团队成员:陈淑筠、杨家安、陈曦
团队选题:小学四则运算APP
第一次冲刺阶段时间:11.17~11.27
本次发布是在与团队成员解决了昨天问题的基础上,再增加了几个界面,增加了一些功能,修改与增加的代码如下:
修改的代码:
package com.example.calculator;
import java.util.*;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import android.content.Intent;
public class CalculatorActivity extends Activity {
private final Random num1=new Random();
private final Random num2=new Random();
private final Random r = new Random();
private int x1;
private int x2;
private int x3;
private TextView text1,text2,text3;
private EditText answer;
private Button surebutton;//确定按钮
private char[] ch={'+','-','*','/'}; //字符数组
private int index = r.nextInt(ch.length); //随机数,小于数组的长度数, 0~3
private char d=ch[index];
@Override
protected void onCreate(Bundle savedInstanceState) {
ActionBar actionBar=getActionBar();
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setDisplayHomeAsUpEnabled(true);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_calculator);
text1=(TextView)findViewById(R.id.textView1);//随机数字
text3=(TextView)findViewById(R.id.textView3);//随机数字
text2=(TextView)findViewById(R.id.textView2);//随机运算符号
answer=(EditText)findViewById(R.id.editText1);
final String a=String.valueOf(num1.nextInt(100));
x1=Integer.valueOf(a);
final String b=String.valueOf(num2.nextInt(100));
x2=Integer.valueOf(b);
final String e=String.valueOf(d);
text1.setText(a);
text3.setText(b);
text2.setText(e);
surebutton=(Button)findViewById(R.id.button);//确定按钮
surebutton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
final String c=answer.getText().toString();
x3=Integer.valueOf(c);
if(index==0){
if(x3==x1+x2){
Toast.makeText(CalculatorActivity.this, "正确"+c, Toast.LENGTH_SHORT).show();
}
if(!(x3==x1+x2)){
Toast.makeText(CalculatorActivity.this, "错误"+c, Toast.LENGTH_SHORT).show();
}
}
if(index==1){
if(x3==x1-x2){
Toast.makeText(CalculatorActivity.this, "正确"+c, Toast.LENGTH_SHORT).show();
}
if(!(x3==x1-x2)){
Toast.makeText(CalculatorActivity.this, "错误"+c, Toast.LENGTH_SHORT).show();
}
}
if(index==2){
if(x3==x1*x2){
Toast.makeText(CalculatorActivity.this, "正确"+c, Toast.LENGTH_SHORT).show();
}
if(!(x3==x1*x2)){
Toast.makeText(CalculatorActivity.this, "错误"+c, Toast.LENGTH_SHORT).show();
}
}
if(index==3){
if(x3==x1/x2){
Toast.makeText(CalculatorActivity.this, "正确"+c, Toast.LENGTH_SHORT).show();
}
if(!(x3==x1/x2)){
Toast.makeText(CalculatorActivity.this, "错误"+c, Toast.LENGTH_SHORT).show();
}
}
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.calculator, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
case android.R.id.home:
//创建启动MainActivity的Intent
Intent intent=new Intent(this,TypesActivity.class);
//添加额外的Flag,将Activity栈中处于MainActivity之上的Activity弹出
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
增加的代码:
package com.example.calculator;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class TypesActivity extends Activity {
private Button btn1;
private Button btn2;
@Override
protected void onCreate(Bundle savedInstanceState) {
ActionBar actionBar=getActionBar();
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setDisplayHomeAsUpEnabled(true);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_types);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(TypesActivity.this, CalculatorActivity.class);
startActivity(intent);
TypesActivity.this.finish();
}
});
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(TypesActivity.this, CalculatorsActivity.class);
startActivity(intent);
TypesActivity.this.finish();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.types, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch (item.getItemId()) {
case android.R.id.home:
//创建启动MainActivity的Intent
Intent intent=new Intent(this,MainActivity.class);
//添加额外的Flag,将Activity栈中处于MainActivity之上的Activity弹出
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
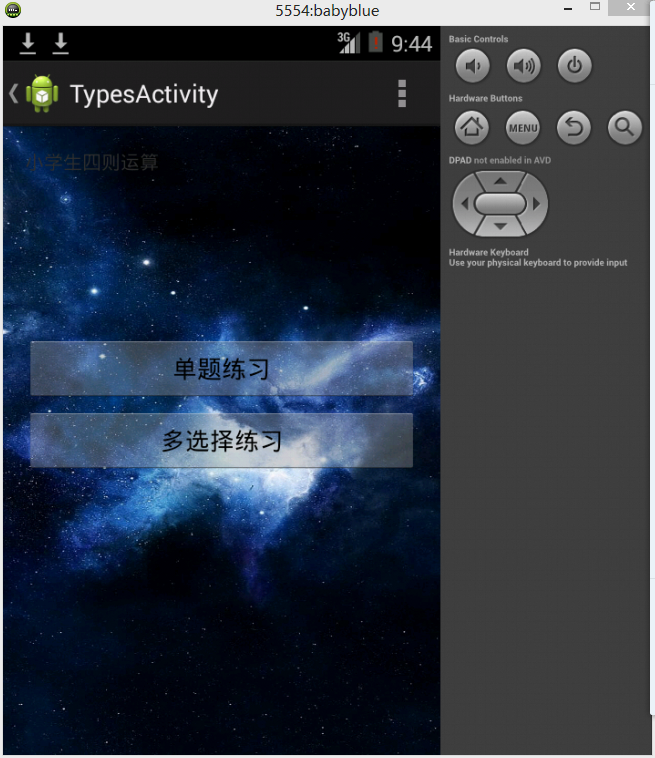
增加了两个选择按钮“单题练习”与“多选择练习”;
“多选择练习”的布局界面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/animal"
tools:context=".CalculatorsActivity" >
<TableLayout android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入位数" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="5"
android:inputType="number" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入题数" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="5"
android:inputType="number" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="输入时间" />
<EditText
android:id="@+id/editText3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="3"
android:inputType="number" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分" />
<EditText
android:id="@+id/editText4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="3"
android:inputType="number"/>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="秒" />
</TableRow>
<TableRow
android:id="@+id/tableRow4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
>
<RadioGroup
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="@string/add" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/radio0"
android:layout_below="@+id/radio0"
android:text="@string/jian" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cheng" />
<RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chu" />
</RadioGroup>
</TableRow>
<TableRow
android:id="@+id/tableRow5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</TableRow>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始" />
</TableLayout>
</RelativeLayout>
演示APP运行界面:
1)主界面:

