DIV中内容居中的问题
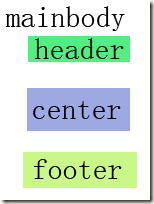
先叙述一下问题,最近一个项目中,有一个div的嵌套,总共4个div,如下:
#main_mainbody
{
text-align:center;
}
#main_header
{
text-align:center;
width:800px;
}
#main_center
{
text-align:center;
width:800px;
}
#main_footer
{
width:800px;
text-align:center;
}
后面三个层是顺次放置在第一个层中的
这种设置在IE7下面没有什么问题,但是到IE8下面就不好用了。
上网一查,发现改变也很简单
只要给内部的div设置margin:0 auto‘;就可以了,所以修改之后的css变为:
#main_mainbody
{
text-align:center;
}
#main_header
{
text-align:center;
width:800px;
margin:0 auto;
}
#main_center
{
text-align:center;
width:800px;
margin:0 auto;
}
#main_footer
{
width:800px;
text-align:center;
margin:0 auto;
}