HTML DOM
1、什么是HTML DOM?
HTML DOM是:
HTML 的标准对象模型;
HTML 的标准编程接口;
W3C 标准。
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法(接口)。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
2、HTML节点树
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:0
整个文档是一个文档节点
每个 HTML 元素是元素节点
HTML 元素内的文本是文本节点
每个 HTML 属性是属性节点
注释是注释节点
具体参见:http://www.runoob.com/htmldom/htmldom-nodes.html
3、获取标签与操作标签
3.1、document
document指整个HTML文档。

3.2、直接获取标签
3.2.1、获取单个标签
getElementById():返回带有指定 ID 的元素。
3.2.2、获取多个元素(列表)
document.getElementsByTagName('div'):根据标签名获取标签集合;
document.getElementsByClassName('c1'):根据class属性获取标签集合;
document.getElementsByName ("myInput"):根据name属性获取标签集合。
3.3、间接获取标签
| 属性 | 定义 | 说明 |
| parentNode | 父节点 | |
| childNodes | 所有子节点 | |
| firstChild | 第一个子节点 | |
| lastChild | 最后一个子节点 | |
| nextSibling | 下一个兄弟节点 | |
| previousSibling | 上一个兄弟节点 | |
| parentElement | 父节点标签元素 | |
| children | 所有子标签 | |
| firstElementChild | 第一个子标签元素 | |
| lastElementChild | 最后一个子标签元素 | |
| nextElementtSibling | 下一个兄弟标签元素 | |
| previousElementSibling | 上一个兄弟标签元素 |
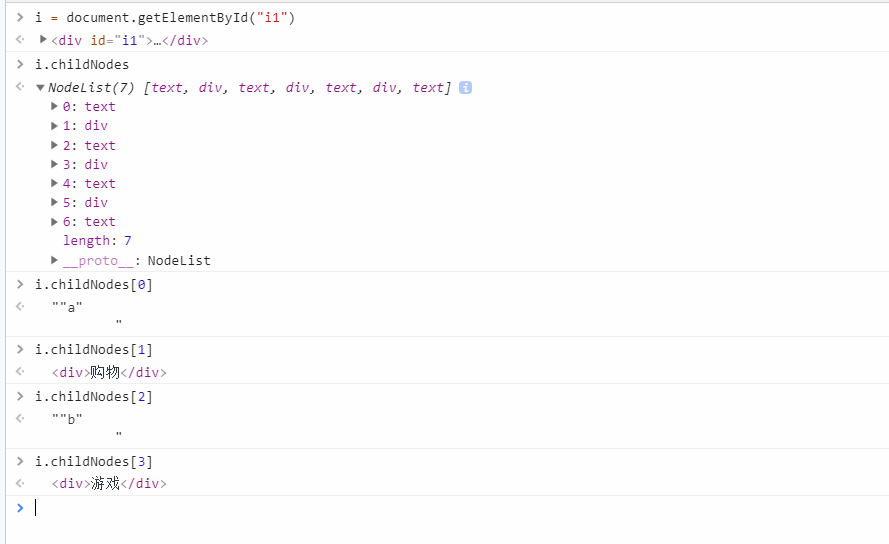
注意:标签是指HTML中的标签,如<a>,<div>,<span>等;节点指标签中的子标签和字符串,下面代码中"a","b","c","d"分别属于不同的子节点。根据下图中获取的id为"i1"的子节点来看,子节点0中除了字符串"a"外还包括空格。
<div id="i1">"a" <div>购物</div>"b" <div>游戏</div>"c" <div>视频</div>"d" </div>

3.4、操作标签
3.4.1、标签中的文本内容(innerText)
获取标签中的文本内容:var text = tag.innerText;
对标签内部文本进行赋值:tag.innerText="abc" 。
3.4.2、className属性
直接整体做操作:tag.className = "c1"。
3.4.3、classList属性
添加指定样式:tag.classList.add("c2");
删除指定样式:tag.classList.remove("c2") 。
3.4.4、checkbox
获取checkbox对象: var checkbox = tag.checked;
设置checkbox对象值: checkbox.checked = false, checkbox.checked = true。
3.4.5、设置标签属性setAttribute
语法:
element.setAttribute(attributename,attributevalue)
在input标签中设置type属性:
tag.setAttribute('type', 'text');
在input标签中设置style属性:
tag.style.fontsize = '16px';
tag.style.color = 'red';
3.4.6、Form submit()方法
submit()方法用于提交表单(等同于点击Submit按钮)。
语法:
formObject.submit()
通过点击<a>标签中的文字向网站提交数据,代码如下:
<form id="f1" action="http://www.baidu.com"> <input type="text"> <input type="submit" value="提交"> <a onclick="submitForm();">提交吧</a> </form> <script> function submitForm() { document.getElementById('f1').submit(); } </script>
4、创建标签与添加标签
4.1、创建标签:createElement
新建一个<tr>和一个<td>标签:
var new_tr = document.createElement("tr"); var new_td = document.createElement("td");
4.2、添加标签:appendChild
添加<td>标签到<tr>标签中:
new_tr.appendChild(new_td);
4.3、添加标签:insertAdjacentHTML
接口:
element.insertAdjacentHTML(position, text);
需要传入字符串参数position,以及字符串参数html代码。我们可以对照jQuery的HTML插入方法。
参数position 的取值:
beforeBegin:在该元素前插入
afterBegin:在该元素中第一个子元素前插入
beforeEnd:在该元素中最后一个子元素后面插入
afterEnd:在该元素后插入
不同取值时,插入标签的位置:
<!-- beforebegin --> <p> <!-- afterbegin --> foo <!-- beforeend --> </p> <!-- afterend -->
参数text:
text是将被解析为HTML或XML并插入到树中的字符串。
应用实例:
var tag = "<p><input type='text'></p>"; document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
5、DOM事件
5.1、简介
HTML DOM事件内容请参考:http://www.runoob.com/jsref/dom-obj-event.html
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮)。
5.1.1、定义事件
<div onclick="func(123)">"确定"</div>
5.1.2、定义事件处理函数
