jQuery基本使用
1、什么是jQuery
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
HTML元素选取
HTML元素操作
CSS操作
HTML事件函数
JavaScript特效和动画
HTML DOM遍历和修改
AJAX
Utilites
提示:除此之外,Jquery还提供了大量的插件。
参考链接:
jQuery教程:http://www.runoob.com/jquery/jquery-intro.html
jQuery官网:https://jquery.com/
jQuery API 3.3.1速查表:http://jquery.cuishifeng.cn/
2、模块的引用
jQuery下载以及在HTML中的引用,参考链接:http://www.runoob.com/jquery/jquery-install.html
3、jQuery对象与DOM对象的相互转换
jQuery对象转换为Dom对象: jQuery对象[0] => Dom对象;
Dom对象转换为jQuery对象: $(Dom对象) => jQuery对象 。
4、查找元素
4.1、选择器
| 方式 | HTML代码 | jQuery | 结果 |
| 根据给定的元素标签名匹配所有元素 |
|
$("div") |
|
|
根据给定的ID匹配一个元素。 使用任何的元字符作为名称的文本部分, 它必须被两个反斜杠转义:\\ |
|
$('
|
|
| 根据给定的css类名匹配元素 | <div class='c1'></div> | $('.c1') | |
| 将每一个选择器匹配到的元素合并后一起返回,选择器用","隔开 | $('a,.c2,i3') | ||
| 层级选择器:在给定的祖先元素下匹配所有的后代元素 | $('#i10 a') | ||
| 层级选择器:在给定的父元素下匹配所有的子元素 | $('#i10>a') | ||
| 基本筛选器 | $(':first,:last,:eq') | ||
| 属性 |
$(' [attribute]') $('[[attribute=value]]') |
4.2、实例
实例1:全选,反选,取消
实例2:
实例3:jQuery方法内置循环
4.3、筛选
| 方式 | 方法 |
| 过滤 |
eq(index|-index) first() last() hasClass(class) filter(expr|obj|ele|fn) |
| 查找 |
next([expr]) nextAll([expr]) nextUtil([expr|element][,filter]) prev([expr]) parent([expr]) children([expr]) find(expr|object|element) |
5、操作元素
5.1、样式操作
addClass('hide')
removeClass('hide')
$('.c1').toggleClass('hide')
实例:

<input id="i1" type="button" value="开关"> <div class="c1 hide">abcde</div> <script src="jquery-1.12.4.js"></script> <script> $('#i1').click(function () { // 方法一 /* if($('.c1').hasClass('hide')){ $('.c1').removeClass('hide'); }else{ $('.c1').addClass('hide'); } */ // 方法二 $('.c1').toggleClass('hide'); }) </script>
5.2、绑定事件
$('.header').click(function () { })
5.3、文本操作
| jQuery代码 | 作用 |
| $('i1').text() | 获取文本内容 |
| $('i1').text('<a>1</a>') | 设置文本内容 |
| $('i1').html() | 获取html内容 |
| $('i1').html('<a>1</a>') | 设置html内容 |
| $('i1').val() | 获取value值 |
| $('i1').val('...') | 设置value值 |
5.4、属性操作
| jQuery代码 | 作用 |
| $(“img”).attr("src") | 专门用于做自定义属性.获取属性 |
| $("img").attr("src", "test.jpg") | 专门用于做自定义属性.设置属性 |
| $(‘i1’).removeAttr('value') | 移除value属性 |
| $("input[type='checkbox']").prop("checked") | 获取在匹配的元素集中的第一个元素的属性值 |
| $("input[type='checkbox']").prop("checked", true) | 选中所有页面上的复选框 |
| $(this).index() | 获取索引位置 |
5.5、文档处理
| jQuery代码 | 作用 |
| $("p").append("<b>Hello</b>") | 向每个匹配的元素内部最后面追加内容 |
| $("p").prepend("<b>Hello</b>") | 向每个匹配的元素内部最前面追加内容 |
| $("p").after("<b>Hello</b>") | 向每个匹配的元素外部后面追加内容 |
| $("p").before("<b>Hello</b>") | 向每个匹配的元素外部前面追加内容 |
| $("p").remove() | 从DOM中删除所有匹配的元素 |
| $("p").empty() | 删除匹配的元素集合中所有的子节点 |
| $("p").prependTo("#foo") | 把所有匹配的元素前置到另一个、指定的元素元素集合中 |
| $("b").clone().prependTo("p") | 克隆匹配的DOM元素并且选中这些克隆的副本 |
实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--<input id="t1" type="text" placeholder="请输入">--> <input id="t1" type="text" > <input id="a1" type="button" value="添加"> <input id="a2" type="button" value="删除"> <input id="a3" type="button" value="复制"> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> // 添加 $('#a1').click(function () { var v = $('#t1').val(); if(v){ var temp = "<li>" + v +"</li>"; //添加到内部最后面 // $('#u1').append(temp); //添加到内部最前面 $('#u1').prepend(temp); //添加到外部后面 // $('#u1').after(temp); //添加到外部前面 // $('#u1').before(temp); } else{ $('#t1').attr("placeholder","请输入"); } }); // 删除 $('#a2').click(function () { var index = $('#t1').val(); //删除 // $('ul li').eq(index).remove(); // 清空内容 $('ul li').eq(index).empty(); }); // 复制 $('#a3').click(function () { var index = $('#t1').val(); // 复制一份 var v = $('ul li').eq(index).clone(); $('ul').append(v); }); </script> </body> </html>
