Chrome 开发者工具有了设备模拟器
今天从哥们那里学到了一个小技巧,使用chrome自带的多设备模拟器来调试页面在不同设备下的显示效果。
特地上网查了一下,记录一下。

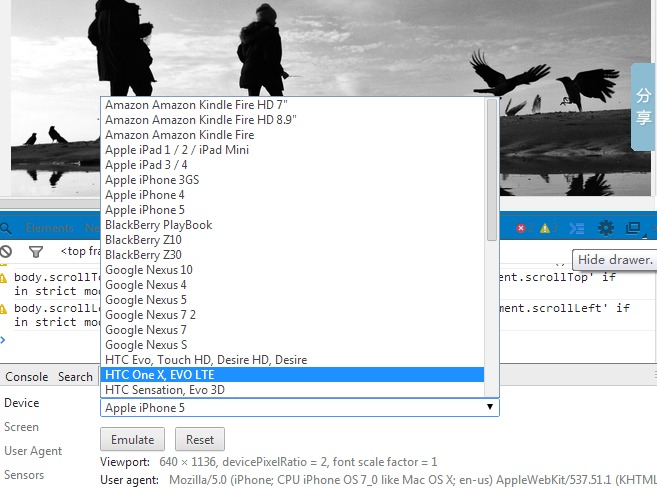
如果想要在 Chrome 上测试网站在不同设备,不同分辨率的显示情况,那么就试试 Chrome 开发工具的设备模拟器吧。进入到开发者工具(快捷键 F12),然后点击右上角的锯齿,在 Setting 一侧找到Overrides,勾选上 Show ‘Emulation’ view in console drawer 。之后点击’ Hide drawer’上边的三道杠,就能看到模拟器了,目前能模拟大部分流行的设备了,不过没看到 iPhone 5s。
我的电脑上装的chrome浏览器版本是31.0 版本的,可惜没有找到在哪,升级到新版本34.0后,默认就处于打开状态了。


转载请注明出处。

作者:酷小孩
出处:http://www.cnblogs.com/babycool/
本文首发博客园,版权归作者跟博客园共有。
转载必须保留本段声明,并在页面显著位置给出本文链接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架