Threejs之三维坐标系AxesHelper
Threejs里通过AxesHelper 类,可以创建一个可视化的三维坐标系
AxesHelper( size : Number )
参数说明
size -- 轴的线的大小,默认为 1
eg:
var axes = new THREE.AxisHelper(30); scene.add(axes);

说明:
threejs中采用的是右手坐标系
红线是X轴,绿线是Y轴,蓝线是Z轴
eg:
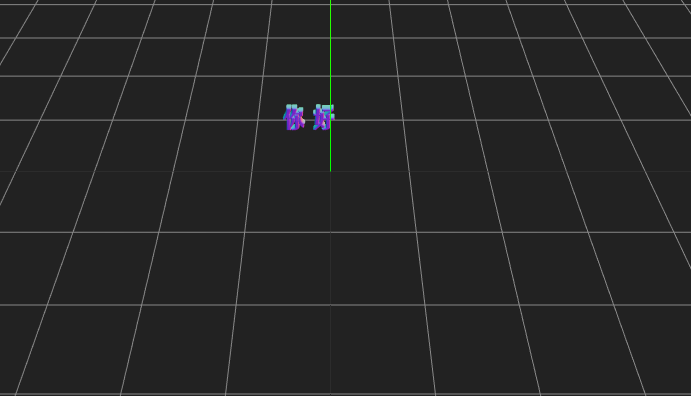
var axes = new THREE.AxisHelper(30); scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);

通过position进行平移
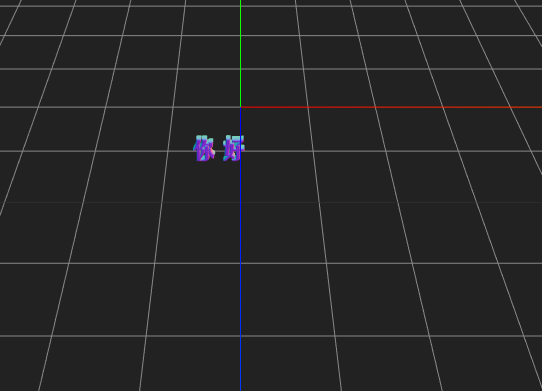
var axes = new THREE.AxisHelper(30); axes.position.y = 5; scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);


rotation进行旋转
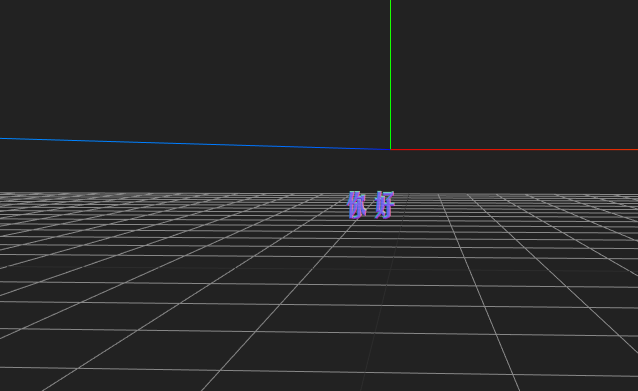
var axes = new THREE.AxisHelper(30); axes.rotation.y -=0.5; scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)