使用 weinre 远程调试移动端页面
1.安装nodejs以及npm
2.安装weinre
npm -g install weinre
3.使用
(1)weinre --boundHost [IP_address] --httpPort [port]
默认端口是8080

(2)在浏览器上打开网址
如192.168.5.239:1234

(3)测试:
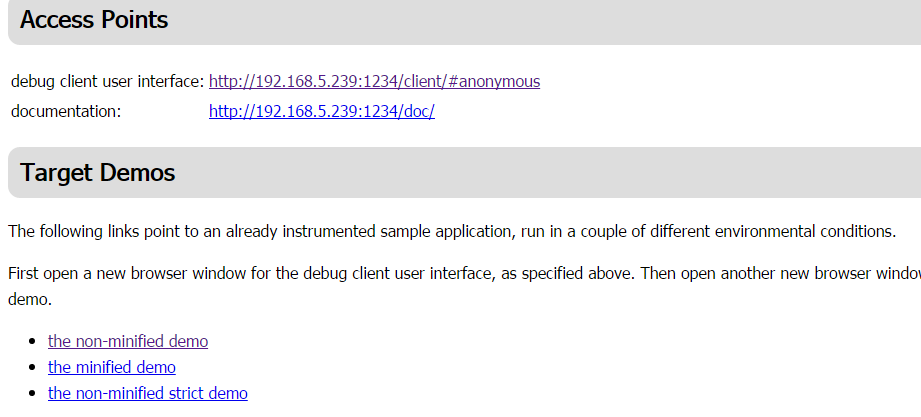
A.打开Target Demos下面的页面,从手机端打开,确保电脑和手机在同一个局域网
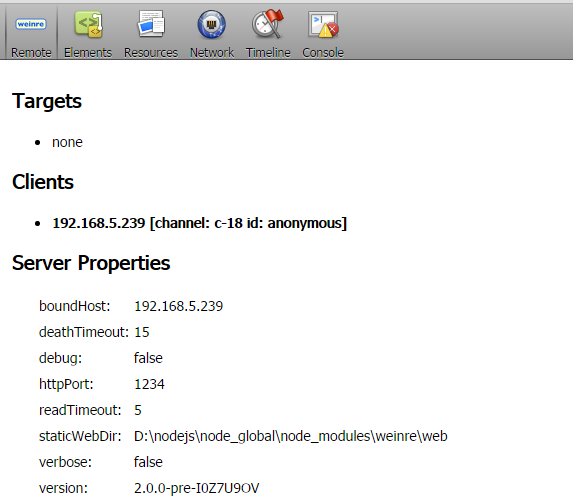
B.Access Points的debug,进入调试界面

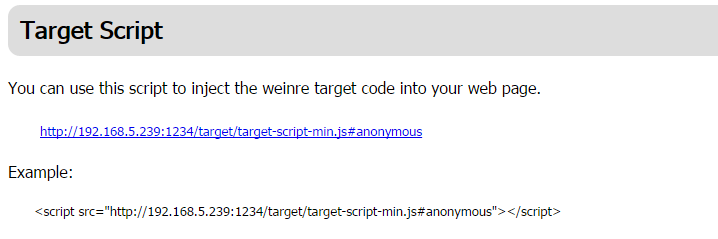
(4)复制taregt script 到要调试的界面,就可以像(3)测试那样调试了

注:
npm安装的时候进度条不动,直接先切换淘宝源
npm config set registry http://registry.npm.taobao.org/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2016-05-12 DIRECTORY_SEPARATOR:PHP 系统分隔符常量