5.6、css处理
用法:
$('t1').css('样式名称','样式值')
实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ padding: 50px; border: 1px solid #dddddd; } .item{ position: relative; width: 30px; } </style> </head> <body> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.item').click(function(){ addFavor(this) }); function addFavor(self) { // DOM对象 var fontSize = 15; var top = 0; var right = 0; var opacity = 1; var tag = document.createElement('span'); $(tag).text('+1'); $(tag).css('color','green'); $(tag).css('fontSize',fontSize+'px'); $(tag).css('position','absolute'); $(tag).css('top',top+'px'); $(tag).css('right',right+'px'); $(tag).css('opacity',opacity); $(self).append(tag); var obj = setInterval(function () { fontSize = fontSize + 10; top = top - 10; right = right - 10; opacity = opacity - 0.1; $(tag).css('fontSize',fontSize+'px'); $(tag).css('top',top+'px'); $(tag).css('right',right+'px'); $(tag).css('opacity',opacity); console.log(opacity); if(opacity < 0){ clearInterval(obj); $(tag).remove(); } },100) } </script> </body> </html>
5.7、位置
| jQuery代码 | 作用 |
| $('div').scrollTop() | 获取滑轮位置 |
| $('div').scrollTop(100) | 设置滑轮位置 |
| $('div').scrollLeft() | 获取滑轮位置 |
| $('div').scrollLeft(100) | 设置滑轮位置 |
| offset | 指定标签在html中的坐标 |
| $('#i2').offset().top | top坐标 |
| $('#i2').offset().left | right坐标 |
| position() | 获取匹配元素相对父元素的偏移 |
5.8、尺寸
| jQuery代码 | 作用 |
| $("p").height() | 获取标签的高度 |
| $("p").height(20) | 设置标签的高度 |
| $("p").innerHeight() | 获取第一个匹配元素内部区域高度(包括补白、不包括边框) |
| $("p").outerHeight() | 获取第一个匹配元素外部高度(默认包括补白和边框) |
| $("p").width() | 取得第一个匹配元素当前计算的宽度值 |
| $("p").innerWidth() | 获取第一个匹配元素内部区域宽度(包括补白、不包括边框) |
| $("p").outerWidth() | 获取第一个匹配元素外部宽度(默认包括补白和边框) |
举例说明:
input输入框的配置如下:
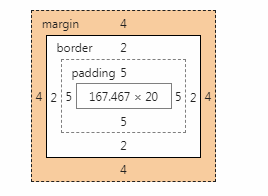
<div><input name="n1" type="text" style="height:20px;border:3px initial;margin:4px;padding:5px;"></div>
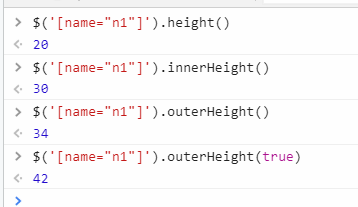
在浏览器中Elements窗口的Styles小窗口中input显示如下图左边部分,在Console中输入的结果如右边部分:


因此可知:
$('[name="n1"]').height() :只获取匹配元素css样式中heigh属性的值;
$('[name="n1"]').innerHeight():获取匹配元素css样式中height属性的值+2*padding属性的值;
$('[name="n1"]').outerHeight():获取匹配元素css样式中height属性的值+2*padding属性的值 + 2*border属性的值;
$('[name="n1"]').outerHeight(true);获取匹配元素css样式中height属性的值+2*padding属性的值 + 2*border属性的值 + 2*margin属性的值。
width,innerWidth,outerWidth与上面的情况相似。
5.9、绑定事件
5.9.1、DOM绑定事件
三种方式:
5.9.2、jQuery绑定事件
| jQuery代码 | 作用 |
| $('.c1').click() | |
| $('.c1').bind('click',function(){}) | 为每个匹配元素的特定事件绑定事件处理函数,jQuery 3.0中已弃用此方法,请用 on()代替 |
| $('.c1').unbind('click',function(){}) | 解除绑定 |
| $('.c1').delegate('a','click',function(){}) | 指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。jQuery 3.0中已弃用此方法,请用 on()代替。 |
| $('.c1').undelegate('a','click',function(){}) | |
| $('.c1').on('click',function(){}) | 在选择元素上绑定一个或多个事件的事件处理函数 |
| $('.c1').off('click',function(){}) | 在选择元素上移除一个或多个事件的事件处理函数 |
注意:上面的绑定方式在内部调用的都是on()和off()。
实例:为动态创建的标签绑定事件(jQuery版本<1.7)
