如何在NetSuite中使用状态步骤条 Share how to use Step Bar in NetSuite build-in UI or SuiteLet
背景及应用场景
我们在使用NetSuite中的状态字段时(无论是系统的状态字段还是自定义的字段),经常会遇到状态之间的步骤性,有的流程对状态步骤有特定的需求(比如满足什么条件才可以切换到特定状态,特定状态下必须触发什么特定的事件),这时就需要:简便地查看当前步骤(所属的状态),以及目前状态在整体步骤流程中的位置,这对于操作人员有一定的帮助作用。
Step Bar,在各个框架(Bootstrap,jQuery,Ext...)中都有提及,那如何让其与NetSuite无缝衔接呢?下面我就编辑了一个Step Bar与NetSuite兼容,并且可以按需调用。
实例
使用该框架(或称为Framework,Library),我们可以实现:
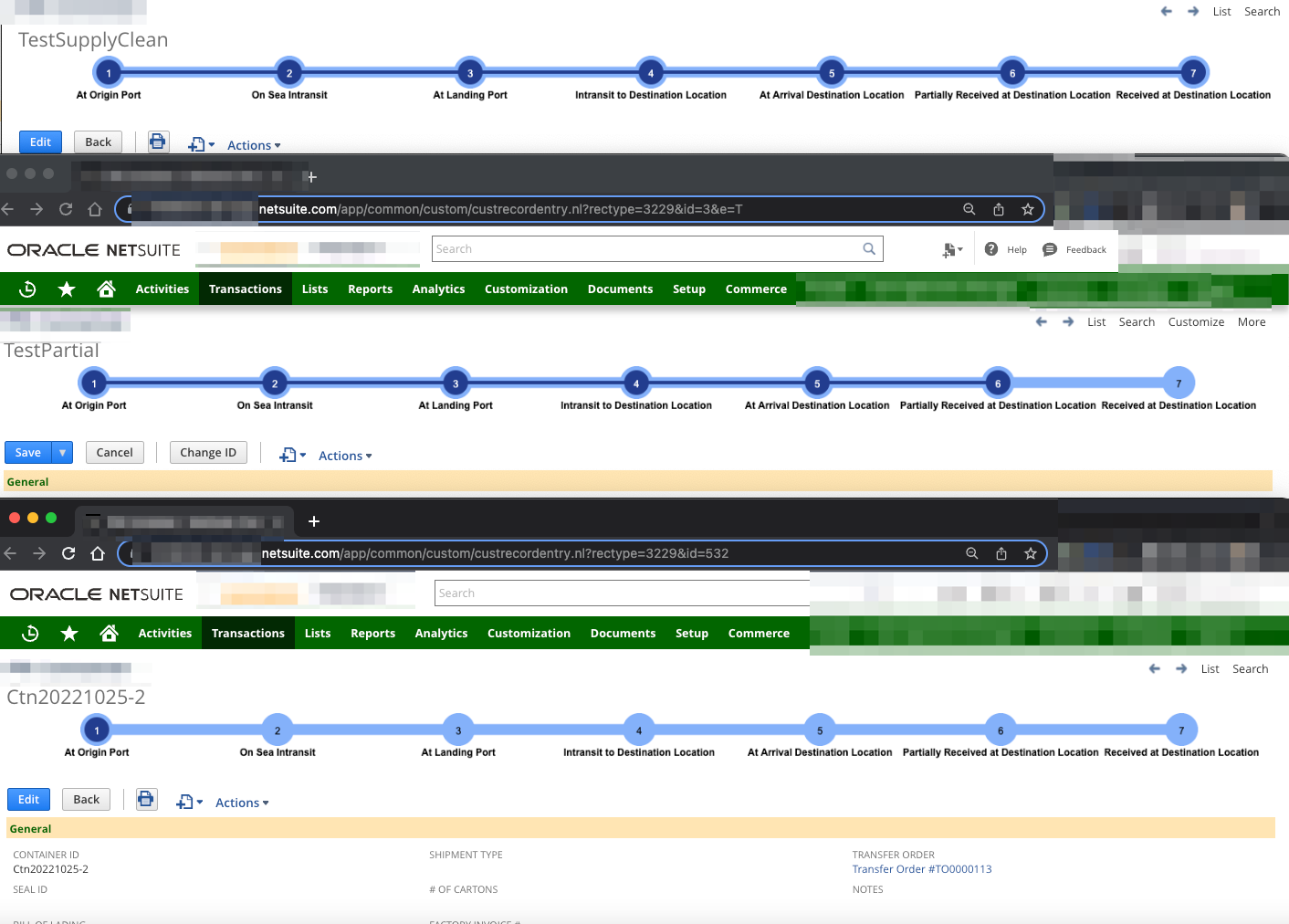
- 在任何NetSuite可定制的页面,显示状态步骤栏(条),可以是记录的编辑页面,也可以记录的查看页面。
- 将NetSuite的下拉选择(Select,Dropdown Select,List/Record)字段,自动转化为Step bar显示。
- [待续] 可以创建一个SuiteLet批量显示一批记录及其相关的步骤条,这样我们可以在一个页面直观的看到一批记录的步骤状态,以及便捷的状态切换(动作)等等。

实现思路
在记录的User Event > beforeLoad中 调用:addStepBar(scriptContext, 'custrecord_log_status')
