hexo的搭建
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
hexo在win上的搭建
1.安装nodejs环境
node -v

2.安装hexo
npm install hexo-cli -g

3.初始化
hexo init
新建E:\nodejs\hexo,进入该目录,执行
d:\nodejs\node_global\hexo init blog

查看版本
hexo -v

4.运行
cd blog d:\nodejs\node_global\hexo clean //清除缓存 d:\nodejs\node_global\hexo g ////generetor的缩写,重新生成代码 d:\nodejs\node_global\hexo s //server的缩写,部署到本地

但是在浏览器中仍然打不开,一直在请求
电脑端口被占用了。
找了下原因:hexo默认的端口是4000,如果电脑安装了福昕阅读器,端口被占用了


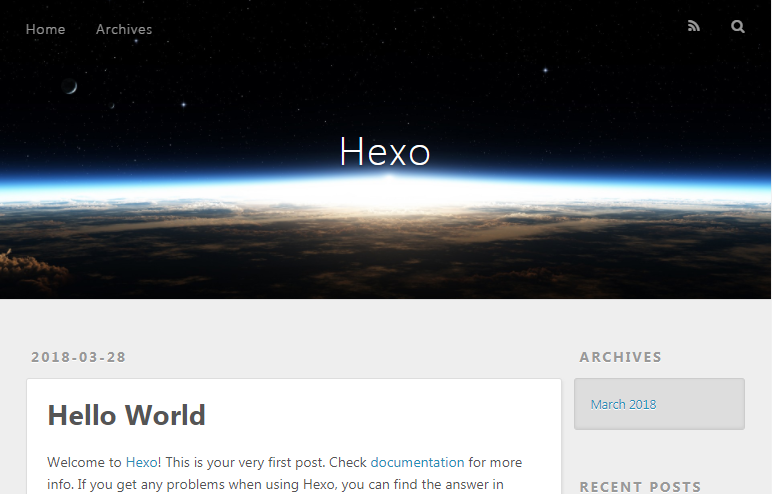
这个是hexo默认的博客主题
5.发布博客

在会多出一个.md的文件

用markdown编辑该文件,保存后,刷新页面,即可看到刚刚发布的内容
6.更改主题
https://github.com/iissnan/hexo-theme-next
直接下载next主题(用git老是下载不成功)
解压,改名为next,放到E:\nodejs\hexo\blog\themes下面
修改配置文件E:\nodejs\hexo\blog\_config.yml
theme: next
执行
d:\nodejs\node_global\hexo clean d:\nodejs\node_global\hexo g d:\nodejs\node_global\hexo s -p 5000 --debug
浏览器打开http://127.0.0.1:5000/

成功安装 NexT 主题
这是 NexT 默认的 Scheme —— Muse
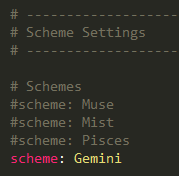
修改next主题的Scheme,E:\nodejs\hexo\blog\themes\next\_config.yml

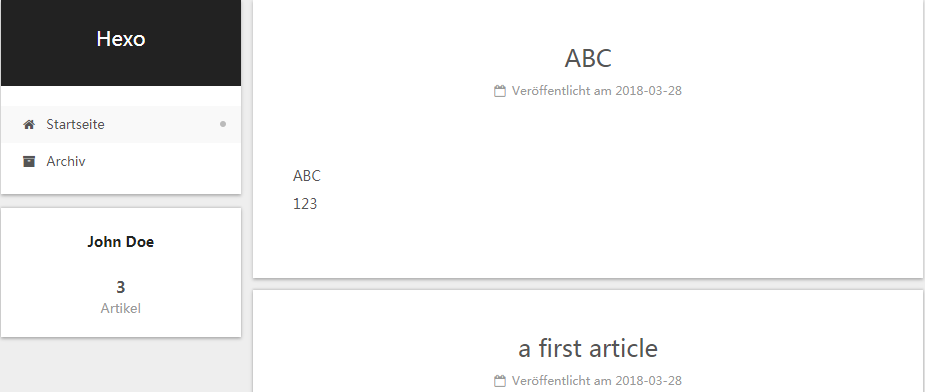
刷新页面

hexo在ubuntu上的搭建
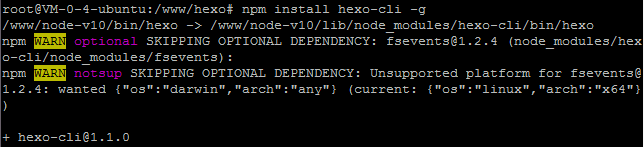
npm install hexo-cli -g

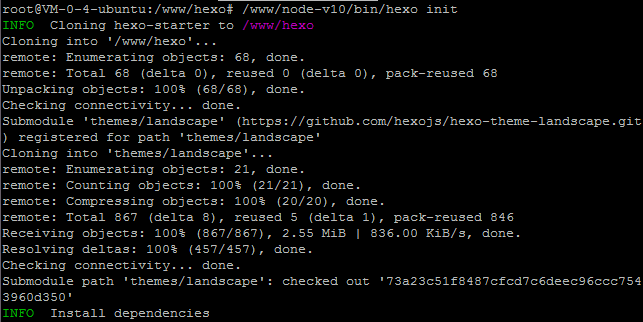
初始化
/www/node-v10/bin/hexo init






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)