一些小总结-03
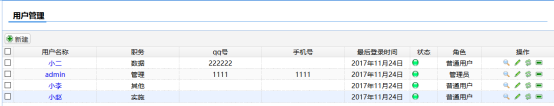
5.隐藏按钮无效问题
功能需求是:当是管理员时就可以看到用户管理的所有功能

当是普通用户时则只能看到用户管理的查看功能

造成这种情况的源代码是:
JavaScript:
var page=getQueryStr("page"); var userInfo=getCurrUserInfo(); $(function(){ //加载用户列表 loadUserList(); //判断隐藏按钮 if(userInfo.roleName!=9){ $(".resetcls").hide(); $(".editcls").hide(); $(".delcls").hide(); $("#tb").eq(0).hide(); } }) function loadUserList(){ var url="getuserlist.hebe"; var pageNumber = page == "" ? 1 : page; var columnArr = [ {field:'ck', checkbox:true}, {field:'id', title:'id', hidden:true}, {field:'userName', align:'center',title:'用户名称', width:'15%', formatter:function (value, row, index) { var id = row["id"]; var str = '<a href="#" style="text-decoration:none;" onclick="viewUserInfo(' + id + ');">'+value+'</a>' return str; }}, {field:'duty', align:'center',title:'职务', width:'15%'}, {field:'QQ',align:'center', title:'qq号', width:'15%'}, {field:'mobile',align:'center', title:'手机号', width:'15%'}, {field:'loginTime',align:'center',title:"最后登录时间",width:'12%', formatter:function (value, row, index) { var str = strToTime(value.toString(), "sfm"); return str; }}, {field:'status', align:'center', title:'状态', width:'5%', formatter:function (value, row, index) { return value == 0 ? '<img src="skin/Images/tbIcon_forbidden.png" title="禁用">' : '<img src="skin/Images/tbIcon_using.png" title="正常">'; } }, {field:'roleName',align:'center',title:'角色',width:'8%', formatter:function(value,row,index){ if(value==1){ return "普通用户"; }else if(value==9){ return "管理员"; }else{ return ""; } } }, {field:'opt', title:'操作', width:'15%', align:'center', resizable:false, formatter:function (value, row, index) { var id = row["id"]; var str = ""; str += '<a class="searchcls" onclick="viewUserInfo(' + id + ');" title="查看"></a>'; str += '<a class="editcls" onclick="toEdit(' + id + ');" title="修改"></a>'; str += '<a class="resetcls" onclick="resetPwd('+id+');" title="重置密码"></a>'; str += '<a class="delcls" onclick="deleteInfo(' + id + ')" title="删除"></a>'; return str; } } ]; var successFun = function () { $('.searchcls').linkbutton({plain:true, iconCls:'icon-search'}); $('.editcls').linkbutton({plain:true, iconCls:'icon-edit'}); $('.resetcls').linkbutton({plain:true, iconCls:'icon-reload'}); $('.delcls').linkbutton({plain:true, iconCls:'icon-remove'}); }; initDataGrid($('#userListTable'),url,true,"id",pageNumber,columnArr,successFun); }
由该源码可见
$(function(){ //加载用户列表 loadUserList(); //判断隐藏按钮 if(userInfo.roleName!=9){ $(".resetcls").hide(); $(".editcls").hide(); $(".delcls").hide(); $("#tb").eq(0).hide(); } })
在用户列表加载完成后,可根据当前用户判断隐藏相应按钮,对于逻辑上看起来是没什么问题的,但按钮符合隐藏条件的时候,还是无法隐藏,当在判断中加一个alert()页面输出的话,即可产生隐藏效果。
对于这种情况可思考:当有alert存在的时候,能有效果,说明判断问题可以进入。当alert()不存在的时候,没有效果,这只能说明这个隐藏有效果,只是被列表加载又被还原了。说明这个JavaScript中的这段代码执行没有实际意义的先后顺序。它是先执行判断再执行加载列表的。对于造成这种情况的原因:
可能是因为无论是获取当前用户信息还是加载用户列表,这两个都是异步发送请求到后台去获取的,由于异步请求从而造成了没有实际意义的先后顺序,从而导致没有隐藏效果。有alert()其实就是强制说明了其先后顺序,因此有隐藏效果。
解决方案:既然由于两个异步请求问题导致,那就将隐藏操作,放在第一个异步请求加载列表成功后的方法中。这样,等于就是加载成功后即执行该方法中的隐藏操作。
修改后的代码:
