docsify添加Gitalk评论系统
Gitalk——基于Preact和Github Issue的评论系统
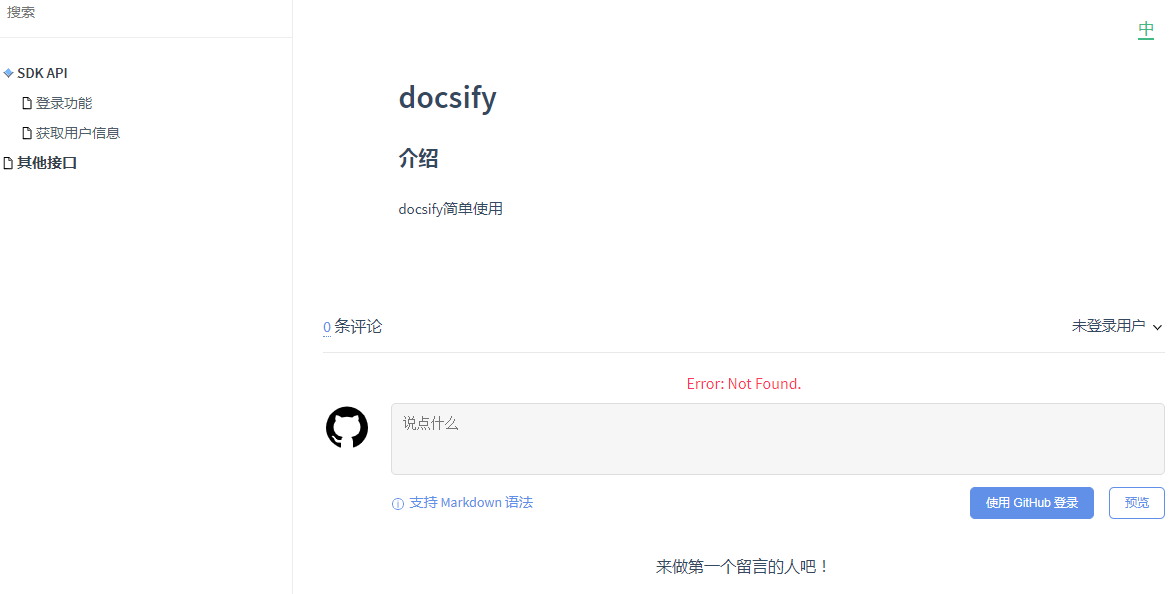
为docsify添加Gitalk评论系统
根据官方的配置
index.html增加
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.css"> <script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/gitalk.min.js"></script> <script src="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.js"></script> <script> const gitalk = new Gitalk({ clientID: 'Github Application Client ID', clientSecret: 'Github Application Client Secret', repo: 'Github repo', owner: 'Github repo owner', admin: ['Github repo collaborators, only these guys can initialize github issues'], // facebook-like distraction free mode distractionFreeMode: false }) </script>

需要进行配置
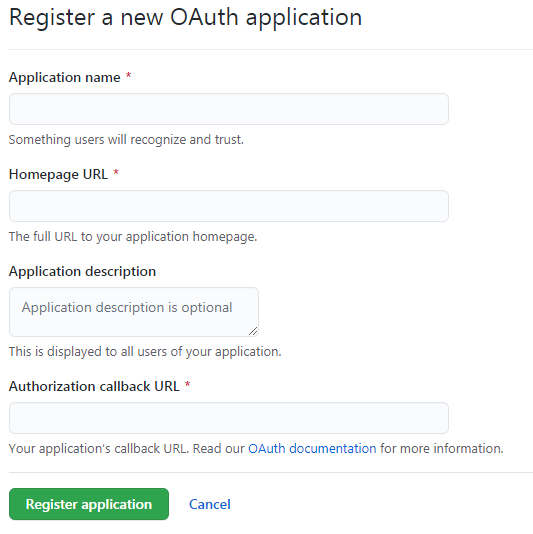
1.申请Gitalk

注册后就可以获取到 clientID和clientSecret了

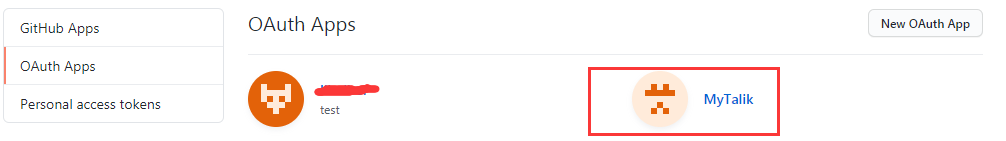
Gitalk 应用位于,在右上角点击 Settings ——> Developer settings——>OAuth Apps

修改 Gitalk 参数
const gitalk = new Gitalk({
clientID: 'XXXXXXXXXXXXXXXXXXX',
clientSecret: 'XXXXXXXXXXXXXXXXXXXXX',
repo: '已存在的仓库名',
owner: 'Github名字',
admin: ['Github名字'],
// facebook-like distraction free mode
id: location.pathname,
distractionFreeMode: false
})
刷新文档页面并登录github账号

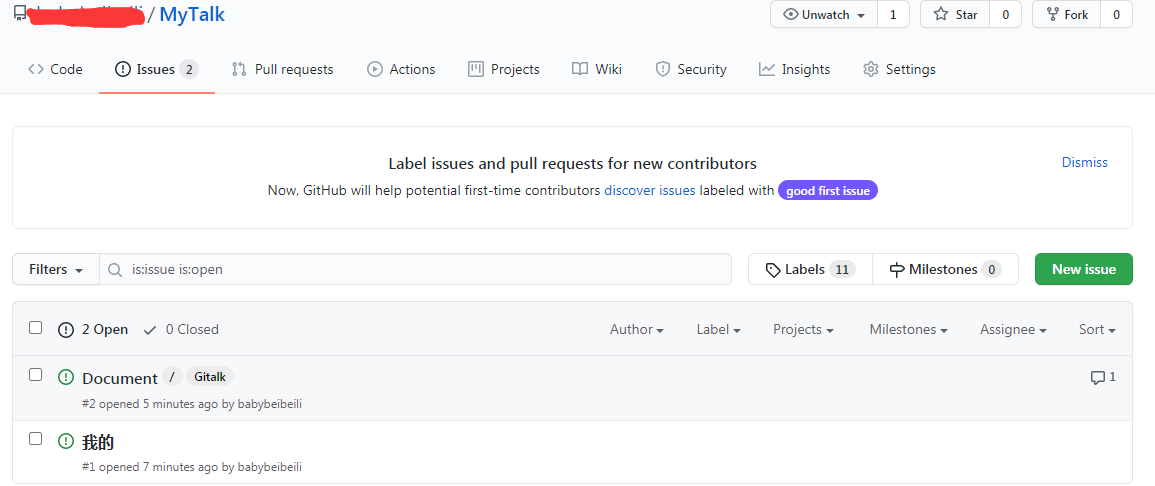
github仓库也会增加一条

注:
由于没有自己的homepage,所以使用的utools里的内网穿透,当使用外网的地址打开文档时,登录过github的话会自动登录,但是用内网地址,每次打开都处于未登录状态,需要重新登录






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)