2)选择界面:

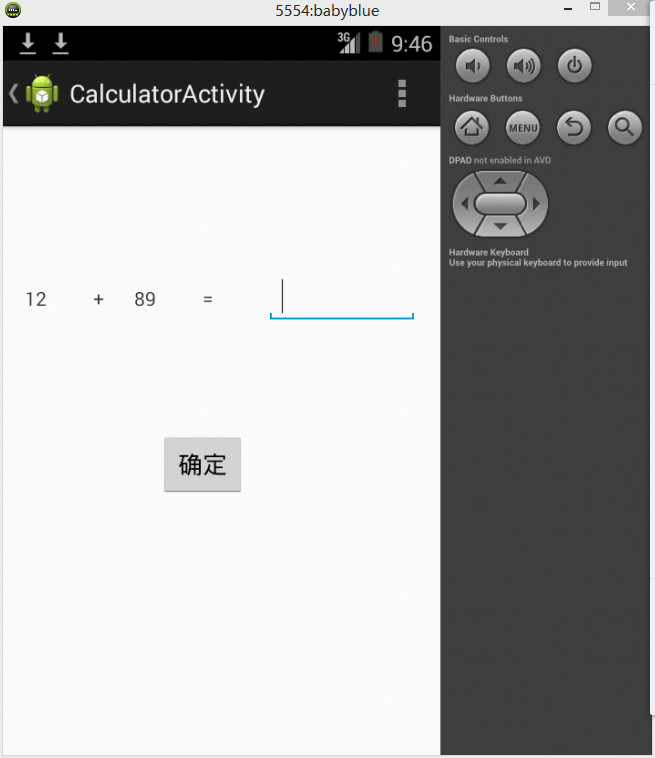
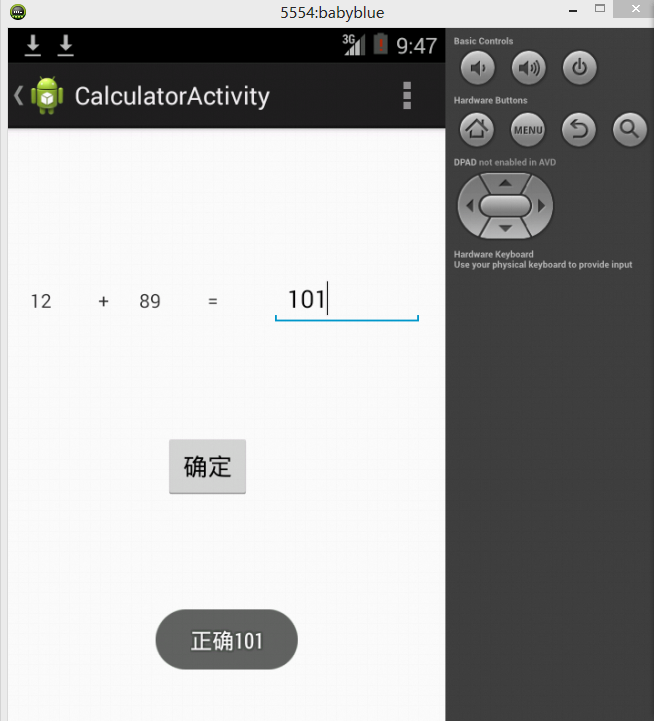
3)单题练习:(解决成功)


4)多选择练习:

接下来的任务是继续完善“多选择练习”界面!加油!



