Threejs使用TextGeometry中文出现乱码问题解决
THREE.js 使用 TextGeometry 类可以很容易地生成三维文字
但是换成中文后
var textLoad = new THREE.FontLoader().load('fonts/helvetiker_regular.typeface.json',function(font){ var txtGeo = new THREE.TextGeometry('你好',{ font: font, size: 0.8, height: 0.1, curveSegments: 12, bevelEnabled: true, bevelThickness: 0.1, bevelSize: 0.05, bevelSegments: 3 }); var txtMater = new THREE.MeshNormalMaterial({ flatShading: THREE.FlatShading, transparent: true, opacity: 0.9 }); var txtMesh = new THREE.Mesh(txtGeo,txtMater); txtMesh.position.set(-2,2.3,-0.4); scene.add(txtMesh); });
输出

原因:
在官方提供的字库里没有中文的
解决方法:
在 C:\Windows\Fonts 下找打一个有中文字符的字库,文件格式为TTF
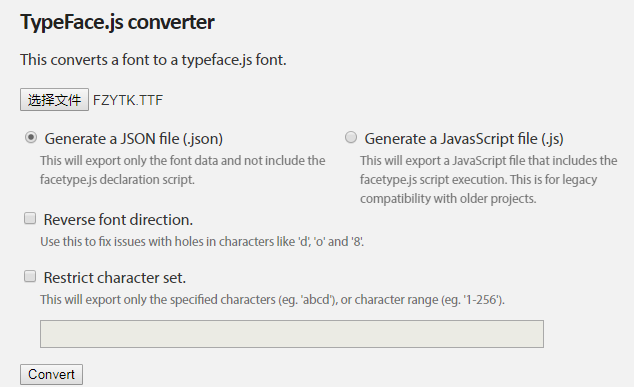
去 facetype.js 转换成json
加载文件换成刚转换的
我选择的


修改加载的字体
var textLoad = new THREE.FontLoader().load('fonts/FZYaoTi_Regular.json',function(font){ var txtGeo = new THREE.TextGeometry('你好',{ font: font, size: 0.8, height: 0.1, curveSegments: 12, bevelEnabled: true, bevelThickness: 0.1, bevelSize: 0.05, bevelSegments: 3 }); var txtMater = new THREE.MeshNormalMaterial({ flatShading: THREE.FlatShading, transparent: true, opacity: 0.9 }); var txtMesh = new THREE.Mesh(txtGeo,txtMater); txtMesh.position.set(-2,2.3,-0.4); scene.add(txtMesh); });
结果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)