场景
AndroidStudio跑起来第一个App时新手遇到的那些坑:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/103797243
使用相对布局RelativeLayout实现简单的登录提示的布局,效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
新建之后的默认页面布局为

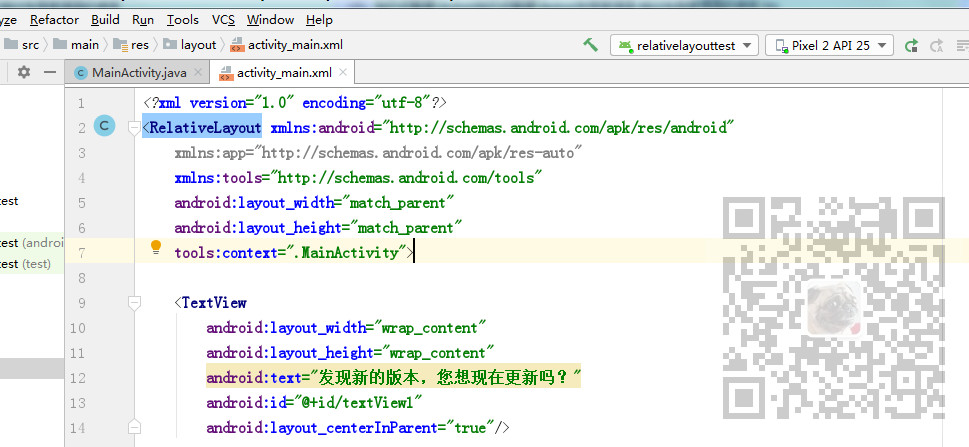
将其修改为RelativeLayout

相对布局只要是要有参照物,即谁在谁下方,谁在谁左边,和谁左对齐,等等。
首先新建一个TextView,并设置其ID,将其放在屏幕中间
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发现新的版本,您想现在更新吗?" android:id="@+id/textView1" android:layout_centerInParent="true"/>
主要通过 android:layout_centerInParent="true"/> 设置在中间。
然后将现在更新按钮通过android:layout_below="@+id/textView1"设置位于TextView的下方,通过android:layout_alignRight="@+id/textView1"/>设置与TextView右对齐。
然后再添加一个按钮使其在textView的下方以及在立即更新按钮的左边。
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="现在更新" android:id="@+id/button2" android:layout_below="@+id/textView1" android:layout_toLeftOf="@+id/button1"/>
完整示例代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发现新的版本,您想现在更新吗?" android:id="@+id/textView1" android:layout_centerInParent="true"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以后再说" android:id="@+id/button1" android:layout_below="@+id/textView1" android:layout_alignRight="@+id/textView1"/> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="现在更新" android:id="@+id/button2" android:layout_below="@+id/textView1" android:layout_toLeftOf="@+id/button1"/> </RelativeLayout>
博客园:
https://www.cnblogs.com/badaoliumangqizhi/
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。