在addStepBar中几个关键步骤:
- 使用NetSuite自带的getSelectOptions来获取一些必要的内容objFieldOptions,获取#2参数字段的下拉选项列表
- 这样我们就知道一共有几个步骤,已经每个步骤的Name 和 ID
- 在设计这个下来字段是,步骤的顺序很重要。
- 添加一个动态的自定义字段,里面存放HTML内容(也就是上图所示的步骤条)
- 引用jQuery,比如jquery-3.3.1.slim.min.js
- 避免完整版的jQuery和NetSuite的jQuery冲突,这时我们需要 var jQuery_3_3_1 = $.noConflict(true);
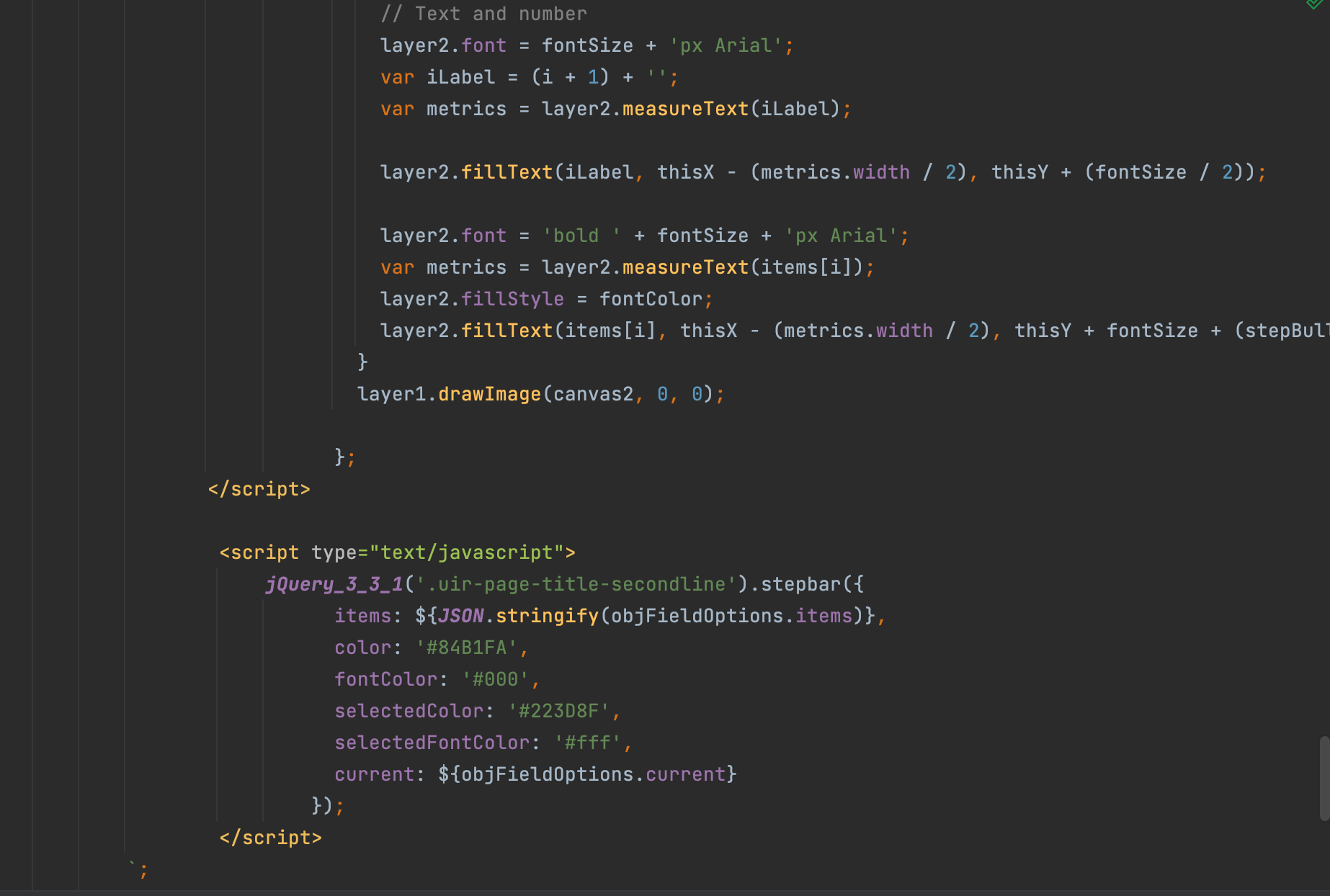
-
jQuery_3_3_1('.uir-page-title-secondline').stepbar({ items: ${JSON.stringify(objFieldOptions.items)}, color: '#84B1FA', fontColor: '#000', selectedColor: '#223D8F', selectedFontColor: '#fff', current: ${objFieldOptions.current} });

写在最后面
如果您对本解决方案感兴趣,可以Email我(我可以提供参考实例下载)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话
2009-11-30 快捷键Win+E打不开资源管理器,其他快捷键正常。