windows下安装node.js
由于shopnc的im需要node.js
先安装下node.js
直接运行
安装完成后
win+R,出入cmd
安装时已经自动配置了环境变量(如果没设置环境变量,变量名:NODE_PATH值:D:\nodejs\node_modules)
所以可以直接输入node,即可进入node.js交互模式
测试

在E:\nodejs\test.js
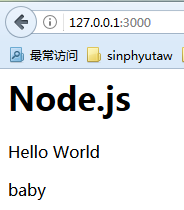
1 2 3 4 5 6 7 8 | var http = require("http"); http.createServer(function(req, res) { res.writeHead( 200 , {"Content-Type":"text/html"}); res.write("<h1>Node.js</h1>"); res.write("<p>Hello World</p>"); res.end("<p>baby</p>");}).listen(3000);console.log("HTTP server is listening at port 3000."); |
进入nodejs目录,执行node test.js
http://127.0.0.1:3000

查看node.js版本
1 | node -v |

新版的NodeJS已经集成了npm
查看npm版本
1 | npm -v |

npm作为一个NodeJS的模块管理
①、我们要先配置npm的全局模块的存放路径以及cache的路径
在nodejs下分别建立node_global,node_cache
②、启动cmd,输入
1 2 | npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache" |
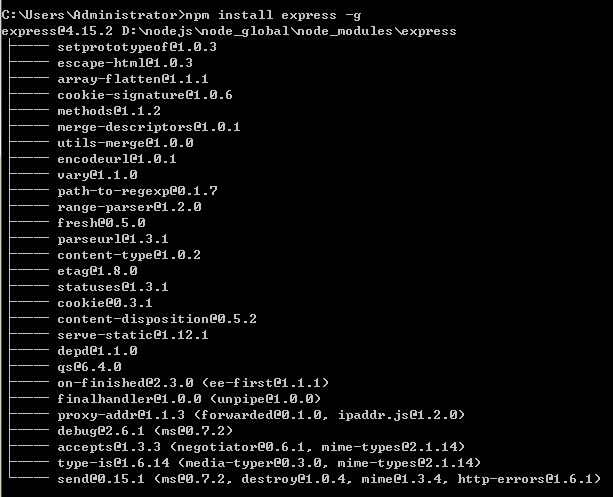
③、测试,安装express模块
1 | npm install express -g |
-g 表示装到global目录下,即D:\nodejs\node_global


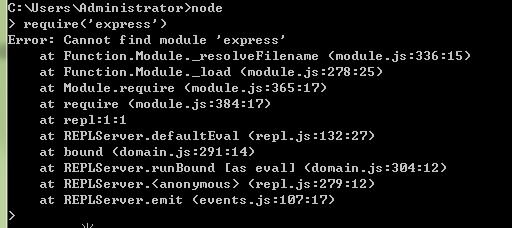
此时测试会报错
④配置环境变量
NODE_PATH
D:\nodejs\node_global\node_modules
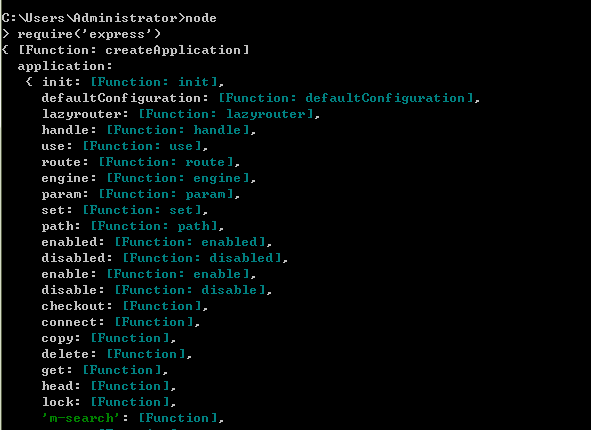
⑤测试,进入node,输入
require('express')
正确的话cmd会列出express的相关信息

如果还是不成功的话,在cmd执行,set node_path,如果还是以前的,请重启电脑
测试刚安装Express组件
新建testexpress.js
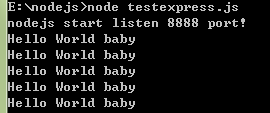
1 2 3 4 5 6 7 8 | var express = require('express'); var app = express(); app.get('/', function(req, res){ res.send("Hello World baby "); console.log("Hello World baby "); }); app.listen('8888');console.log("nodejs start listen 8888 port!"); |

在浏览器输入127.0.0.1:8888






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)