场景
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
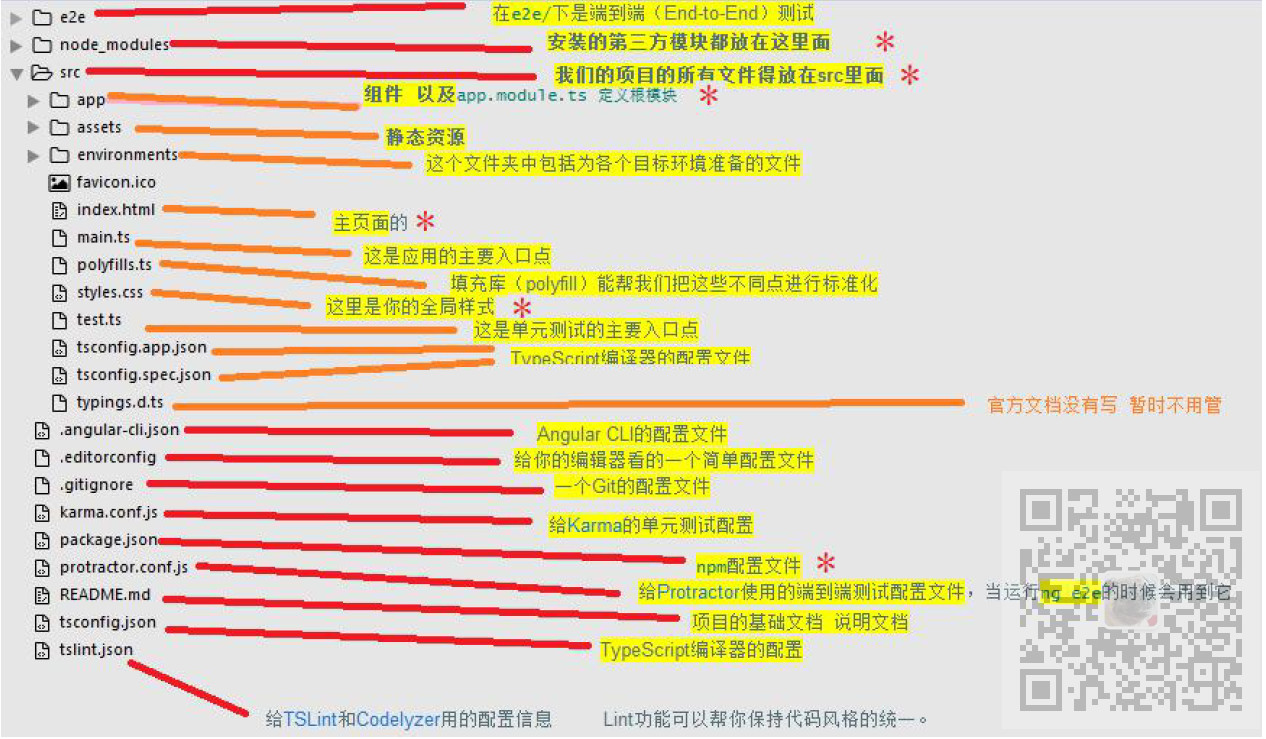
在上面搭建的Angular项目的目录结构如下