如果要给动态创建的标签绑定事件,只能使用delegate()方法。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="t1" type="text"> <input id="a1" type="button" value="添加"> <input id="a2" type="button" value="删除"> <input id="a3" type="button" value="复制"> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-1.12.4.js"></script> <script> $('#a1').click(function () { var v = $('#t1').val(); var temp = "<li>" + v + "</li>"; $('#u1').append(temp); }); // click方法,不行 // $('ul li').click(function () { // var v = $(this).text(); // alert(v); // }) // bind方法,不行 // $('ul li').bind('click',function () { // var v = $(this).text(); // alert(v); // }); // on方法,不行 // $('ul li').on('click',function () { // var v = $(this).text(); // alert(v); // }); // delegate方法(事件委派),行 $('ul').delegate('li','click',function () { var v = $(this).text(); alert(v); }); </script> </body> </html>
实例:为动态创建的标签绑定事件(jQuery版本>=1.7)
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。该方法给 API 带来很多便利,我们推荐使用该方法,它简化了 jQuery 代码库。
on的具体用法参见链接:http://www.runoob.com/jquery/event-on.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input id="t1" type="text"> <input id="a1" type="button" value="添加"> <input id="a2" type="button" value="删除"> <input id="a3" type="button" value="复制"> <ul id="u1"> <li>1</li> <li>2</li> </ul> <script src="jquery-3.3.1.js"></script> <script> $('#a1').click(function () { var v = $('#t1').val(); var temp = "<li>" + v + "</li>"; $('#u1').append(temp); }); function myHandler(){ var v = $(this).text(); alert(v); } $('ul').on("click","li",myHandler) </script> </body> </html>
5.9.3、阻止事件发生
点击事件onclick执行完后,如果返回false,将不再执行跳转命令。
实例:在a标签绑定的onclik事件中返回false阻止跳转到href页面

<!--onclick先执行,href后执行--> <a href="http://www.oldboyedu.com" onclick="return ClickOn();">走你1</a> <a id="i1" href="http://www.oldboyedu.com">走你2</a> <script src="jquery-1.12.4.js"></script> <script> //DOM方式 function ClickOn() { alert(123); return true; // return false; }; //jQuery $('#i1').click(function () { alert(456); return false; }); </script>
5.9.4、当页面框架加载完成之后,自动执行
$(function(){ 操作程序 })
5.9.5、jQuery扩展
$.extend ---> $.方法
$.fn.extend --->$('选择器').方法
自执行函数
6、实例
6.1、模态对话框
6.2、tab表单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .menu{ height: 38px; background-color: #eeeeee; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; line-height: 38px; padding: 0 5px; cursor:pointer; } .content{ min-height: 100px; border:1px solid #eeeeee; } .hide{ display: none; } </style> </head> <body> <div style="width:700px;margin: 0 auto;"> <div class="menu"> <div class="menu-item active" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div class="hide" b="2">内容二</div> <div class="hide" b="3">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.menu-item').click(function () { $(this).addClass('active').siblings().removeClass('active'); //方法一 var target = $(this).attr('a'); $('.content').children("[b='"+ target+ "']").removeClass('hide').siblings().addClass('hide'); // 方法二 // var target = $(this).attr('a'); // $("[b='"+ target+ "']").removeClass('hide').siblings().addClass('hide'); // 方法三 // $('.content').children().eq($(this).index()).removeClass('hide').siblings().addClass('hide'); }) </script> </body> </html>
6.3、form表单验证
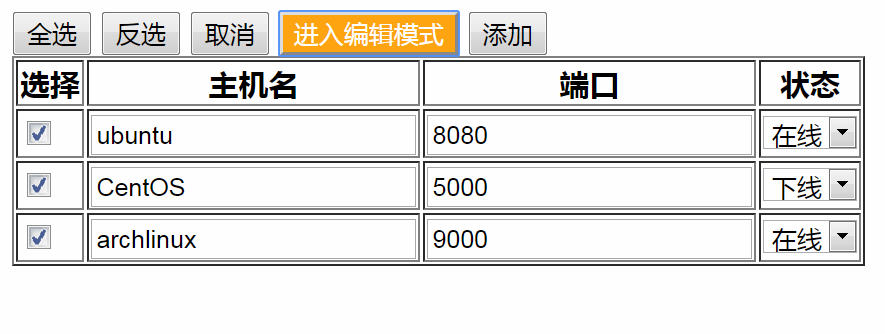
6.4、编辑框


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .tb{ border: 1px solid; } .edit-mode{ /*color: darkgoldenrod;*/ background-color: orange; color: white; } .modal{ position: fixed; top:50%; left:50%; width: 500px; height: 400px; margin-left: -250px; margin-top:-250px; background-color: #eeeeee; z-index: 10; } .shadow{ position: fixed; top:0; left:0; right: 0; bottom: 0; opacity: 0.6; background-color: black; z-index: 9; } .hide{ display: none; } </style> </head> <body> <!