笔记
9.12
浏览器默认字体大小是16px,谷歌最小字体为10px,其他浏览器都是12px
属性继承:给父集设置样式,后代标签也跟着改变
可继承的属性:color 字体颜色
font属性(font-size font-weight font-style font-family)
1、选择器:
标签选择器
id选择器
class选择器
子代选择器
后代选择器
* 通配符选择器
2、背景 background
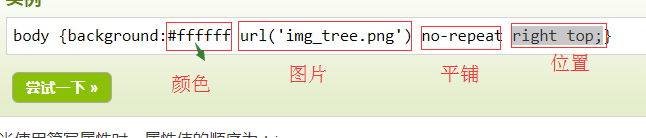
背景简写:background:red url(" ") no-repeat right top;
颜色 图片 平铺 位置

背景颜色:background-color;red; 简写为background:red;
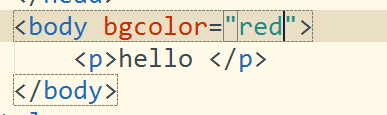
ie9以下给body设置background-color不起作用,需要bgcolor

背景图片:background-image:url("路径"); 简写为background:url("路径")
(备注:标签请求外面的资源,有三种属性:src href url)
背景图片平铺:
a 平铺:浏览器默认
b 不平铺:no-repeat
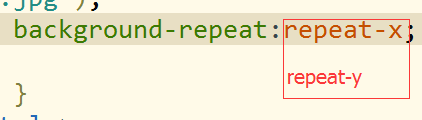
c 平铺x轴或y轴:background:repeat-x / background-y;

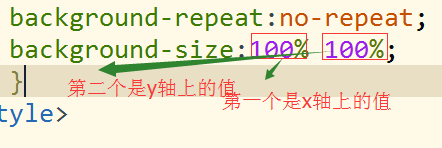
背景大小:background-size: ;

属性值的写法:可以设置具体的大小; auto自适应(一般做属性值)
背景位置:background-position (也是坐标轴 向右为正,向下为正)

3、边框 border
border简写:border:red 1px solid/dashed

边框圆角:border-radius: ;后面的值是具体的数字或百分比