具体的目录结构的作用如下
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
大体的目录结构分析

Src目录下
app/ |
包含定义应用逻辑和数据的组件文件。 |
assets/ |
包含要在构建应用时应该按原样复制的图像和其它静态资源文件。 |
environments/ |
包含特定目标环境的构建配置选项。默认情况下,有一个无名的标准开发环境和一个生产(“prod”)环境。你还可以定义其它的目标环境配置。 |
favicon.ico |
用作该应用在标签栏中的图标。 |
index.html |
当有人访问你的站点时,提供服务的主要 HTML 页面。CLI
会在构建你的应用时自动添加所有的 JavaScript 和 CSS 文件,所以你通常不用手动添加任何 |
main.ts |
应用的主要切入点。用 JIT
编译器编译应用,然后引导应用的根模块(AppModule)在浏览器中运行。你也可以在不改变任何代码的情况下改用 AOT 编译器, 只要在 CLI
的 |
polyfills.ts |
为浏览器支持提供了腻子(polyfill)脚本。 |
styles.sass |
列出为项目提供样式的 CSS 文件。该扩展还反映了你为该项目配置的样式预处理器。 |
test.ts |
单元测试的主入口点,带有一些Angular特有的配置。你通常不需要编辑这个文件。 |
Src下app目录下
app/app.component.ts |
为应用的根组件定义逻辑,名为 |
app/app.component.html |
定义与根组件 |
app/app.component.css |
为根组件 |
app/app.component.spec.ts |
为根组件 |
app/app.module.ts |
定义了名为 |
工作区配置文件
.editorconfig |
代码编辑器的配置。参见 EditorConfig 。 |
.gitignore |
指定 Git 应忽略的不必追踪的文件。 |
README.md |
根应用的简介文档. |
angular.json |
为工作区中的所有项目指定 CLI 的默认配置,包括 CLI 要用到的构建、启动开发服务器和测试工具的配置项,比如 TSLint,Karma 和 Protractor。欲知详情,请参阅 Angular 工作空间配置 部分。 |
package.json |
|
package-lock.json |
提供 npm 客户端安装到 |
src/ |
根项目的源文件。 |
|
|
根应用的介绍性文档。 |
tsconfig.json |
工作空间中各个项目的默认 TypeScript 配置。 |
tslint.json |
工作空间中各个项目的默认 TSLint 配置。 |
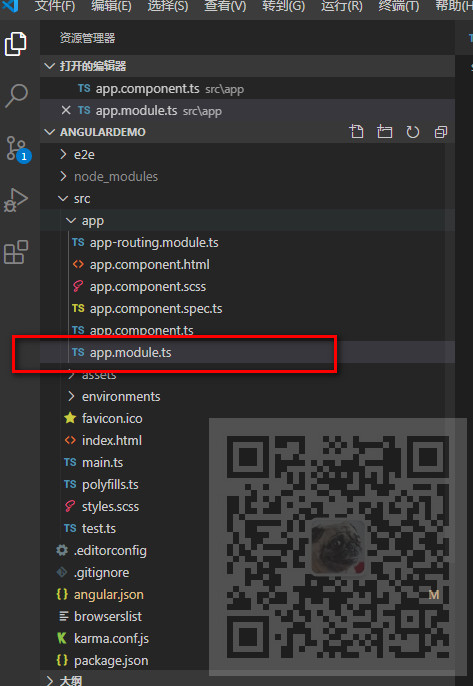
app.module.ts
定义了名为 AppModule 的根模块,它会告诉 Angular 如何组装应用。这里最初只声明一个 AppComponent。当你向应用中添加更多组件时,它们也必须在这里声明。
可以看到其位置

这个文件是Angular 根模块,告诉Angular如何组装应用。
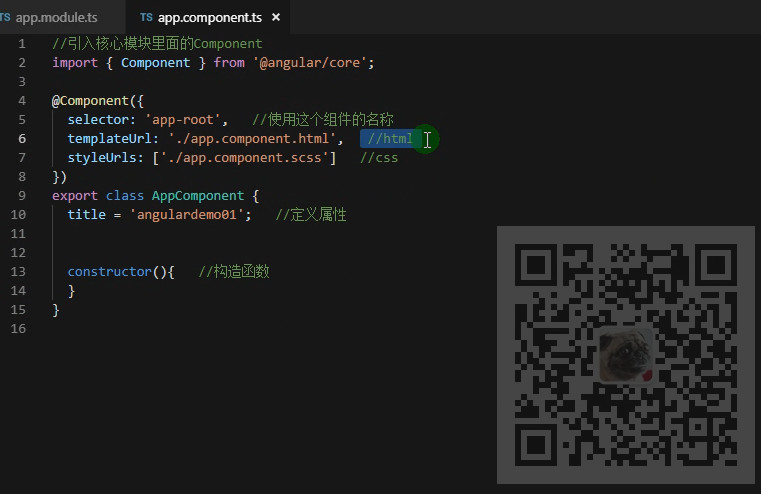
下面打开这个文件,详解其结构

再打开app.component.ts看一下组件的组成


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~