[开发笔记]-页面切图、CSS前端设计、JS
这两天在学习页面的切图,样式设计,把学习过程中注意的地方记录下来。
一. input输入框点击时去掉外边框
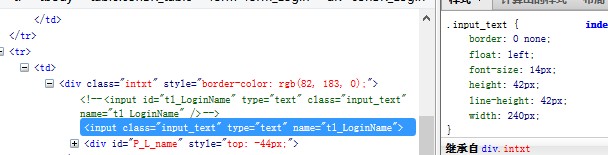
一般在IE,firefox下,设置 border:0 none; 即可。但在chrome下,仍会出现边框。
可以在样式中应用:outline:medium;来解决。
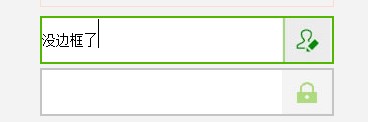
效果如下图:
1.在firefox下,设置border:0 none; 无边框:


2.在IE下,设置border:0 none; 无边框:

3.在chrome下,设置border:0 none; 有边框:

4. 在firefox下,设置border:0 none; outline:medium; 无边框:


5. 在chrome下,设置border:0 none; outline:medium; 无边框:


作者:酷小孩
出处:http://www.cnblogs.com/babycool/
本文首发博客园,版权归作者跟博客园共有。
转载必须保留本段声明,并在页面显著位置给出本文链接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架