prototype 是什么含义? javascript中的每个对象都有prototype属性,只有构造器才具有prototype属性。Javascript中对象的prototype属性的解释是:返回对象类型原型的引用。
构造器包括:
1.Object
2.Function
3.Array
4.Date
5.String
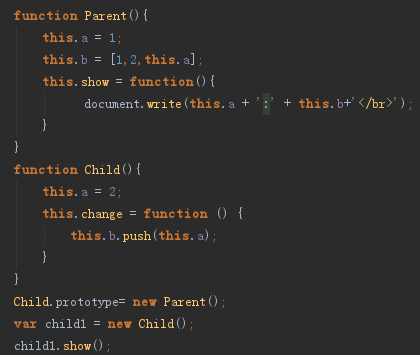
举例1:

//打印结果:2:[1,2,1]
举例2:

举例3:
function Person(name) {
this.name = name;
}
Person.prototype.getName = function() {
return this.name;
};
var p = new Person("aaa"); //为什么要用new。
说明:A的prototype为B的一个实例,可以理解A将B中的方法和属性全部克隆了一遍。A能使用B的方法和属性。
new做了哪些事情?
当代码var p = new Person()执行时,new 做了如下几件事情:
- 创建一个空白对象
- 创建一个指向Person.prototype的指针
- 将这个对象通过this关键字传递到构造函数中并执行构造函数。
参考文章:
http://www.cnblogs.com/yjf512/archive/2011/06/03/2071914.html
http://www.cnblogs.com/lwzz/archive/2013/03/03/2941743.html





