FullCalendar 4.3.1中文模式下在IE11中显示两个月字
FullCalendar 4.3.1中文模式下在IE11中显示两个月字,标题、还有提示等
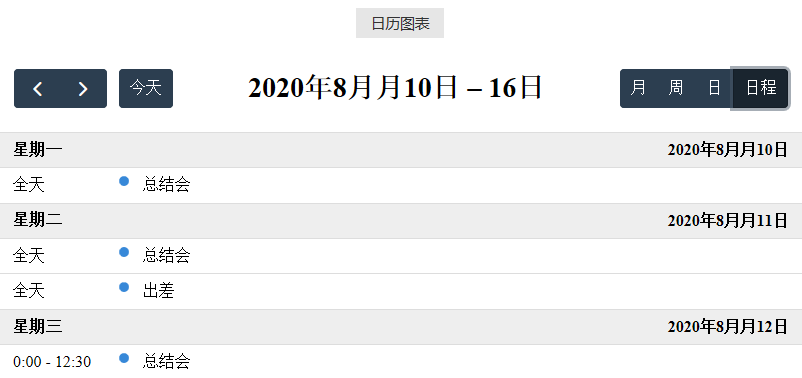
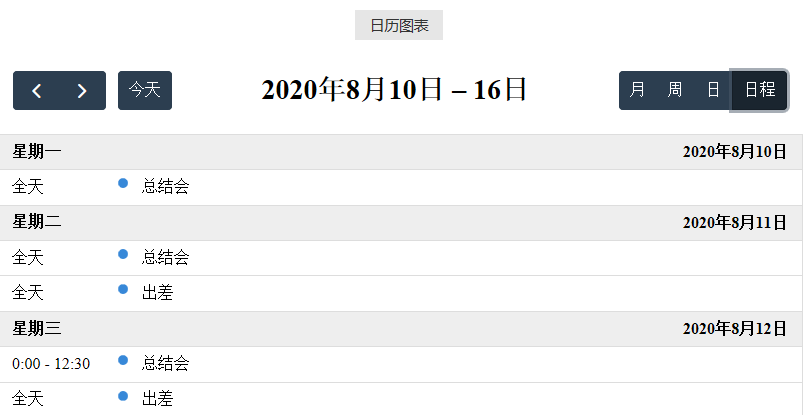
如图

为了快速修改,使用简单的替换,修改main.js,找到了3出需要替换的地方
(1)
CalendarComponent.prototype.render = function (props) { this.freezeHeight(); var title = this.computeTitle(props.dateProfile, props.viewSpec.options); if (title.indexOf("月月") != -1) { title = title.replace("月月", "月"); } this._renderToolbars(props.viewSpec, props.dateProfile, props.currentDate, props.dateProfileGenerator, title); this.renderView(props, title); this.updateSize(); this.thawHeight(); };
(2)
function htmlEscape(s) { if (s.indexOf("月月") != -1) { s = s.replace("月月", "月"); } return (s + '').replace(/&/g, '&') .replace(/</g, '<') .replace(/>/g, '>') .replace(/'/g, ''') .replace(/"/g, '"') .replace(/\n/g, '<br />'); }
(3)
Toolbar.prototype.updateTitle = function (text) { findElements(this.el, 'h2').forEach(function (titleEl) { if (text.indexOf("月月") != -1) { text = text.replace("月月", "月"); } titleEl.innerText = text; }); };
重新预览页面,问题解决

分类:
前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2019-12-08 解决Spring Cloud中Feign第一次请求失败的问题
2017-12-08 windows下用php实现svn代码更新