SuiteLet Building Block to Select Record SuiteLet页面动态加载搜索结果后附加选择功能
Requirement
Allow a selection of a saved search. Then redraw the form with a button to 'Submit'.
Fill or Update Search ID.(I.e. "Public Search: Sample to Select Record"), submit to redirect.
笔者的这篇开发,主要是用于给一个工具拓充一项功能,功能:可以将系统中任意的搜索结果动态加载到页面,然后给每一个搜索结果行提供勾选框,选中勾选框后提交数据到后台,生成相应流程的基础数据。
Status
1. Updated "Select Record Suitelet" to be dynamic generated columns(base on saved search).
2. Included Record Type and Internal ID column(saved search no need to add those column)
3. After click submit, log shows: "Selected strRecType: inventoryadjustment, journalentry, journalentry. Selected strRecId: 12, 16, 22".
Supported: formula column fields in saved search.(dynamic naming for custom columns in SuiteLet)
Screenshoot
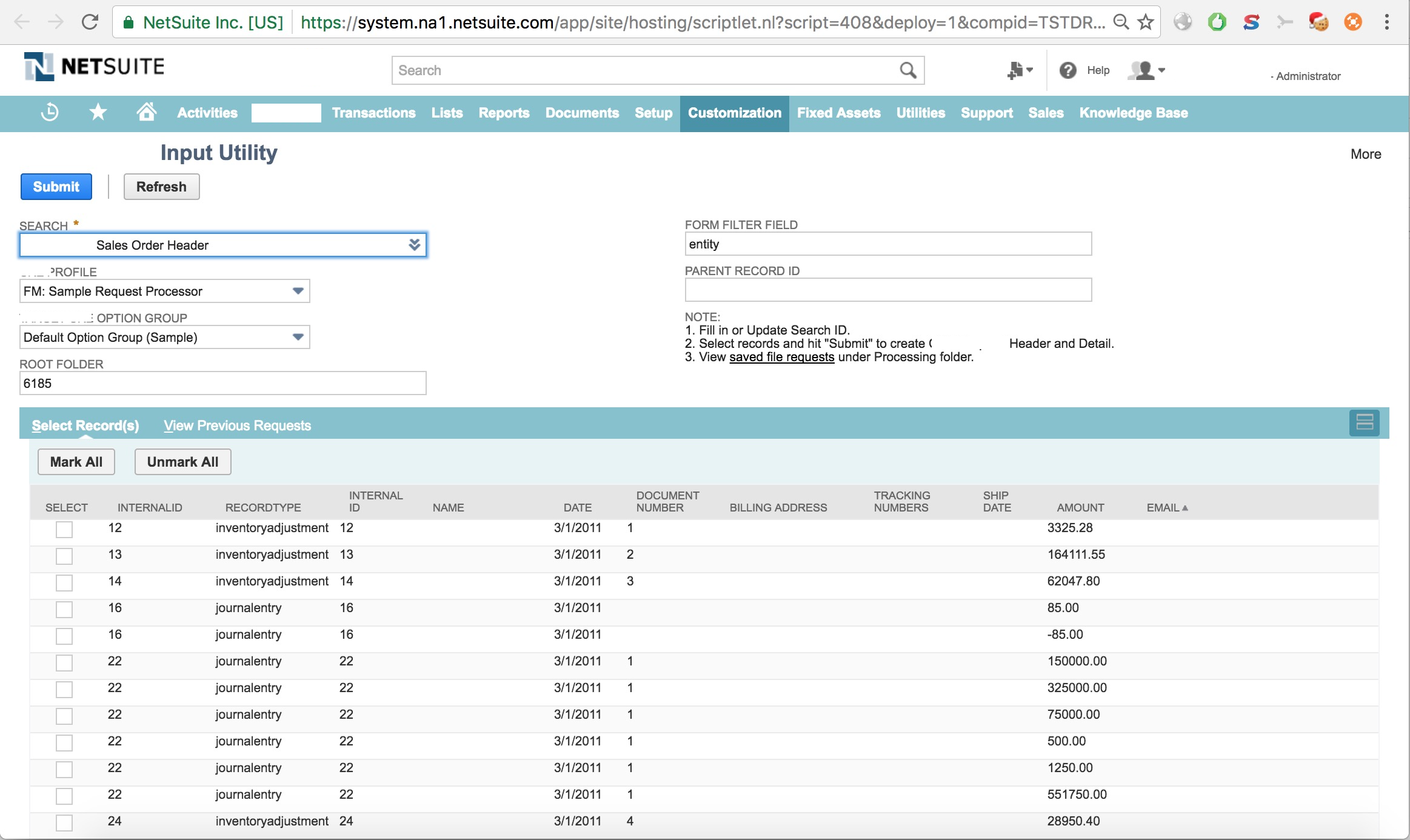
Main Page of Utility SuiteLet:

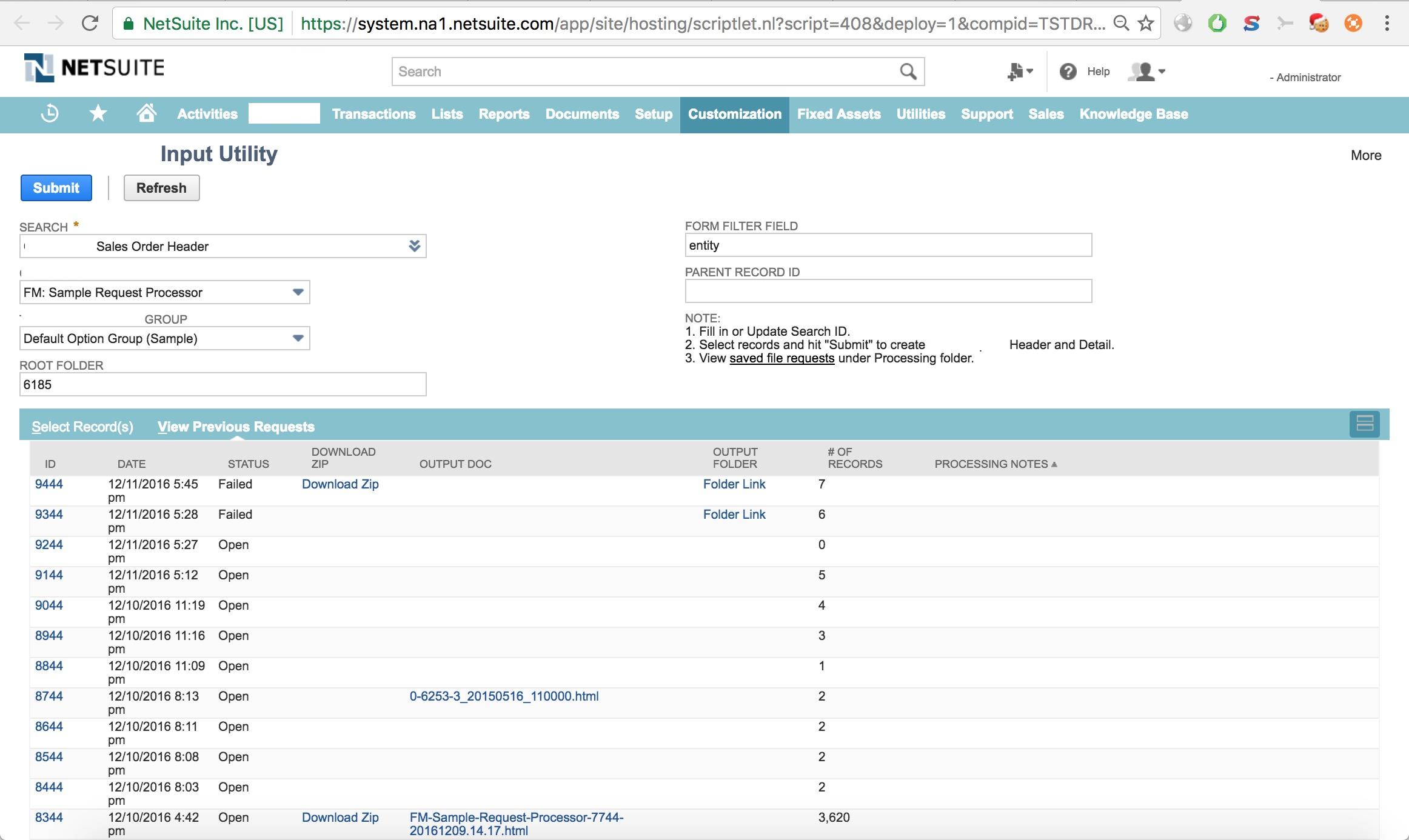
View Historical generated/submited records and proceed status

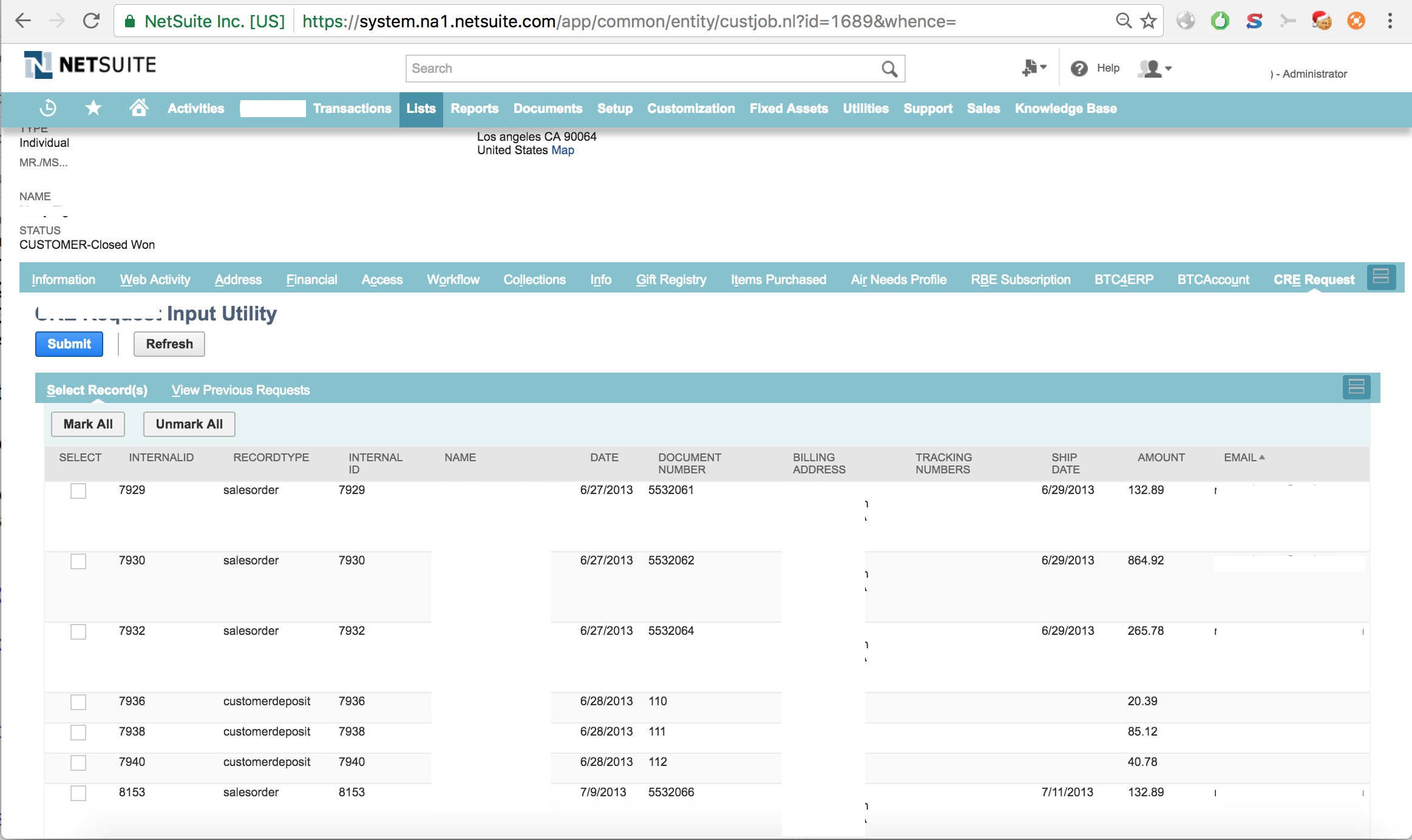