点击“确定”后,浏览器会弹出弹窗,并在弹窗中显示"123"。这个属于onclick事件,当用户点击某个对象时调用的事件句柄。
<script> function func(a) { alert(a); } </script>
5.2、鼠标事件
| 属性 | 描述 | 说明 |
| onclick | 当用户点击某个对象时调用的事件句柄。 | |
| onmouseover | 鼠标移到某元素之上。 | |
| onmouseout | 鼠标从某元素移开。 | |
5.2.1、onmouseover与onmouseout事件
当鼠标移动到某一行表格上时,表格的背景颜色变为红色;鼠标移开后,背景颜色恢复为白色。
该程序将行为(JavaScript),样式(css),结构(HTML) 相分离,方便维护修改。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; } </style> </head> <body> <table id="table" border="1" width=300px"> <thead> <tr> <th>name</th> <th>host</th> <th>port</th> </tr> </thead> <tbody> <tr> <td>Peter</td> <td>192.168.1.1</td> <td>5000</td> </tr> <tr> <td>Paul</td> <td>192.168.1.2</td> <td>8000</td> </tr> <tr> <td>Mary</td> <td>192.168.1.3</td> <td>9000</td> </tr> </tbody> </table> <script> var tags = document.getElementById("table").lastElementChild.children; for(var i=0; i< tags.length;i++){ console.log(tags.length); tags[i].onmouseover = function () { this.classList.add("c1"); }; tags[i].onmouseout = function () { this.classList.remove("c1"); }; } </script> </body> </html>
5.2.2、addEventListener
用法一:document.addEventListener() 方法用于向文档添加事件句柄。
参考链接如下:http://www.runoob.com/jsref/met-document-addeventlistener.html
提示:可以使用document.removeEventListener() 方法来移除 addEventListener() 方法添加的事件句柄。
语法: document.addEventListener(event, function, useCapture)
用法二:addEventListener() 方法用于向指定元素添加事件句柄。
参考链接如下:http://www.runoob.com/jsref/met-element-addeventlistener.html
提示:使用removeEventListener() 方法来移除 addEventListener() 方法添加的事件句柄。
语法: element.addEventListener(event, function, useCapture)
参数值:
event:必须。描述事件名称的字符串。
注意:不要使用 "on" 前缀。例如,使用 "click" 来取代 "onclick"。
提示:所有HTML DOM事件,可以查看HTML DOM Event对象参考手册。
function:必须。描述了事件触发后执行的函数。
当事件触发时,事件对象会作为第一个参数传入函数。 事件对象的类型取决于特定的事件。例如, "click" 事件属于 MouseEvent(鼠标事件) 对象。
useCapture:可选。布尔值,指定事件是否 在捕获或冒泡阶段执行。
可能值:true - 事件句柄在捕获阶段执行;false- 默认,事件句柄在冒泡阶段执行。
示例1:
点击div标签,浏览器在Console窗口中输出aaa和bbb。
示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #test{ background-color: red;width: 300px;height: 400px; } </style> </head> <body> <div id="test"> fafaew </div> <script> var mydiv = document.getElementById('test'); mydiv.addEventListener('click',function () { console.log('aaa') },false); mydiv.addEventListener('click',function () { console.log('bbb') },false); </script> </body> </html>
示例2:
捕捉与冒泡。
捕捉的流程是:windows --> document --> body --> div(id="main") --> div(id="content");
冒泡的流程与之相反:div(id="content") --> div(id="main") --> body --> document --> windows 。
具体解释参见链接:https://www.cnblogs.com/eaysun/p/4758946.html
因此对于下面的代码来说,当鼠标在id为"content"的div区域点击后,冒泡方式的执行结果是:在Console先输出"content"后输出"mian";
捕捉方式的执行结果是:在Console先输出"mian"后输出"content"。
示例代码:
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById('main');
var mycontent = document.getElementById('content');
// 冒泡
mymain.addEventListener('click',function () {console.log('main') },false);
mycontent.addEventListener('click',function () {console.log('content') },false);
// 捕捉
// mymain.addEventListener('click',function () {console.log('main') },true);
// mycontent.addEventListener('click',function () {console.log('content') },true);
</script>



