detail texture与splat texture
- detail texture
如果单纯地使用一张texture,在摄像机距离很近的时候,会因为放大的原因导致走样严重,这时可以叠加一个detail texture,该texture使用一定数量的tiling值,使得即使放大到很近,细节也很丰富。
detail map一般是灰度的,即color值在0.5左右,这样保证两张texture blend时,再乘以2也不会修改原始texture的亮度:
float4 baseColor = tex2D(_MainTex, i.uv);
float4 detailColor = tex2D(_DetailTex, i.uv * _Tiling);
float4 outputColor = baseColor * detailColor * 2;
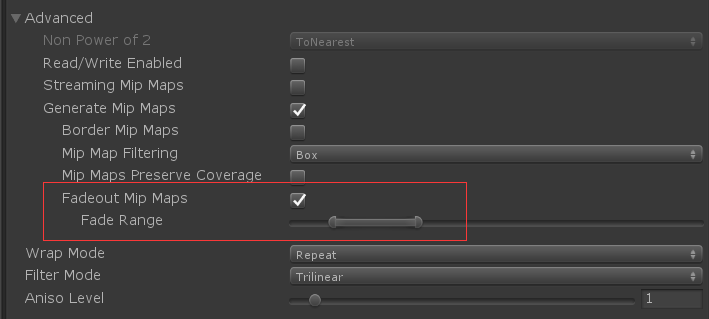
另外,在摄像机距离较远时,我们有时并不希望显示detail texture,可以借用unity导入detail texture时的设置:

勾上fadeout mip maps,那么在该texture使用到对应的mip map时,就会fade out;fade out的范围由range决定,左边表示开始fade out的mip map level,右边表示完全fade out的mip map level。
在对texture blend时,还需要考虑color space。unity默认是在gamma space进行颜色计算的,如果选择了linear space,那么对那些导入设置为sRGB的texture,会先对采样的颜色从gamma space转到linear space,计算出最终的结果再转回gamma space。在gamma space下,乘以2是不会改变原先texture的亮度的,但在linear space下,需要乘以\(\frac{1}{0.5^{2.2}}\)才不会改变亮度。好在Unity提供了一个现成的变量,不必我们手动区分不同的color space乘以不同的值:
float4 outputColor = baseColor * detailColor * unity_ColorSpaceDouble;
- splat texture
我们可以使用splat map来blend多张texture,可以把rgb三个通道都用上,这样就能blend最多4张texture,只要保证r+g+b=1即可:
float4 outputColor = tex2D(_Texture1, i.uv) * splat.r + tex2D(_Texture2, i.uv) * splat.g + tex2D(_Texture3, i.uv) * splat.b + tex2D(_Texture4, i.uv) * (1 - splat.r - splat.g - splat.b);
如果你觉得我的文章有帮助,欢迎关注我的微信公众号(大龄社畜的游戏开发之路)-



