场景
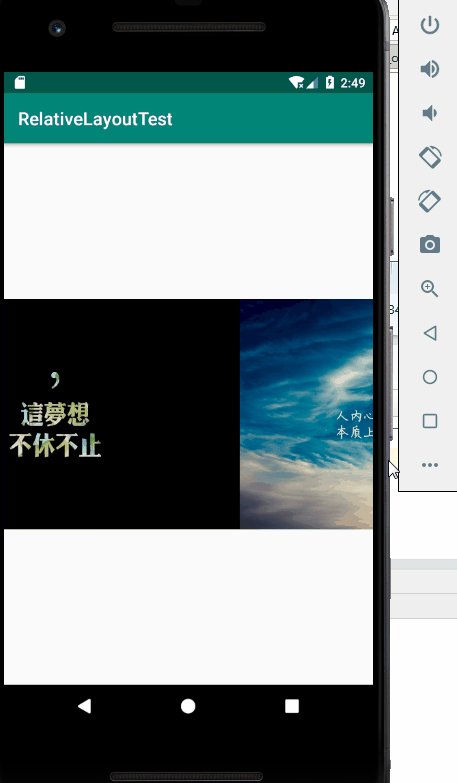
效果

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
将需要滚动查看的照片复制到res/drawable下
这里只准备了两张bg01.jpg和bg02.jpg

在滚动时需要用到左进右出和左出右进的动画,所以在res下新建anim目录,在目录下新建四种动画的xml文件

具体代码参照示例代码。
然后打开布局文件activity_image_switcher.xml
将布局修改为相对布局RelativeLayout,并添加一个ImageSwitcher,设置其ID属性。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ImageSwitcherActivity"> <ImageSwitcher android:id="@+id/imageSwitcher" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
然后来到ImageSwitcherActivity
首先声明一些私有变量,用来存储照片资源数组、数组索引、鼠标放下和离开的X坐标等。
//图片资源数组 private int[] arrayPicture = new int[]{ R.drawable.bg01,R.drawable.bg02 }; private ImageSwitcher imageSwitcher; private int index; private float touchDowmX; private float touchUpX;
然后通过id获取ImageSwitcher并设置其视图工厂
//获取imageSwitch imageSwitcher =(ImageSwitcher) findViewById(R.id.imageSwitcher); //设置视图工厂 imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(ImageSwitcherActivity.this); imageView.setImageResource(arrayPicture[index]); return imageView; } });
然后设置ImageSwitcher的触碰的监听器
通过
event.getAction() == MotionEvent.ACTION_DOWN
判断如果是鼠标按下,则记录鼠标按下时的坐标。
否则通过
event.getAction() ==MotionEvent.ACTION_UP
判断如果是鼠标抬起,则记录抬起时的X坐标。
此时再通过
touchUpX-touchDowmX >100
即抬起时的X坐标减去落下时的X坐标大于100则认为是从左往右滑动。
此时图片的索引通过三目表达式进行判断。
index = index==0?arrayPicture.length-1:index-1;
如果当前索引为0,即为第一张照片时,则从左往右滑动后,应该是最后一张照片,即照片索引为图片数组的长度减一。
然后通过
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_left));
设置左边滑进的动画
再通过
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_right));
设置右边滑出的动画
最后通过
imageSwitcher.setImageResource(arrayPicture[index]);
设置图片索引。
同理如果通过
touchDowmX - touchUpX >100
则认为是从右往左滑。
同样通过三目表达式
index = index==arrayPicture.length -1?0:index+1;
如果是最后一张照片,即索引为数组的长度 -1 ,则再往左滑 该是第一张照片,即索引为0 否则就索引+1。
然后通过
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_right));
设置右边滑进的动画
再通过
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_left));
设置左边滑出的动画
最后通过
imageSwitcher.setImageResource(arrayPicture[index]);
设置图片
完整示例代码
package com.badao.relativelayouttest; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.MotionEvent; import android.view.View; import android.view.animation.AnimationUtils; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.ViewSwitcher; public class ImageSwitcherActivity extends AppCompatActivity { //图片资源数组 private int[] arrayPicture = new int[]{ R.drawable.bg01,R.drawable.bg02 }; private ImageSwitcher imageSwitcher; private int index; private float touchDowmX; private float touchUpX; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_image_switcher); //获取imageSwitch imageSwitcher =(ImageSwitcher) findViewById(R.id.imageSwitcher); //设置视图工厂 imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() { @Override public View makeView() { ImageView imageView = new ImageView(ImageSwitcherActivity.this); imageView.setImageResource(arrayPicture[index]); return imageView; } }); //设置imageSwitcher 触碰监听器 imageSwitcher.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { //如果是鼠标按下 if(event.getAction() == MotionEvent.ACTION_DOWN) { //记录按下时的X坐标 touchDowmX = event.getX(); return true; }else if(event.getAction() ==MotionEvent.ACTION_UP) //如果是鼠标抬起 { //记录抬起时的X坐标 touchUpX = event.getX(); //如果是从左向右滑动 if(touchUpX-touchDowmX >100) { //如果是第一张图片则从左向右滑后下标是数组的长度-1,即最后一张,如果不是则索引-1 index = index==0?arrayPicture.length-1:index-1; //设置左边滑进的动画 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_left)); //设置右边滑出的动画 imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_right)); //设置图片索引 imageSwitcher.setImageResource(arrayPicture[index]); } //否则认为是从右往左滑 else if(touchDowmX - touchUpX >100) { //如果是最后一张照片,即索引为数组的长度 -1 ,则再往左滑 该是第一张照片,即索引为0 否则就索引+1 index = index==arrayPicture.length -1?0:index+1; //设置右边滑进的动画 imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_in_right)); //设置左边滑出的动画 imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(ImageSwitcherActivity.this, R.anim.slide_out_left)); //设置图片索引 imageSwitcher.setImageResource(arrayPicture[index]); } } return false; } }); } }
示例代码下载
关注公众号:
霸道的程序猿
回复:
Android相册滑动代码





