Threejs之网格辅助线GridHelper
通过 Three.js 类 GridHelper 可以创建一个坐标网格对象
GridHelper 本质上是对线模型对象 Line 的封装,纵横交错的直线构成一个矩形网格模型对象。
GridHelper( size : number, divisions : Number, colorCenterLine : Color, colorGrid : Color )
参数说明
size -- 网格宽度,默认为 10. divisions -- 等分数,默认为 10. colorCenterLine -- 中心线颜色,默认 0x444444 colorGrid -- 网格线颜色,默认为 0x888888
eg:
var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);

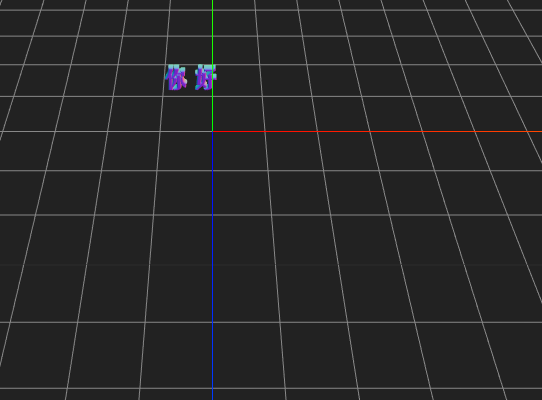
var axes = new THREE.AxisHelper(30); scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); scene.add(gridHelper);

说明:
GridHelper 类创建的网格平面默认与 AxesHelper 类创建的三维坐标轴XOZ平面是重合的
即网格平面GridHelper默认垂直于y轴,也就是绿色的轴线,可以进行平移、旋转等操作
var axes = new THREE.AxisHelper(30); scene.add(axes); var gridHelper = new THREE.GridHelper( 100, 30, 0x2C2C2C, 0x888888 ); gridHelper.position.y = -10; scene.add(gridHelper);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)