Extjs time
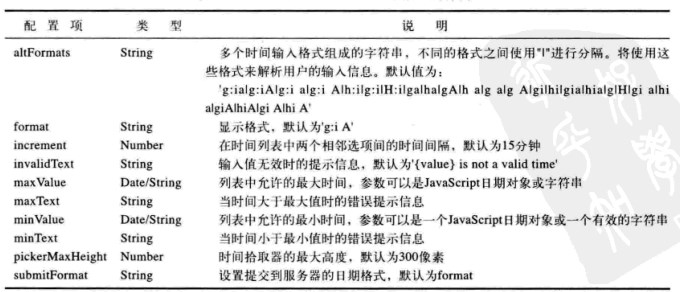
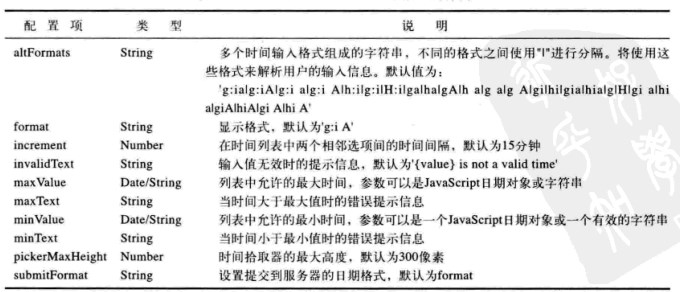
Ext.form.field.Time拓展自Ext.form.field.Picker组件,是带下来选择框的时间框输入字段;并且有自动的时间验证功能;




代码示例:
(function(){
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.create('Ext.form.Panel',{
title:'Ext.form.field.Time示例',
renderTo:Ext.getBody(),
bodyPadding:5,
frame:true,
height:100,
width:300,
items:[{
fieldLabel:'时间选择框',
xtype:'timefield',
width:220,
labelSeparator:':',
msgTarget:'side',//在字段的右边显示一个提示信息
autoFitErrors:false,//展示错误信息时是否自动调整字段组件宽度
maxValue:'18:00',//最大时间
maxText:'时间相应应大于{0}',//小于最小时间的提示信息;
pickerMaxHeight:70,//下拉列表的最大高度;
increment:60,//时间间隔60分钟;
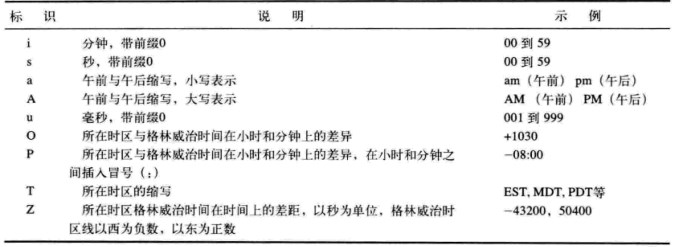
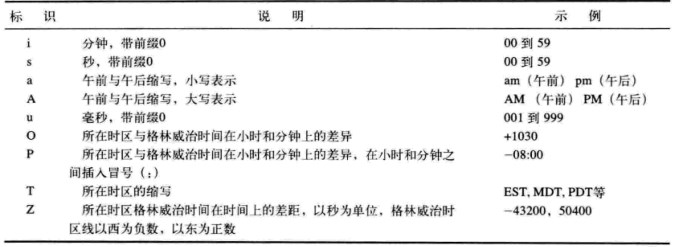
format:'G时i分s秒',//G表示24时计时法
invalidText:'时间格式无效'
}]
})
});
})(); 显示效果:

时间显示格式说明;