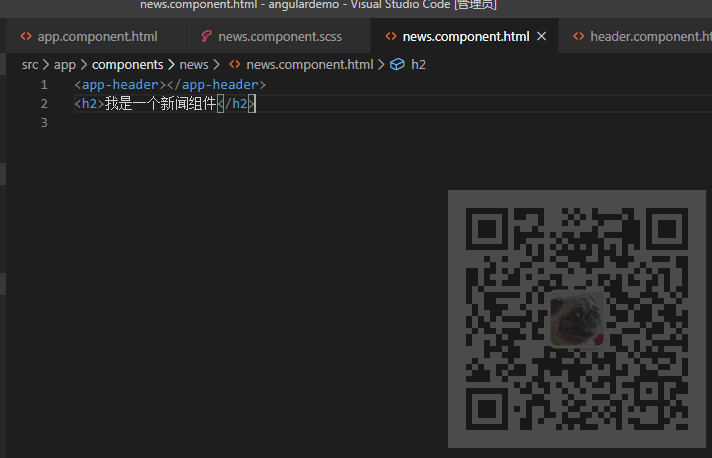
然后来到app.component.html中将此页面清空,然后添加上面新闻组件名字对应的标签。

为了看到效果,修改新闻组件下的news.components.html

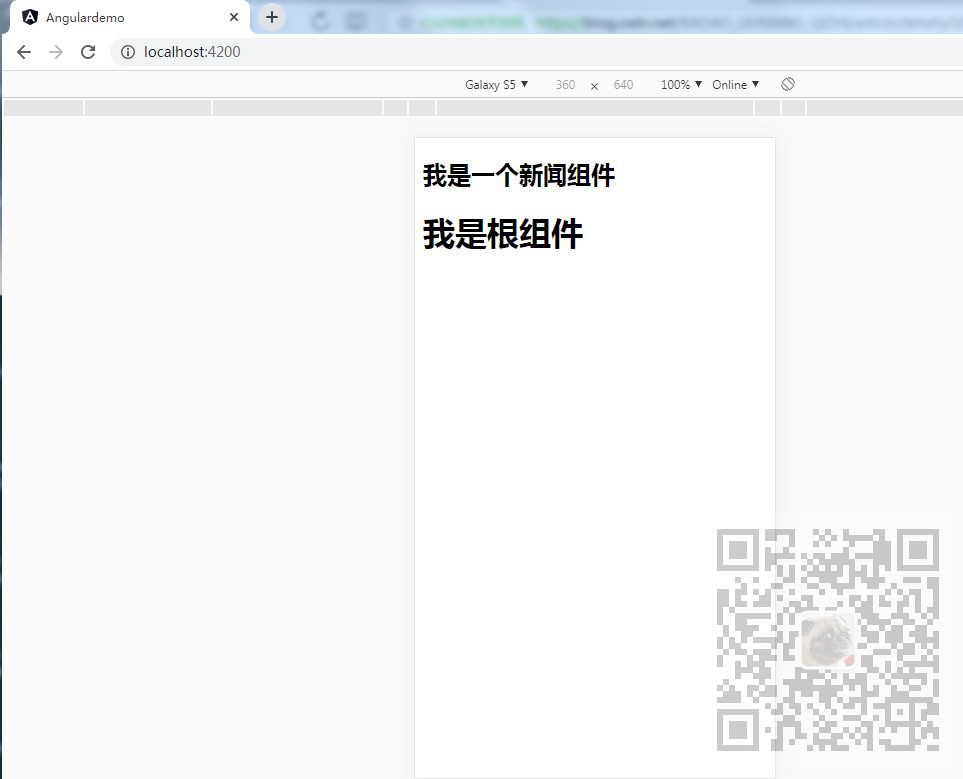
然后运行项目查看效果

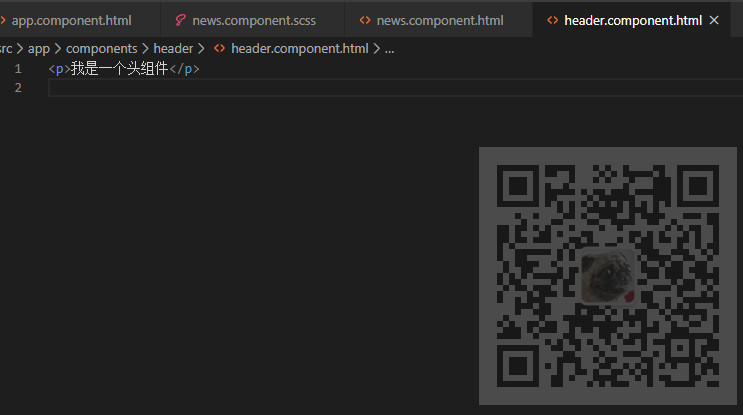
同理如果想在新闻组件中调用其他组件,首先新建一个头组件header,然后修改头组件的内容

然后在新闻组件中引入头组件

运行后效果


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~