var page=getQueryStr("page"); var userInfo=getCurrUserInfo(); $(function(){ loadUserList(); }) function loadUserList(){ var url="getuserlist.hebe"; var pageNumber = page == "" ? 1 : page; var columnArr = [ {field:'ck', checkbox:true}, {field:'id', title:'id', hidden:true}, {field:'userName', align:'center',title:'用户名称', width:'15%', formatter:function (value, row, index) { var id = row["id"]; var str = '<a href="#" style="text-decoration:none;" onclick="viewUserInfo(' + id + ');">'+value+'</a>' return str; }}, {field:'duty', align:'center',title:'职务', width:'15%'}, {field:'QQ',align:'center', title:'qq号', width:'15%'}, {field:'mobile',align:'center', title:'手机号', width:'15%'}, {field:'loginTime',align:'center',title:"最后登录时间",width:'12%', formatter:function (value, row, index) { var str = strToTime(value.toString(), "sfm"); return str; }}, {field:'status', align:'center', title:'状态', width:'5%', formatter:function (value, row, index) { return value == 0 ? '<img src="skin/Images/tbIcon_forbidden.png" title="禁用">' : '<img src="skin/Images/tbIcon_using.png" title="正常">'; } }, {field:'roleName',align:'center',title:'角色',width:'8%', formatter:function(value,row,index){ if(value==1){ return "普通用户"; }else if(value==9){ return "管理员"; }else{ return ""; } } }, {field:'opt', title:'操作', width:'15%', align:'center', resizable:false, formatter:function (value, row, index) { var id = row["id"]; var str = ""; str += '<a class="searchcls" onclick="viewUserInfo(' + id + ');" title="查看"></a>'; str += '<a class="editcls" onclick="toEdit(' + id + ');" title="修改"></a>'; str += '<a class="resetcls" onclick="resetPwd('+id+');" title="重置密码"></a>'; str += '<a class="delcls" onclick="deleteInfo(' + id + ')" title="删除"></a>'; return str; } } ]; var successFun = function () { $('.searchcls').linkbutton({plain:true, iconCls:'icon-search'}); $('.editcls').linkbutton({plain:true, iconCls:'icon-edit'}); $('.resetcls').linkbutton({plain:true, iconCls:'icon-reload'}); $('.delcls').linkbutton({plain:true, iconCls:'icon-remove'}); if(userInfo.roleName!=9){ $(".resetcls").hide(); $(".editcls").hide(); $(".delcls").hide(); $("#tb").eq(0).hide(); } }; initDataGrid($('#userListTable'),url,true,"id",pageNumber,columnArr,successFun); }
该successFun方法是在用户列表加载完成后所需要执行的操作,刚好契合这个在用户列表加载后,需要通过判断所隐藏的操作。实际就有了一定的顺序限制了。
6.禁用easyUI中input框无效问题
关于禁用input框有两种方式:
一:disabled该方法禁用了input框,导致鼠标光标都会无法集中在input框中,如图:
禁用:
$("#btn").attr("disabled","disabled"); 或者
$("#btn").attr("disabled",true);
取消禁用:
$("#btn").removeAttr("disabled");
二:readonly该方法禁用了input框,导致鼠标光标可以集中在input框中,只是input框无法编辑。如图:
禁用:
$(‘input’).attr(“readonly”,”readonly”)
$(‘input’).attr(“readonly”,true)
取消禁用:
$(‘input’).removeAttr(“readonly”);
以上写法只是对于原生的input框。对于easyUI中的输入框以上写法会无效,需要换种写法,指明是easyUI的输入框
禁用://设置输入框为禁用
$('#userName').textbox('textbox').attr('disabled',true);
$('#userName').textbox('textbox').attr('disabled','disabled');
$('#userName').textbox('textbox').attr('readonly',true);
$('#userName').textbox('textbox').attr('readonly','readonly');
取消禁用:
$('#userName').textbox('textbox').removeAttr('disabled');
$('#userName').textbox('textbox').removeAttr('readonly');