Embedded SuiteLet to NetSuite Customer UI/page 嵌入客户页面, 直接获取父(主)记录

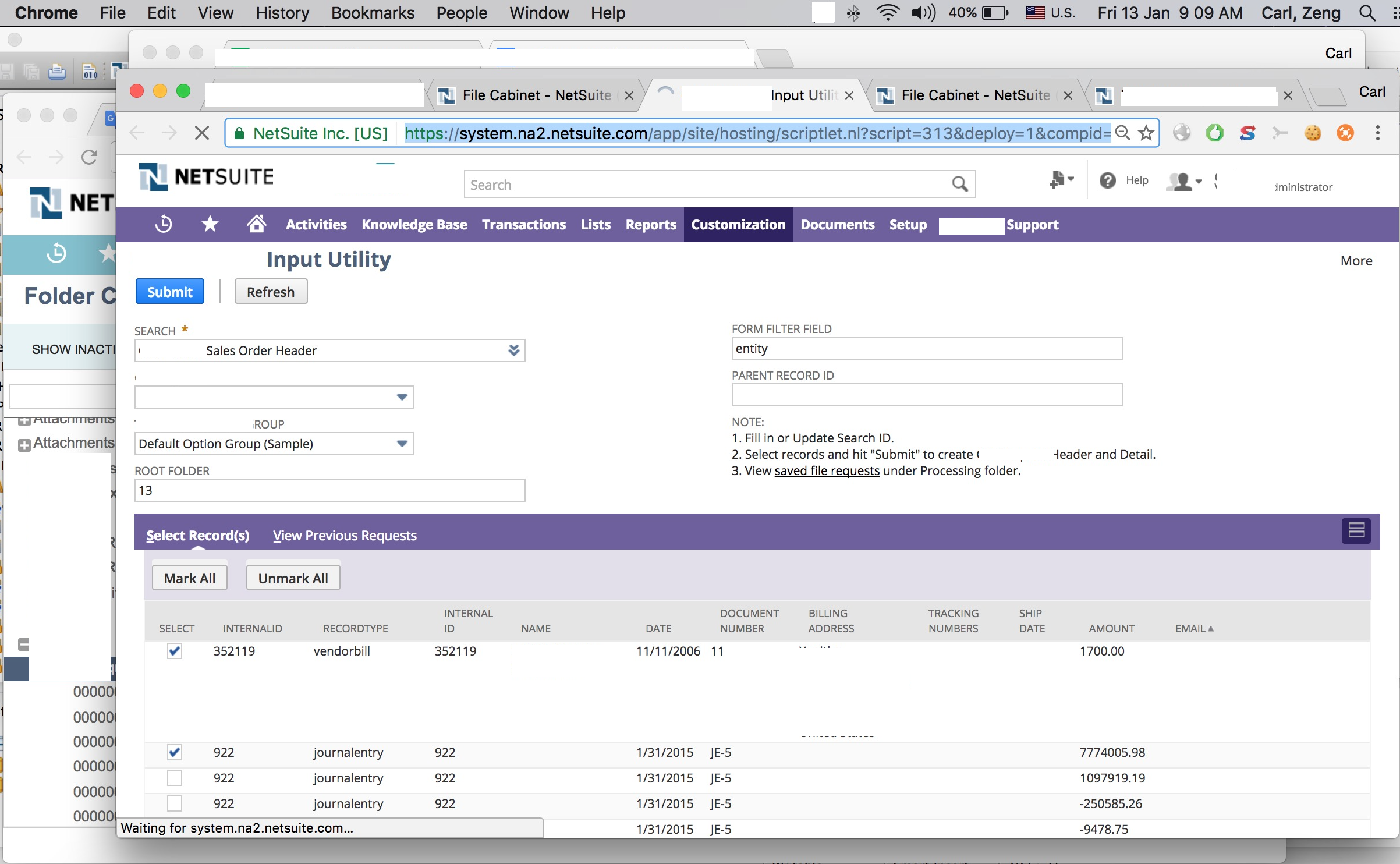
After release, 发布生产

本文来自博客园,作者:CarlZeng,转载请注明原文链接:https://www.cnblogs.com/backuper/p/SuiteLet_Building_Block_to_Select_Record.html
需求沟通链接 扫客服加群:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话