--增加添加按钮,点击按钮添加信息--> <input id="select-all" type="button" value="全选"> <input id="invert-select" type="button" value="反选"> <input id="cancel-select" type="button" value="取消"> <input id="edit" type="button" value="进入编辑模式"> <input id="add_model" class="hide" type="button" value="添加"> <table border="1"> <thead> <tr> <th>选择</th> <th>主机名</th> <th>端口</th> <th>状态</th> </tr> </thead> <tbody id="tb"> <tr> <td><input id="new" type="checkbox"></td> <td name="text">ubuntu</td> <td name="text">8080</td> <td name="select"> 在线 </td> </tr> <tr> <td><input type="checkbox"></td> <td name="text">CentOS</td> <td name="text">5000</td> <td name="select"> 下线 </td> </tr> <tr> <td><input type="checkbox"></td> <td name="text">archlinux</td> <td name="text">9000</td> <td name="select"> 在线 </td> </tr> </tbody> </table> <div class="modal hide"> <div style="position:absolute;width: 100px;top: 100px;left: 100px;"> <label for="hostname">主机名</label> <input id="hostname" name="hostname" type="text" value=""> <label for="port">端口</label> <input id="port" name="port" type="text" value=""> <label for="port">状态</label> <select id="state" name="state"> <option selected="selected">在线</option> <option>下线</option> </select> </div> <div style="position:absolute;width: 300px;top: 250px;left: 100px;"> <input id="cancel_add" type="button" value="取消"> <input id="add_info" type="button" value="确定"> </div> </div> <div class="shadow hide"></div> <script src="jquery-1.12.4.js"></script> <script> // 全选 $('#select-all').click(function () { $('#tb>tr').find("input").prop('checked',true); // 如果“进入编辑模式”button按下,则调用edit_check() if($('#edit').hasClass('edit-mode')){ edit_check(); } }); // 反选 $('#invert-select').click(function () { // 如果“进入编辑模式”button按下,当前选中的退出编辑模式,未选中的进入编辑模式 if($('#edit').hasClass('edit-mode')){ $('#tb>tr').find("input").each(function () { var td_tags = $(this).parent().nextAll(); if($(this).prop('checked')){ exit_edit(td_tags); }else{ enter_edit(td_tags) } }); } $('#tb>tr').find("input").each(function () { if($(this).prop('checked')){ $(this).prop('checked',false); }else{ $(this).prop('checked',true); } }) }); // 取消 $('#cancel-select').click(function () { // 如果“进入编辑模式”button按下,当前选中的退出编辑模式 $('#tb>tr').find("input").each(function () { if($(this).prop('checked')){ var td_tags = $(this).parent().nextAll(); exit_edit(td_tags); } }); $('#tb>tr').find("input").prop('checked',false); }); // 点击“进入编辑模式”按钮 $('#edit').click(function () { if($('#edit').hasClass('edit-mode')) { $('#edit').removeClass('edit-mode'); $('#add_model').addClass('hide'); }else{ $('#edit').addClass('edit-mode'); $('#add_model').removeClass('hide'); } edit_check(); }); // 添加按钮 $('#add_model').click(function () { $('.modal,.shadow').removeClass('hide'); }); // 进入编辑,tags是需要退出编辑模式的td标签 function enter_edit(tags) { var td_tags = tags; td_tags.each(function () { var input_type = $(this).attr("name"); if(input_type == "text"){ var input_tag = document.createElement("input"); var original_value = $(this).text(); $(input_tag).attr('type', input_tag); $(input_tag).val(original_value); // console.log(original_value); $(this).text(""); $(this).append(input_tag); }else if(input_type == "select") { var original_option = $(this).text(); $(input_tag).attr('type', input_tag); $(input_tag).val(original_value); // console.log(original_option); // 创建input输入框 select_options = {"在线":"","下线":""}; for(var item in select_options){ if(original_option.includes(item)){ select_options[item] = "selected"; } } new_select = create_select(select_options); // this.insertAdjacentHTML("beforeEnd", new_select) $(this).html(new_select) } }); } // 退出编辑,tags是需要退出编辑模式的td标签 function exit_edit(tags) { var td_tags = tags; td_tags.each(function () { var input_type = $(this).attr("name"); if(input_type == "text"){ // 获取input框中的值 var cur_input = $(this).find("input"); var new_value = cur_input.val(); // console.log(new_value); // 删除input框 cur_input.remove(); // 为当前td标签添加新值 $(this).text(new_value); }else if(input_type == "select") { // 获取input框中的值 var cur_input = $(this).find("select"); var new_value = cur_input.val(); // console.log(new_value); // 删除input框 cur_input.remove(); // 为当前td标签添加新值 $(this).text(new_value); } }); } // 创建新的select标签 function create_select(select_options) { // console.log(select_options); var new_select = document.createElement("select"); for(var item in select_options){ // 创建option并赋值 var new_option = document.createElement("option"); $(new_option).text(item); // 默认选项 if(select_options[item] == "selected"){ $(new_option).attr("selected","selected"); } $(new_select).append(new_option); } return new_select; } // 为选择框绑定事件 $('#a1').click(function () { var v = $('#t1').val(); var temp = "<li>" + v + "</li>"; $('#u1').append(temp); }); // delegate方法(事件委派),input选择框值click事件 $('#tb').delegate('input','click',function () { // $('#tb').delegate('input','change ',function () { //如果已经进入编辑模式 if($('#edit').hasClass('edit-mode')){ if($(this).prop('checked')){ // 准备编辑 var td_tags = $(this).parent().nextAll(); enter_edit(td_tags); }else{ // 取消编辑 var td_tags = $(this).parent().nextAll(); exit_edit(td_tags); } } }); function edit_check() { // 进入编辑,按钮返回正常状态 if($('#edit').hasClass('edit-mode')){ console.log("开始编辑"); $('#tb>tr').find("input").each(function () { if($(this).prop('checked')){ var td_tags = $(this).parent().nextAll(); enter_edit(td_tags); } }); }else{ // 退出进入编辑,按钮进入编辑模式 $('#tb>tr').find("input").each(function () { if($(this).prop('checked')){ var td_tags = $(this).parent().nextAll(); exit_edit(td_tags); } }); } } // 添加信息 $('#add_info').click(function () { var new_hostname = $('#hostname').val(); var new_port = $('#port').val(); var new_state = $('#state').val(); console.log(new_hostname); console.log(new_port); console.log(new_state); // 新建tr标签 var new_tr_tag = document.createElement("tr"); // <td><input type="checkbox"></td> var new_checkbox_tag = document.createElement("input"); $(new_checkbox_tag).attr("type","checkbox"); var new_td_tag = document.createElement("td"); $(new_td_tag).append(new_checkbox_tag); $(new_tr_tag).append(new_td_tag); // <td name="text">archlinux</td> var new_td_tag = document.createElement("td"); $(new_td_tag).text(new_hostname); $(new_td_tag).attr("name", "text"); $(new_tr_tag).append(new_td_tag); // <td name="text">9000</td> var new_td_tag = document.createElement("td"); $(new_td_tag).text(new_port); $(new_td_tag).attr("name", "text"); $(new_tr_tag).append(new_td_tag); // <td name="select">在线</td> var new_td_tag = document.createElement("td"); $(new_td_tag).text(new_state); $(new_td_tag).attr("name", "select"); $(new_tr_tag).append(new_td_tag); // 添加到tbody中 $('#tb').append(new_tr_tag); $(".modal,.shadow").addClass('hide'); }); // 取消添加信息 $('#cancel_add').click(function () { $('.modal,.shadow').addClass('hide'); $('.modal input[type="text"]').val(""); // $('.modal select').val(""); }); </script> </body> </html>




